The page WooCommerce redirects to after checkout plays a crucial role in the online shopping experience.
Checkout is the crucial step, where users fill out their personal and payment information to place an order.
Once the checkout process is complete, you must provide them with a proper confirmation of their order.
Plus, this is a fantastic opportunity to boost order value with upsells, collect feedback, and more.
In this blog, we will share how you can redirect users to a custom page right after checkout in WooCommerce.
Let’s dive in.
What is WooCommerce Redirect After Checkout?
WooCommerce redirect after checkout is a feature that allows store owners to send customers to a specific page immediately after completing a purchase.
Instead of leaving customers on the default WooCommerce "Thank You" page, you can redirect them to a custom page, an external URL, or another location based on your store’s goals.
After checkout, you can redirect customers to these pages:
- Redirect to a custom thank you page: Direct customers to a personalized "Thank You" page where you can include extra information like shipping policies, social icons, user guides/videos, etc. Additionally, you can include exclusive offers for their next purchase. This encourages repeat business and keeps customers engaged with your brand.
- Redirect to an upsell page: Instead of sending the users to the thank you page, you can cash in on the buying momentum by selling more items to the users with one click upsell. This way, users can add more items to their order with a single click without having to provide payment details the second time. This is an effective way to boost the average order value of your store.
- Redirect to a custom link: If you work with partner companies, you might want to redirect customers to their sites after purchase to promote complementary products or services.
Which Page WooCommerce Redirects to After Checkout by Default?
By default, WooCommerce redirects customers to the Order Received page (also known as the "Thank You" page) after checkout.
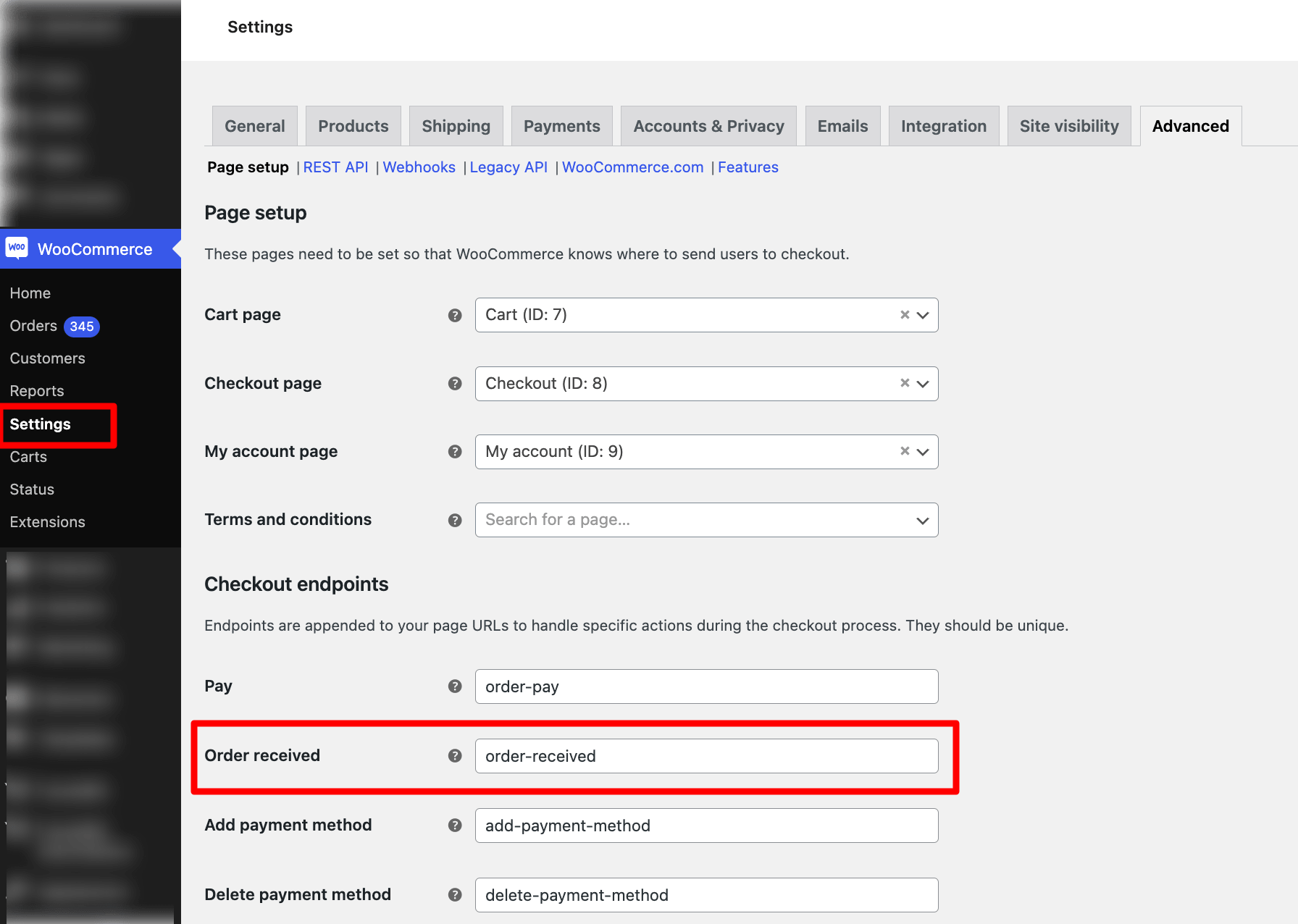
To find the settings, go to WooCommerce ⇒ Settings ⇒ Advanced tab.
Under the Checkout endpoints section, you will see the assigned Order Received page, but the URL itself isn't editable from this menu.

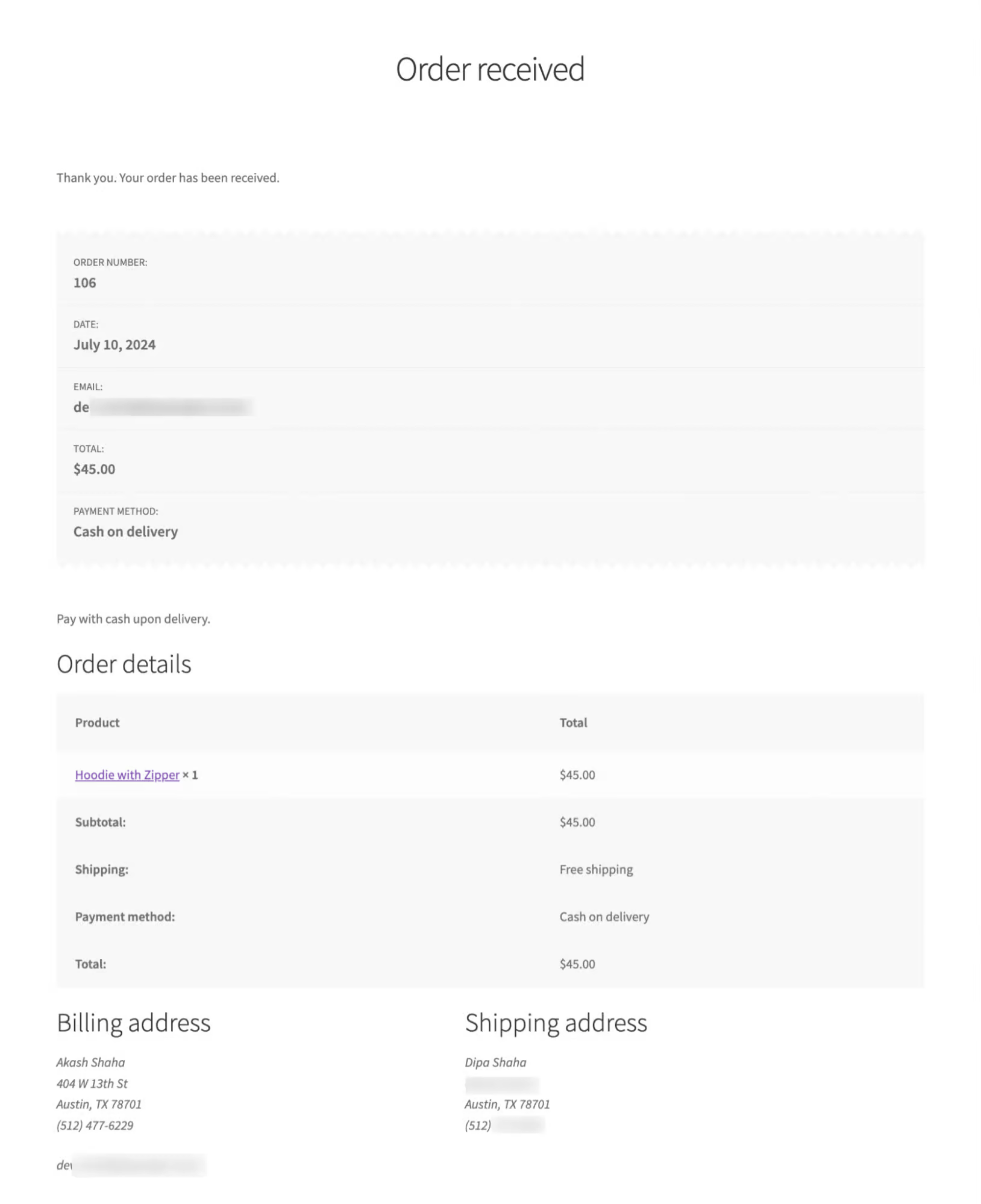
Here is the default thank you page WooCommerce redirects to after checkout:

This page is very basic, and you don’t have the option to add any custom information to improve the customer experience.
Move to the next section to find out why you should change the default page WooCommerce redirects to after checkout.
Why is the WooCommerce Redirect after Checkout important?
- Enhance customer experience
Redirecting to a custom thank you page with personalized messages or special offers can create a positive impression, making the customer feel appreciated and valued.
- Encourage social media engagement
You can redirect customers to a page, encouraging them to follow your social media channels or share their purchases, which boosts your store's visibility.
- Boost AOV with upsell offers
Redirecting customers to a page with additional product offers right after they purchase is a fantastic way to increase your store’s average order value.
- Post-purchase survey or feedback collection
After checkout, redirect customers to a survey to collect feedback. This allows you to gain valuable insights into their shopping experience and identify areas for improvement.
- Redirect to an external page
Store owners might want to send customers to an external partner site or related service after checkout. For instance, if you're selling digital products, you may redirect customers to a platform where they can access their purchases.
How to Redirect to a Custom Thank You Page After Checkout in WooCommerce?
You can redirect users to a custom thank you page after checkout using FunnelKit Funnel Builder.
It is the best sales funnel builder for WordPress and WooCommerce that allows you to replace the default order confirmation page with a custom one.
You can design the order confirmation page with any popular page builder, such as Elementor, Divi, Oxygen, Gutenberg, etc.
Along with giving you the flexibility to offer a custom thank you page, it also helps you replace the default checkout page with a custom one. Plus, it also allows you to offer enticing one click upsell offers.
Make sure you've installed and activated FunnelKit Funnel Builder.
Now follow these steps:
Step 1: Create a store checkout
The first step is to easily create a store checkout for your WooCommerce store.
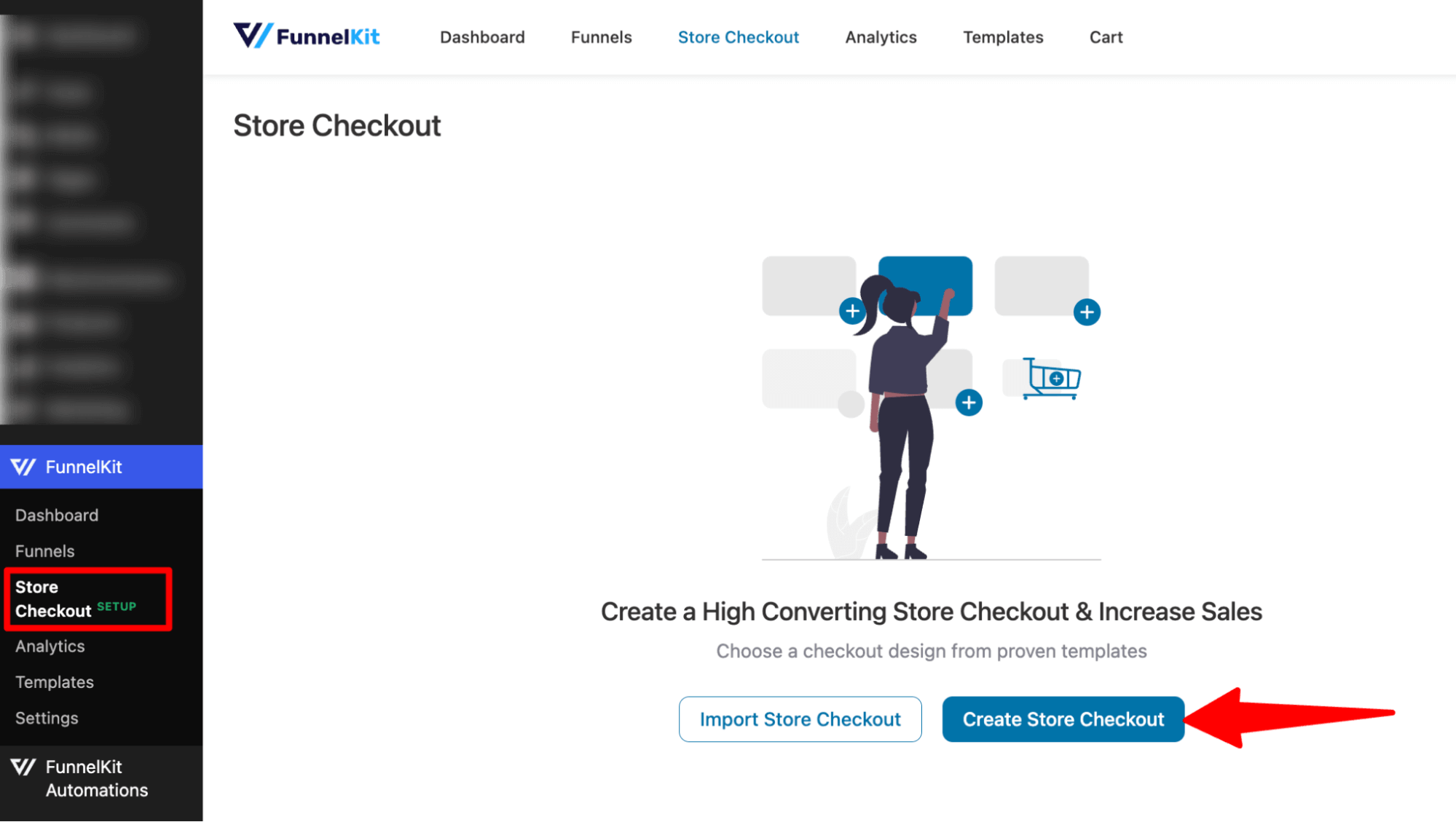
From your WordPress dashboard, navigate to FunnelKit ⇒ Store Checkout and hit the "Create Store Checkout" button.

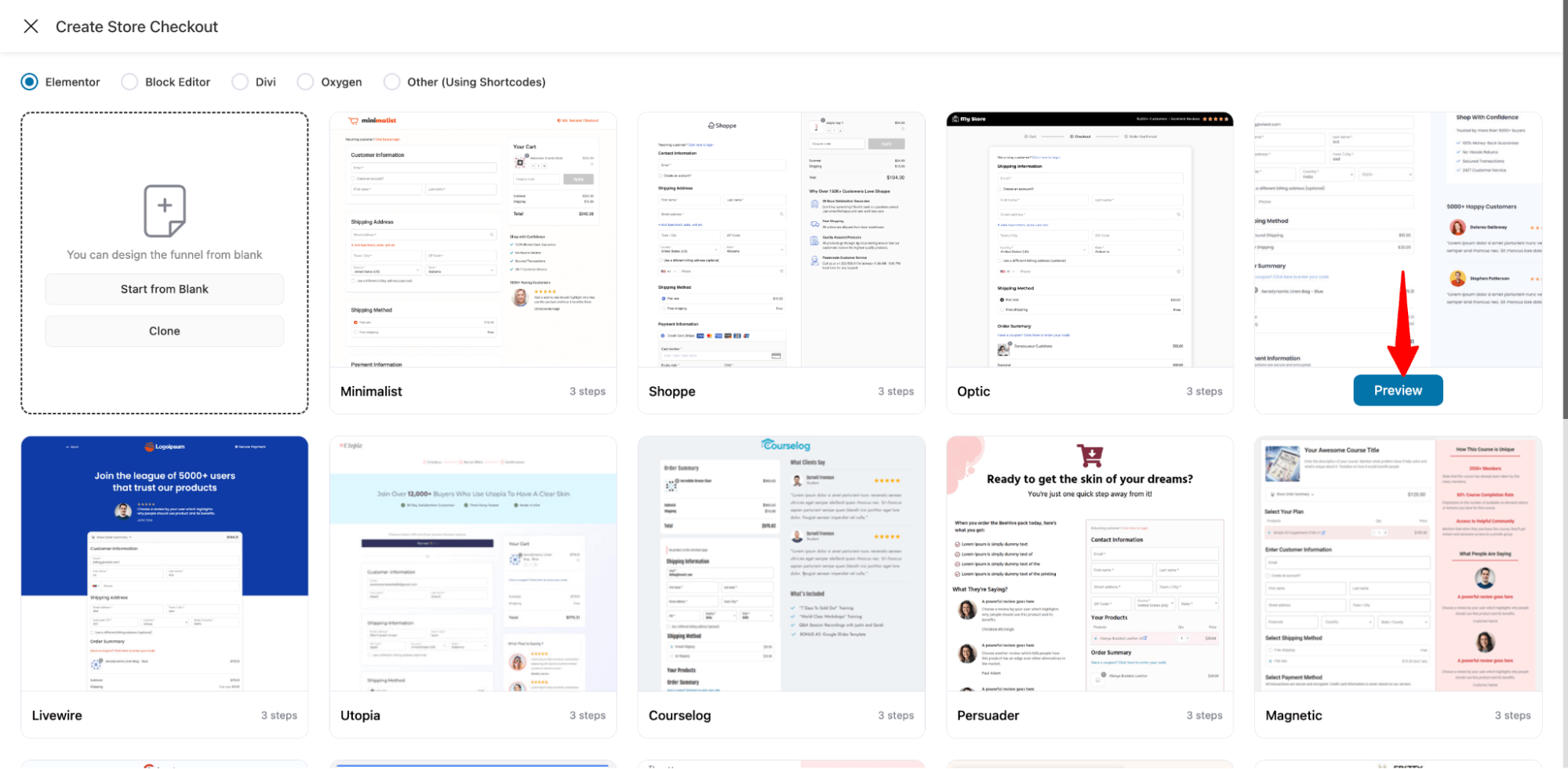
Select the page builder you want to use to create your WooCommerce custom confirmation page. Then, hover over the template you like and click on ‘Preview’.
Here, we are going with Elementor and the Hific template.

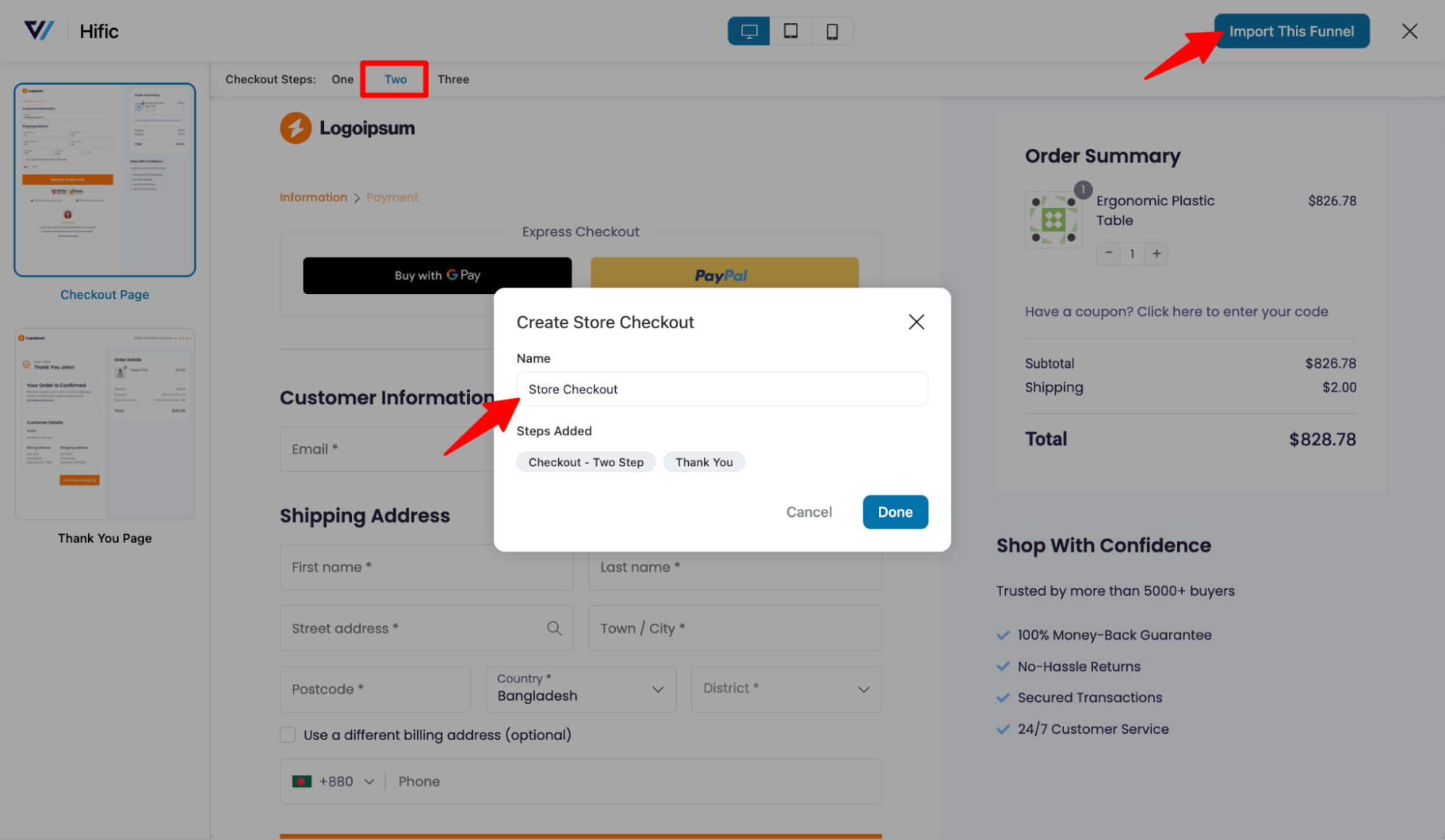
To import this template, which includes a checkout page and a thank you page, first select the steps for the checkout page. Then hit Import This Funnel, provide a name, and hit Done.

In this blog, we will share the process of customizing the thank you template to create a custom one. You can follow these blogs for the checkout page customizations.
✅ How to customize the checkout page
✅ How to create a multi step checkout
✅ 23 WooCommerce Checkout Optimization Hacks
Step 2: Customize the thank you page
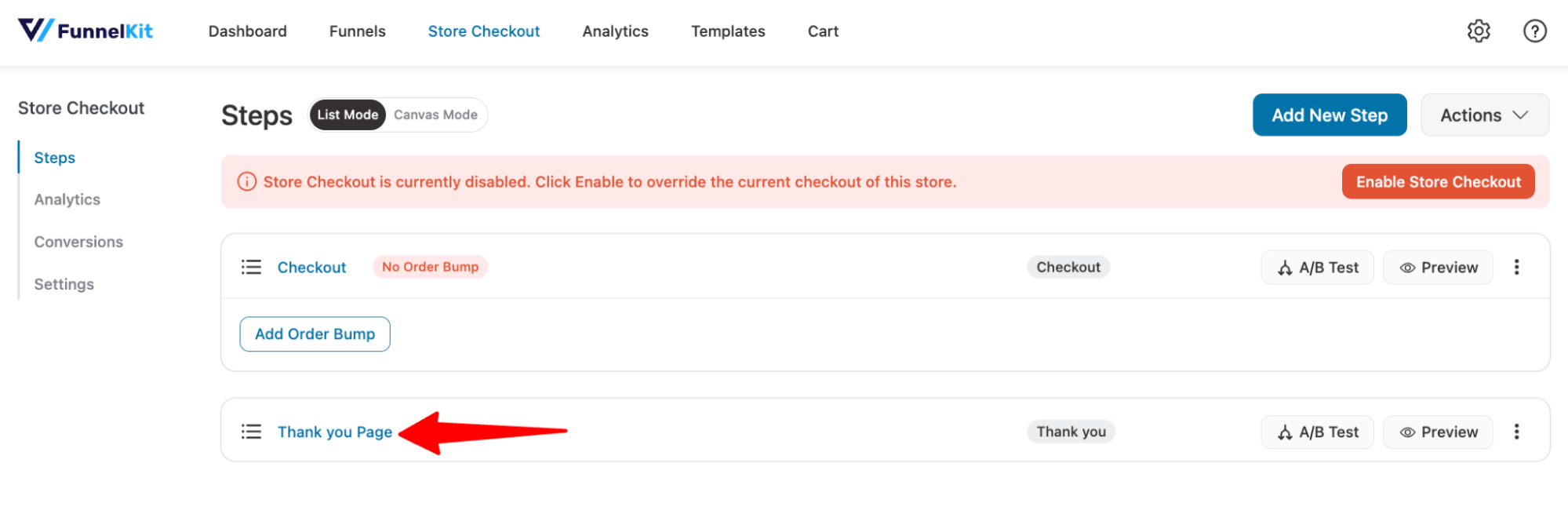
To edit the order confirmation page, click the "Thank You" page step.

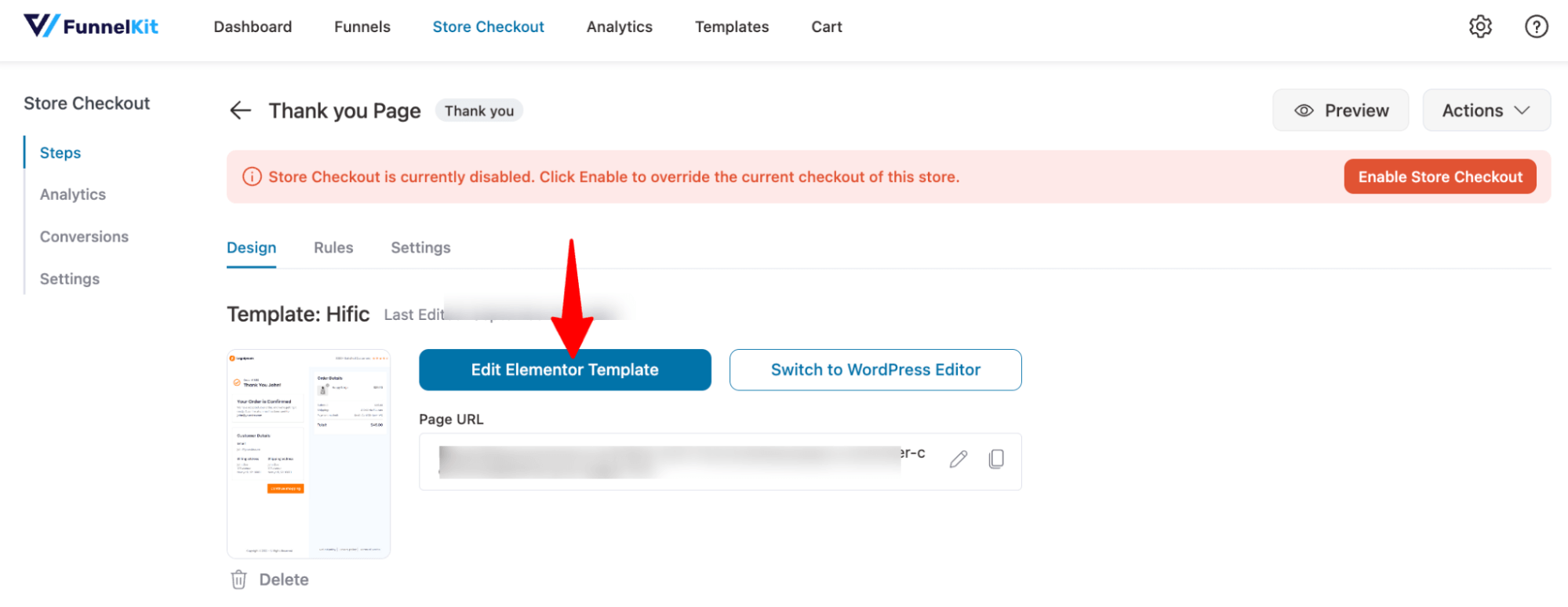
Then, hit “Edit Elementor Template” to start the customization.

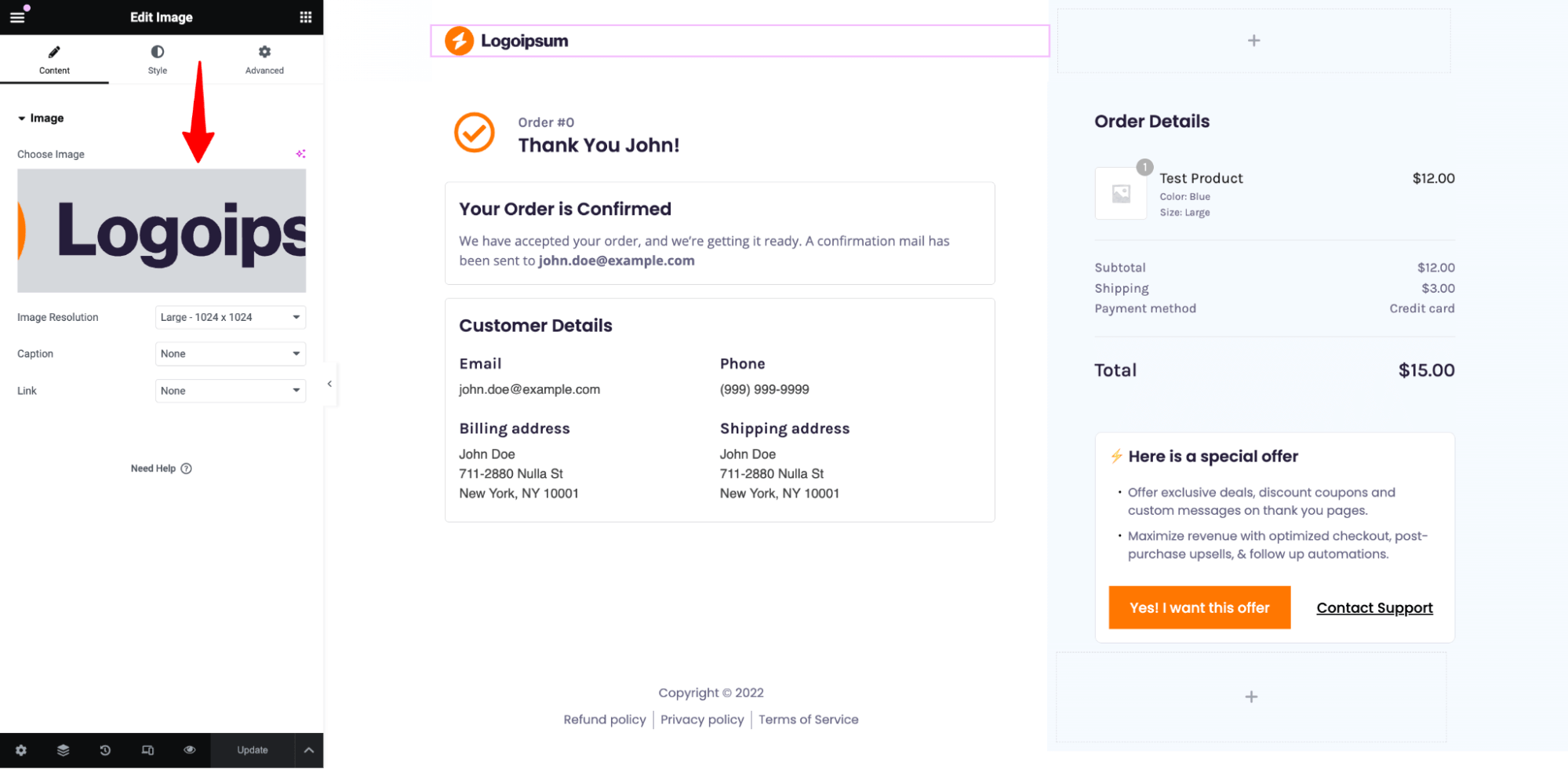
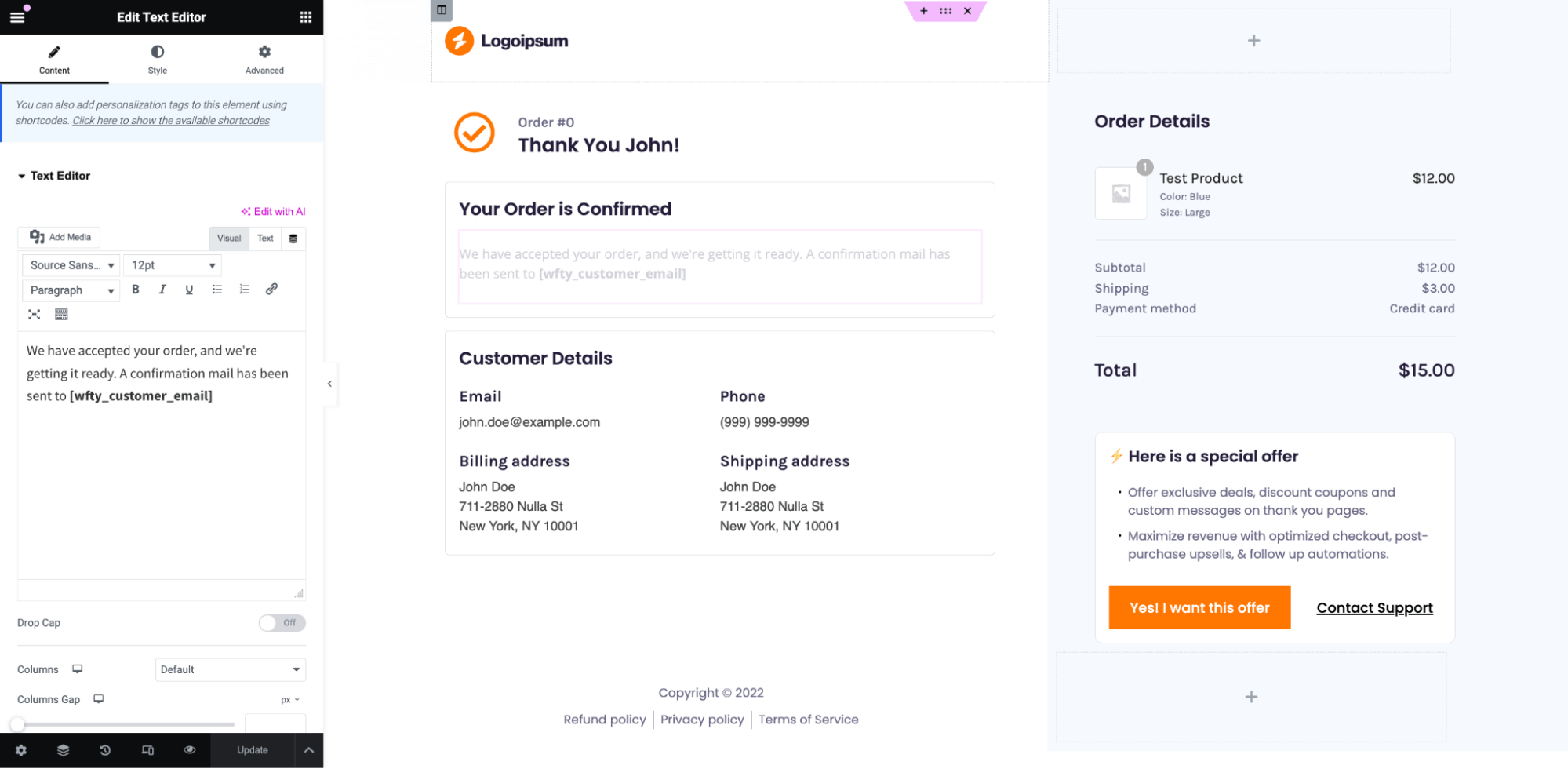
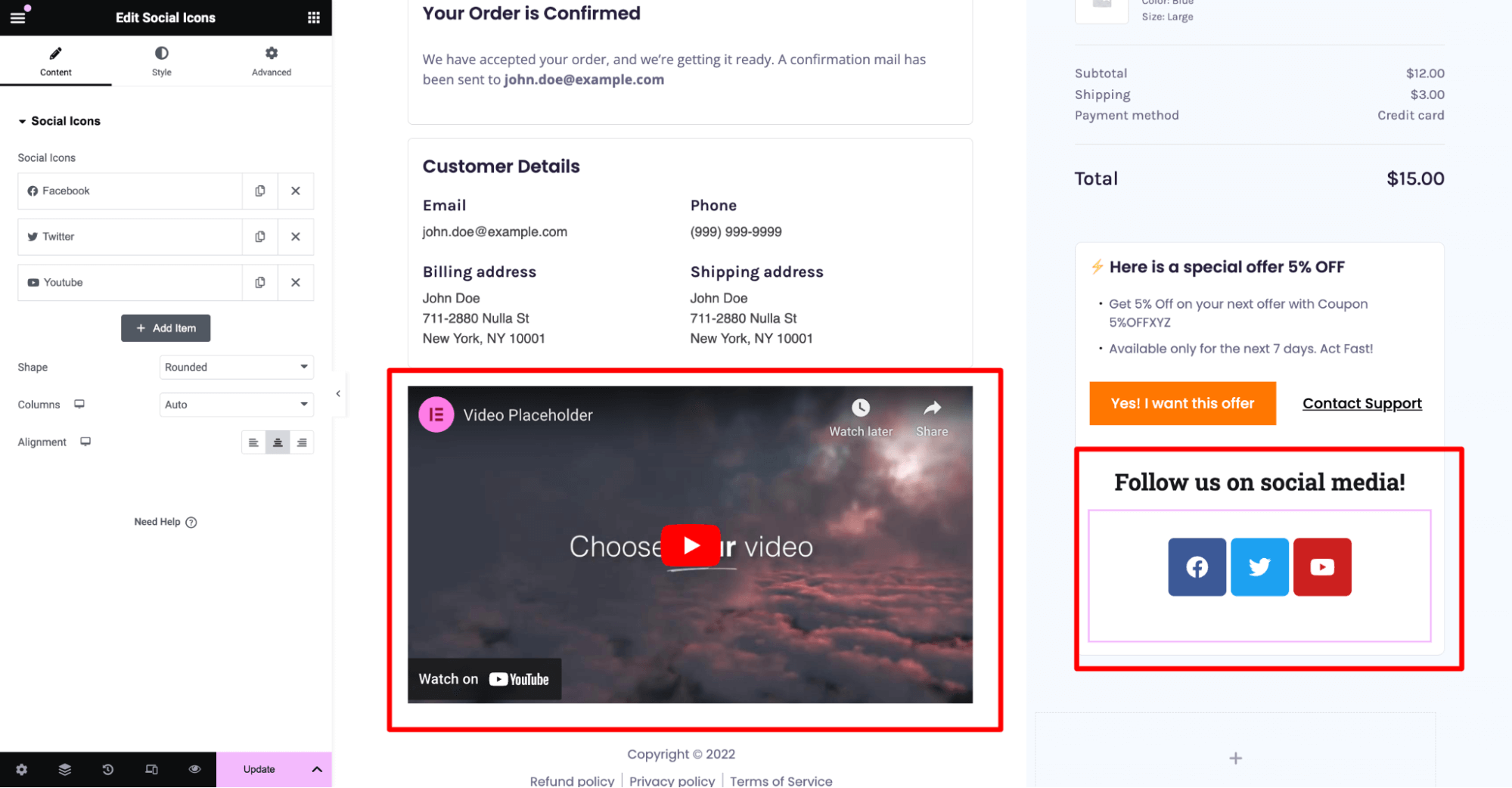
You can change every part of this template and add/remove any part. First, let’s customize the existing content one by one.

Then customize the order confirmation message. You can use the shortcode “[wfty_customer_email]” to dynamically embed the customer email.

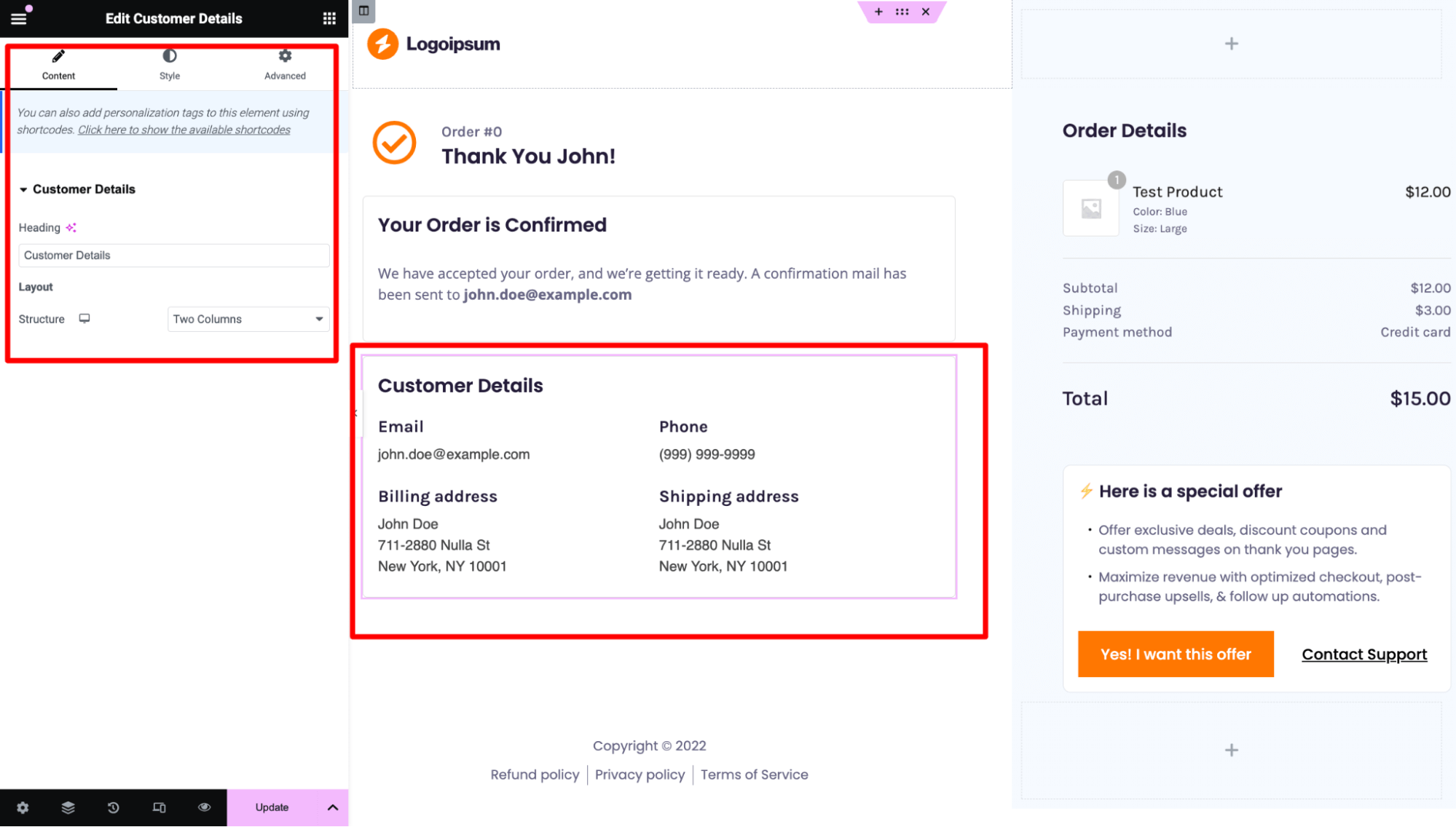
As per the customer details section, you can change the heading and structure.

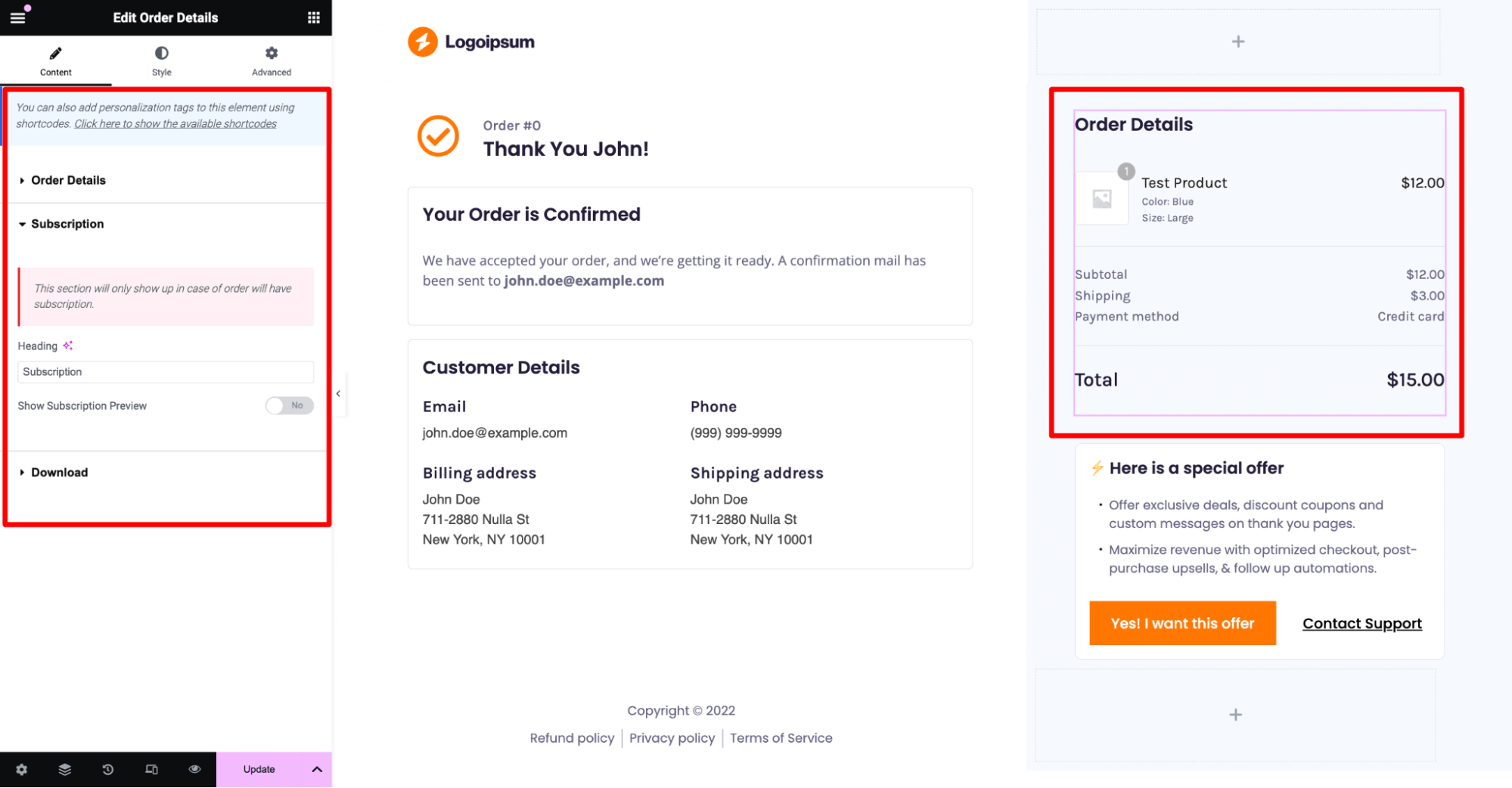
For the order details, you can change the heading. If you offer subscriptions for downloadable products, you have the flexibility to customize various options to suit your needs.

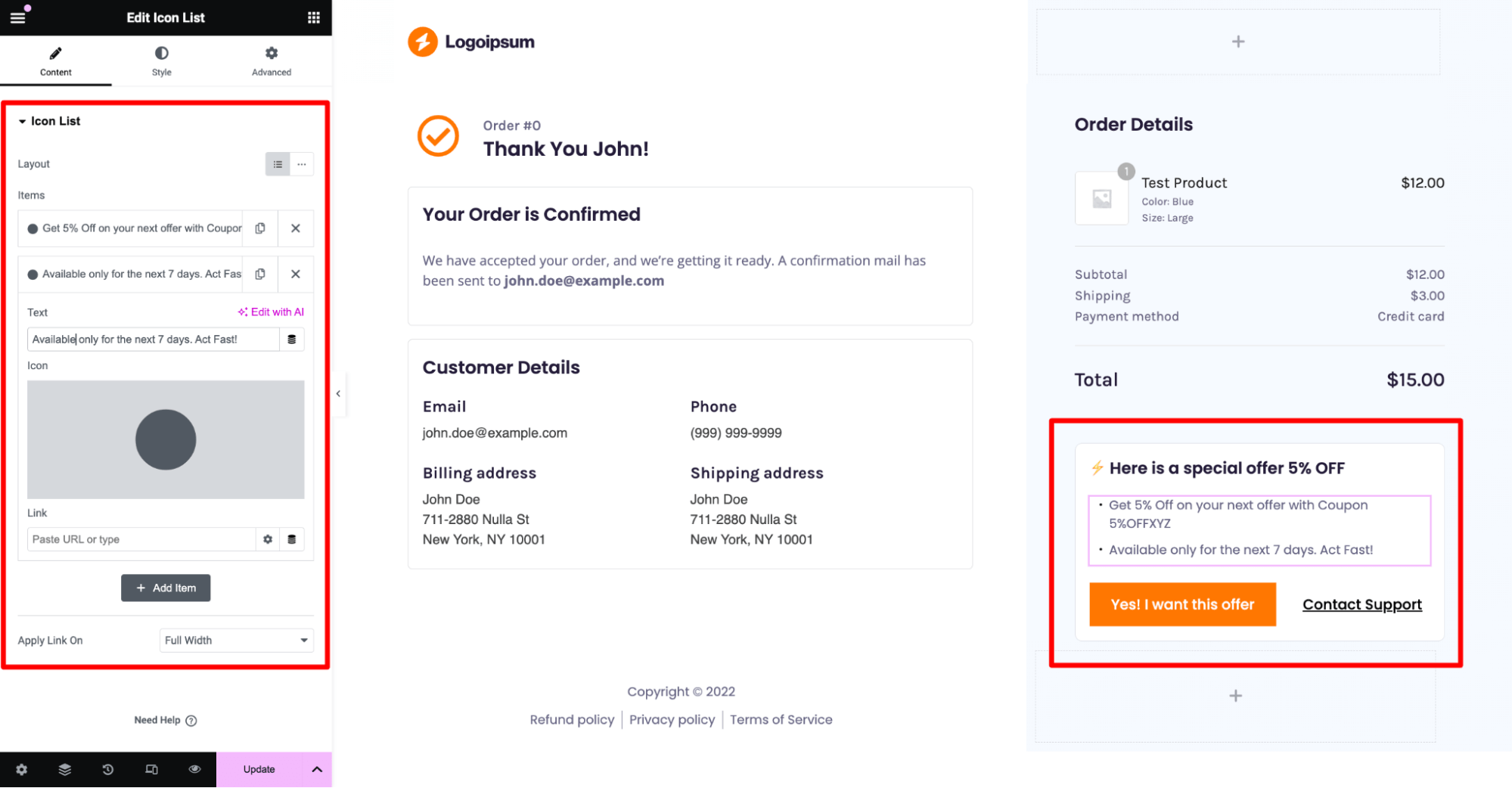
For the special offer section, you can customize the texts to set your offer.

Along with template options, you can also add other new sections, like here we have added a social icon section and a helpful video section.

You can add more sections as well, depending on your needs.
After making the changes, make sure to save the custom thank you template.
Step 3: Add a rule-based based thank you page
You can apply different conditions to your thank-you page as well.
For instance, send users to a different thank-you page if the customer purchases from a certain category or certain order total.
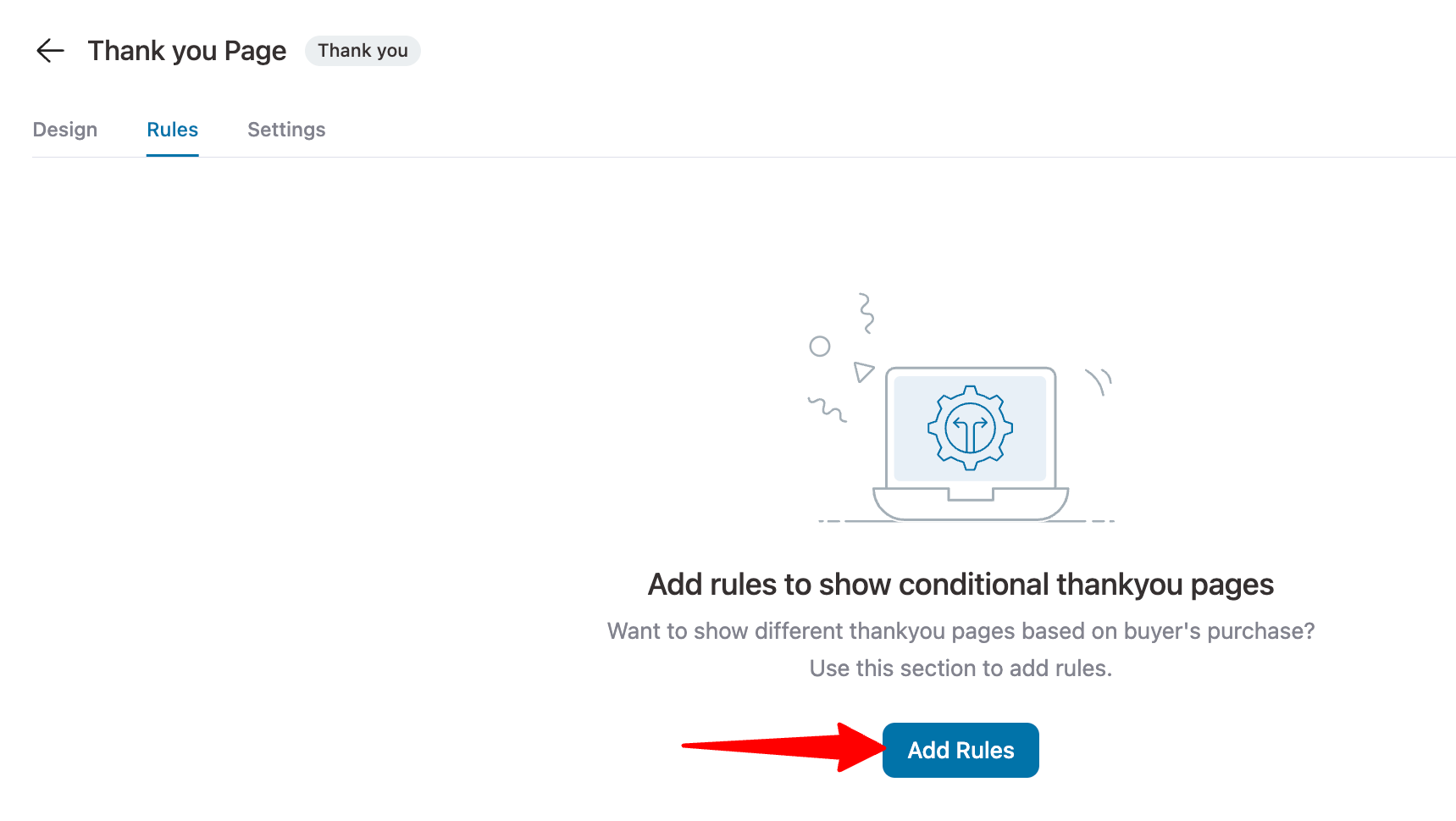
To set a rule, go to the thank you page and select the Rules tab. Click on the Add Rules button.

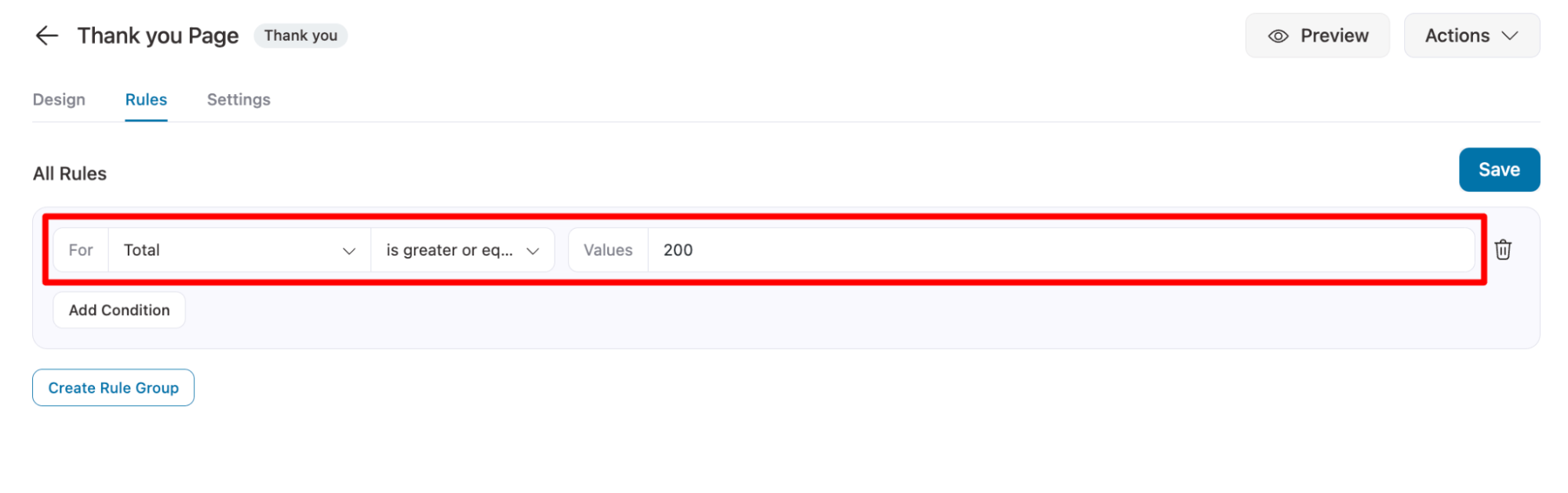
Choose a parameter based on your strategy, and then set the condition.
In this scenario, we have established a condition that directs customers who purchase products worth $200 or more to this thank you page.

For more details on how to set a conditional thank-you page, you can read our blog on “Order confirmation page”.
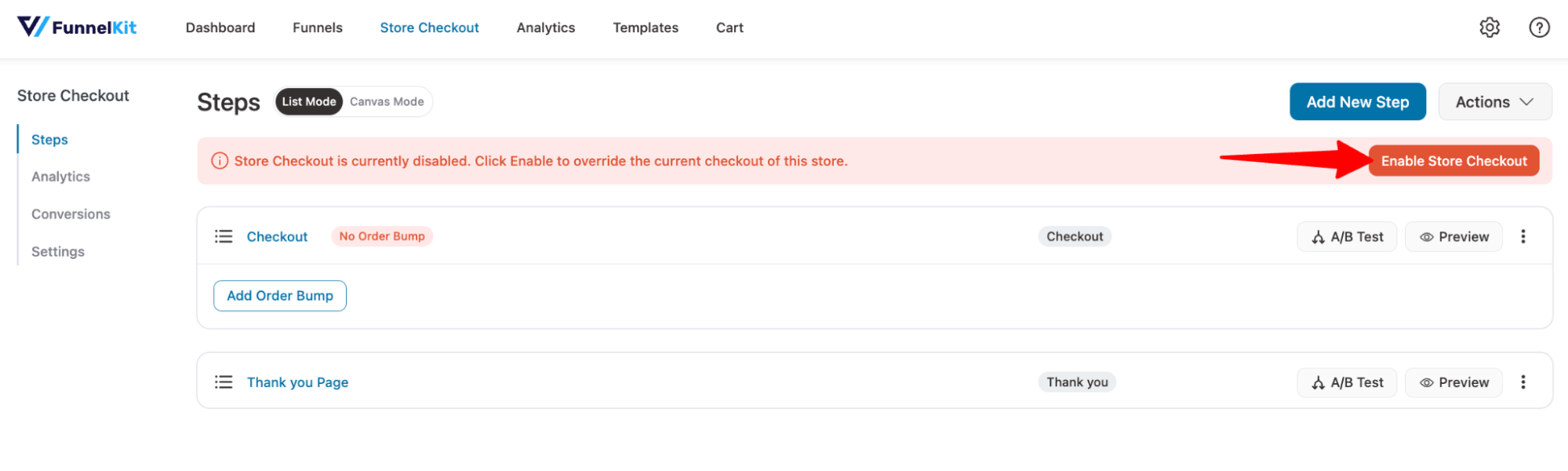
Step 4: Activate the store checkout
The final step is to enable the store checkout. For this, just hit the “Enable store checkout”.

That’s it. Now your WooCommerce store will redirect customers to this beautiful custom thank-you page you just built after checkout.
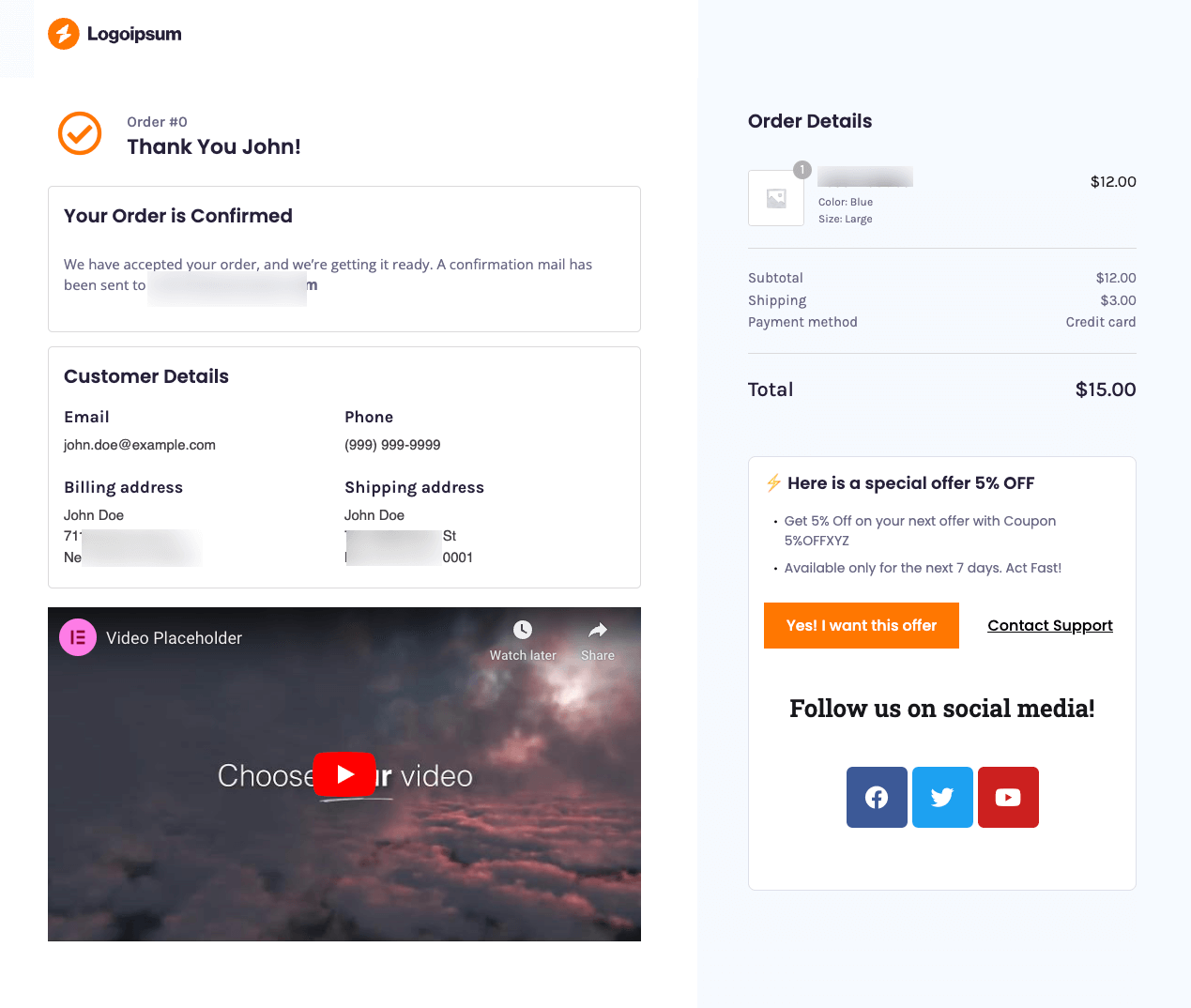
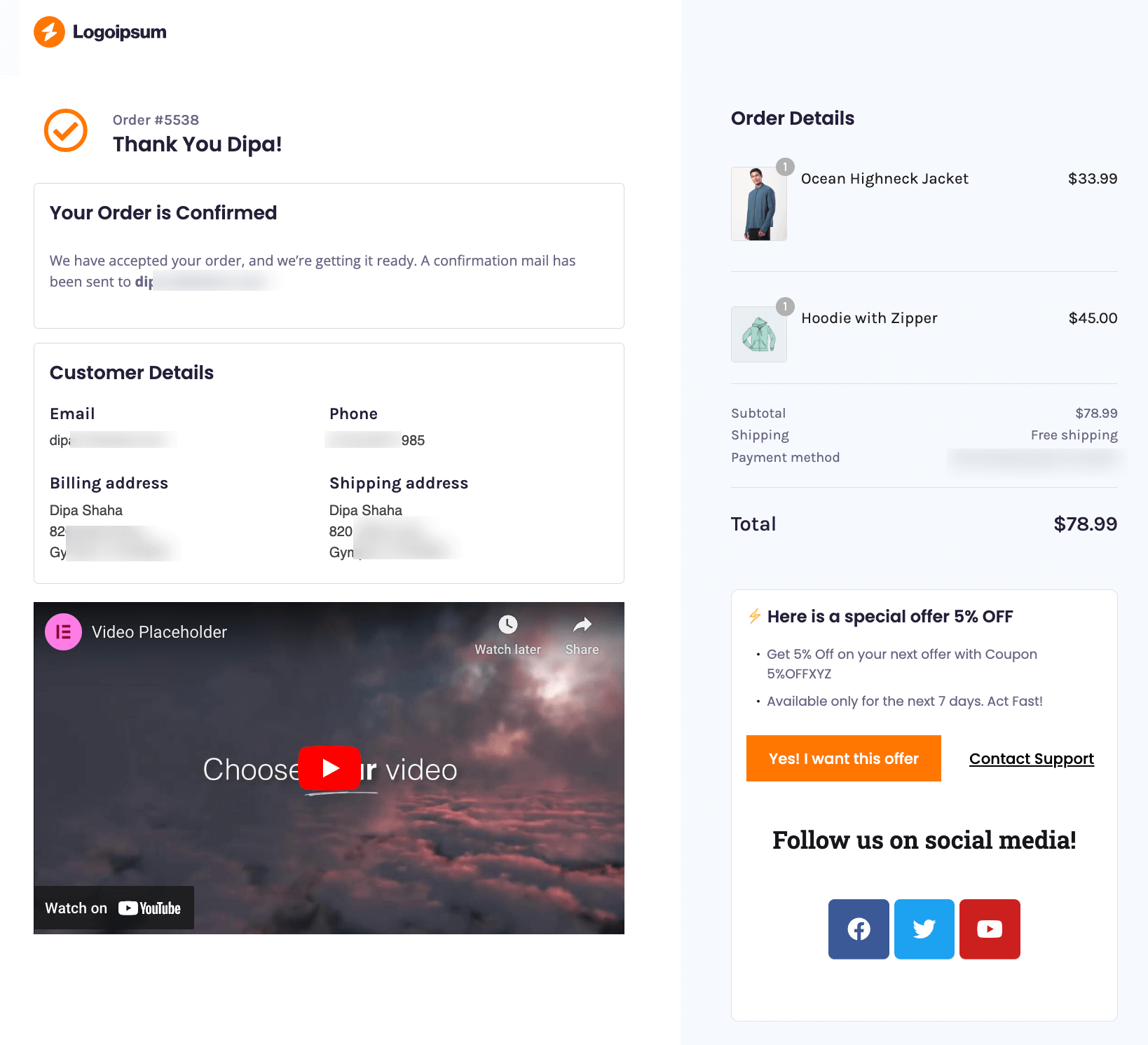
Here is a preview of the thank-you page we just designed:

How to Redirect to a One-Click Upsell Page After Checkout in WooCommerce To Boost Average Order Value?
Before redirecting to the custom thank you page, you can offer a one-click upsell to boost the order value.
With FunnelKit Funnel Builder, you can easily offer one-click upsell. You can set up multiple upsells and offer them as downsell in case a user rejects the first upsell offer.
You can also tailor your upsell offers to your customers by adding numerous conditions or rules. In addition, you can also add many conditions/rules to your upsell offers to make them more targeted and relevant to your customers.
To use this one-click upsell feature, you must install and activate the pro version of FunnelKit Funnel Builder.
Once you've activated the plugin, follow these steps:
🔔 Note: This section builds on the previous step. Before proceeding, ensure you’ve replaced your default checkout with the store checkout using FunnelKit Funnel Builder.
Step 1: Create a one-click upsell step
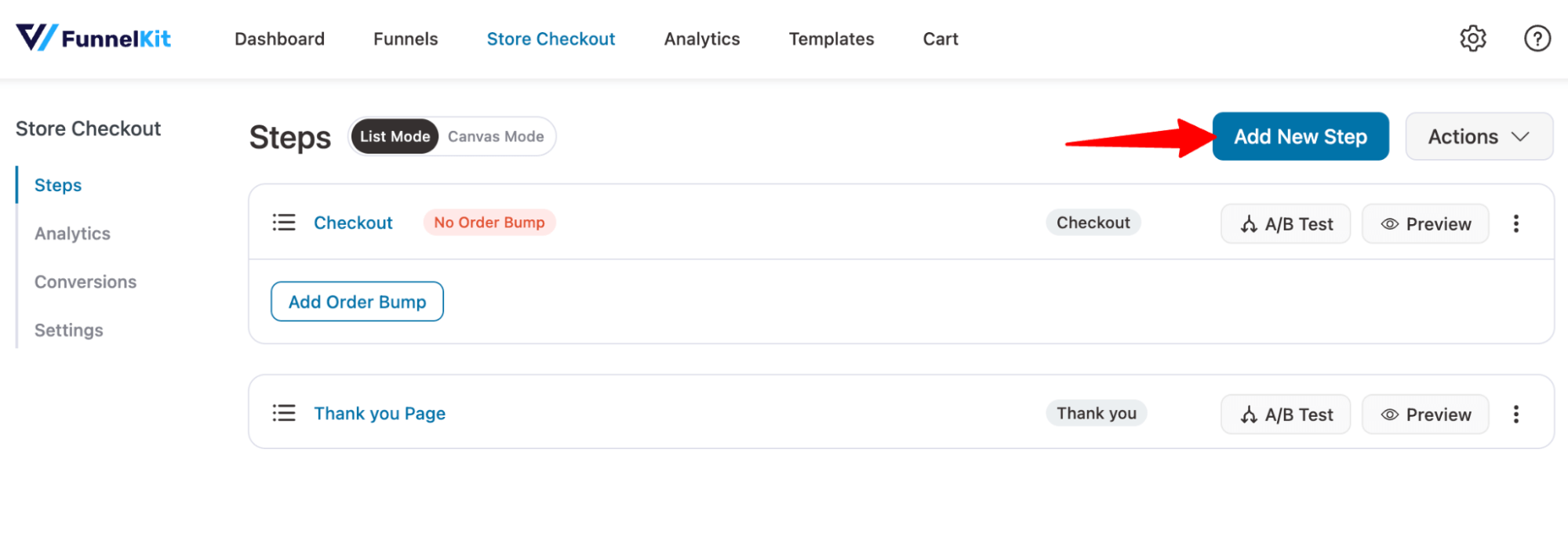
To create an upsell step, first hit the button “Add New Step.”.

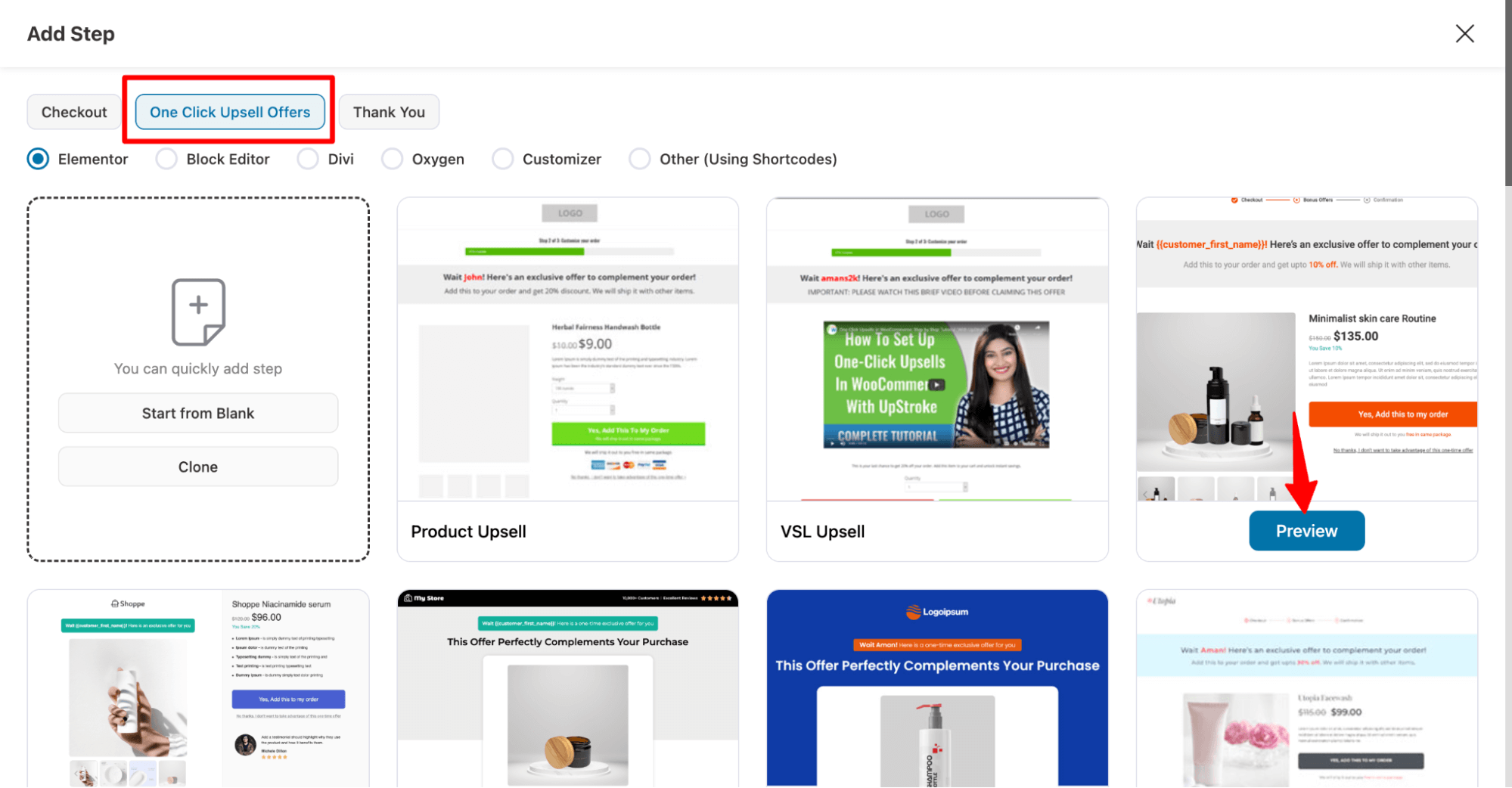
Next, choose the option “One Click Upsell Offers," then the page builder. After that, hover on the template you like and hit Preview.

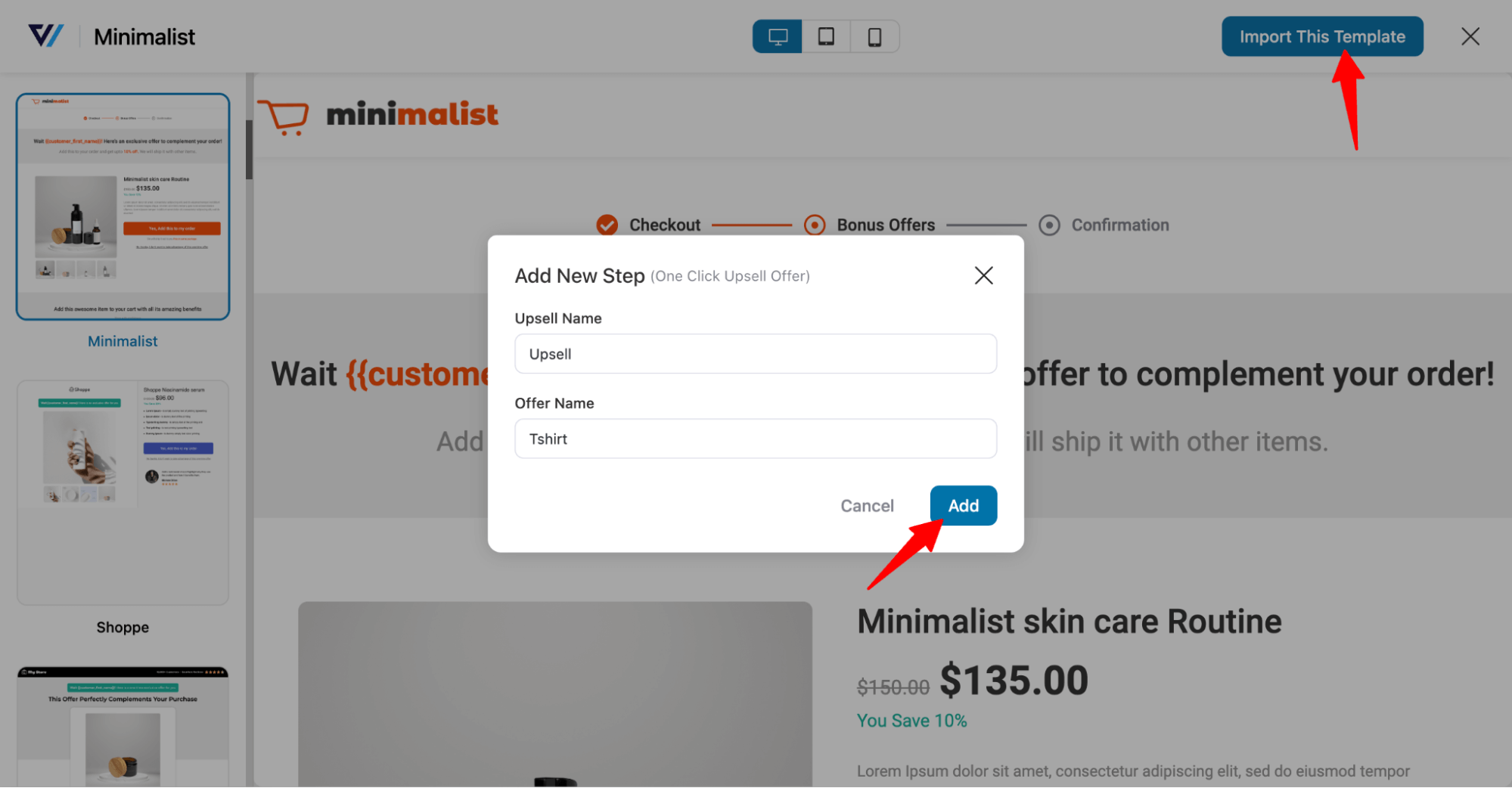
Next, hit “Import This Template," provide an upsell name and offer name and hit Add.

Step 2: Add the upsell offer
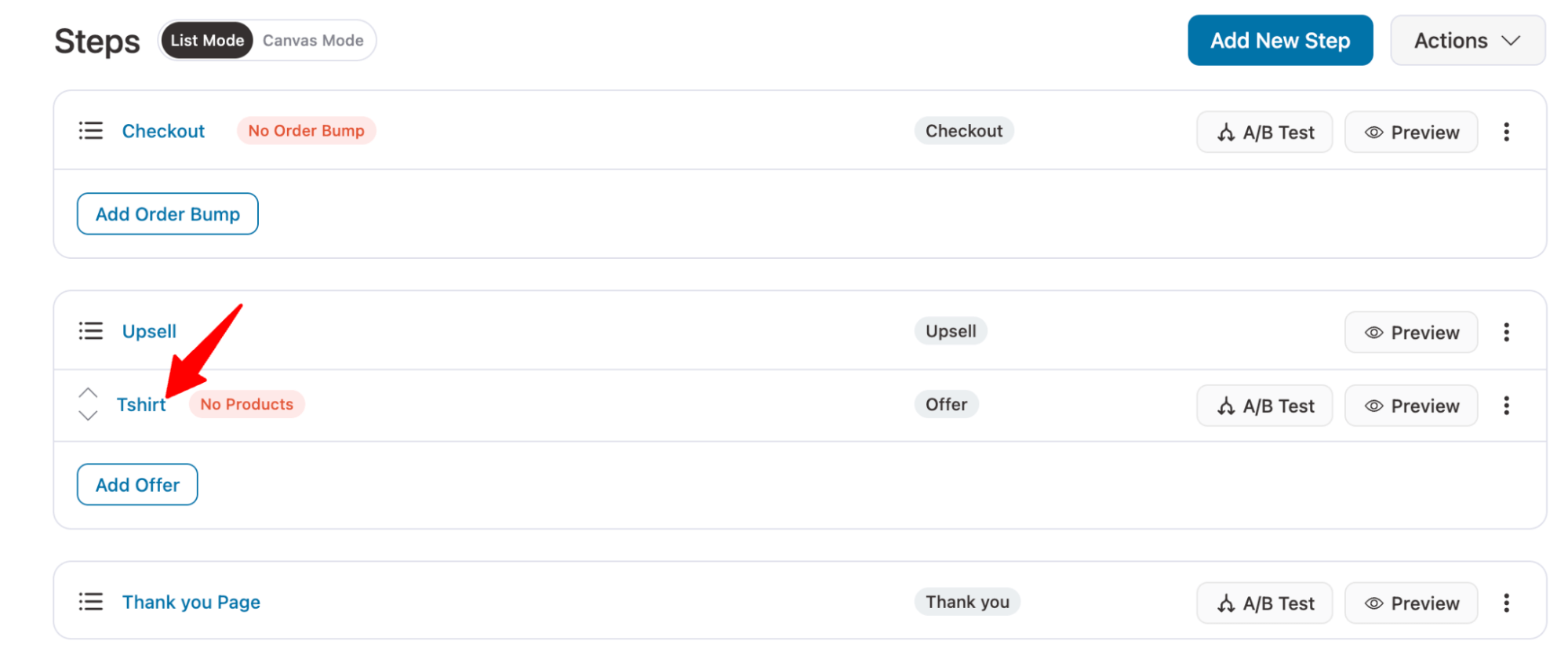
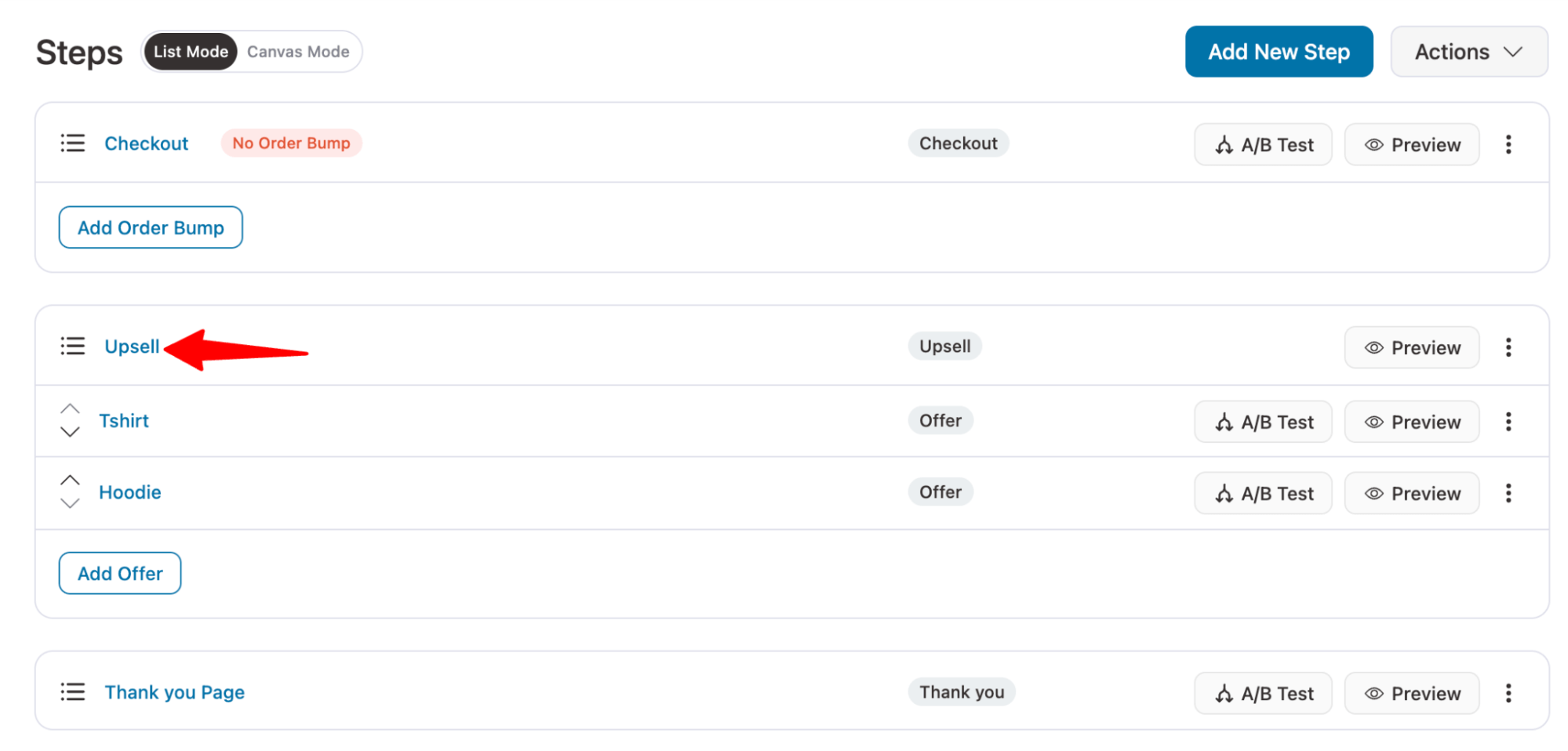
Now, drag and drop the upsell offer to place it before the thank you page.
Click on the new offer you just created.

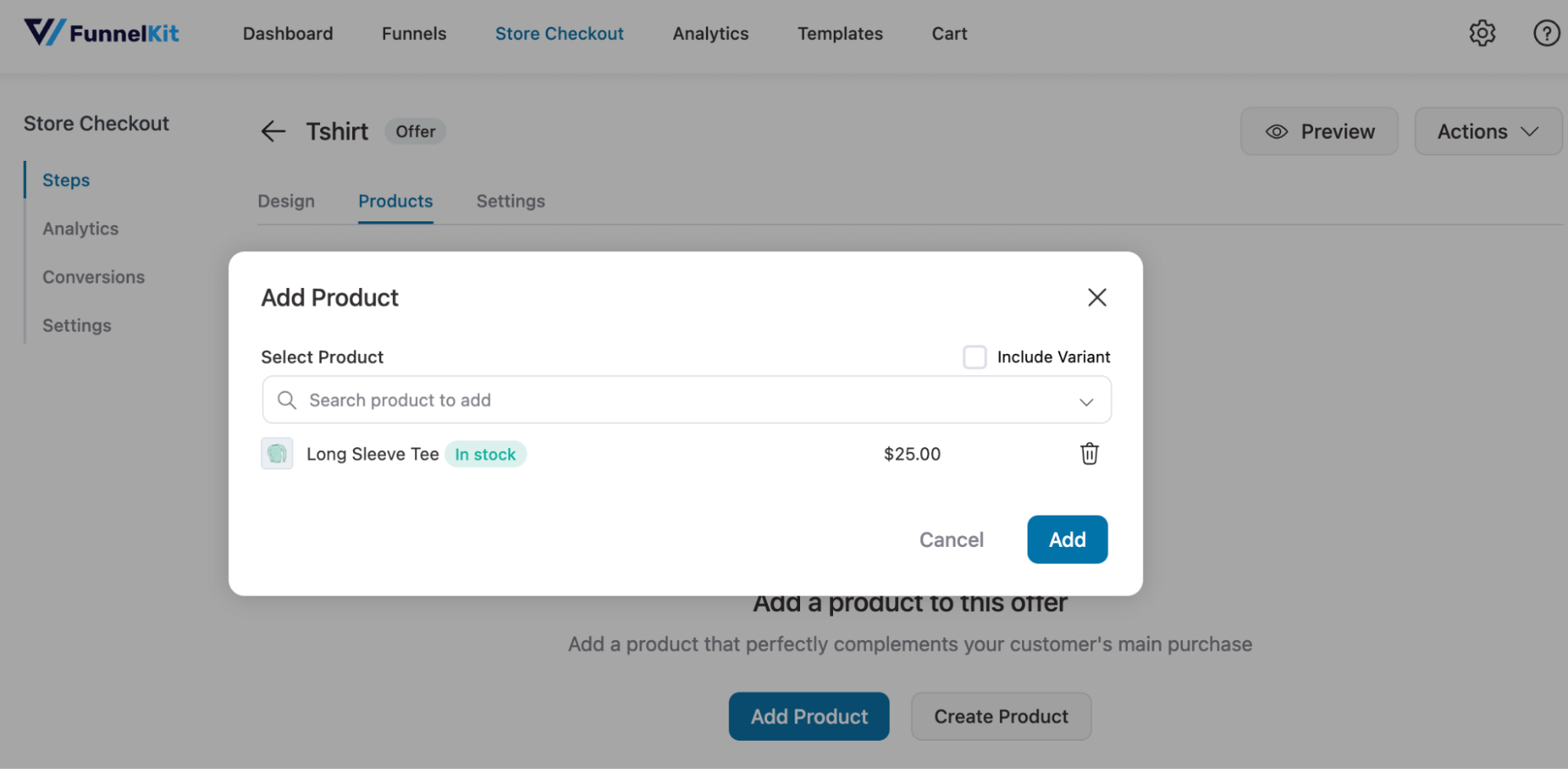
Move to the Products tab, hit “Add Product," search and add the product and hit Add.

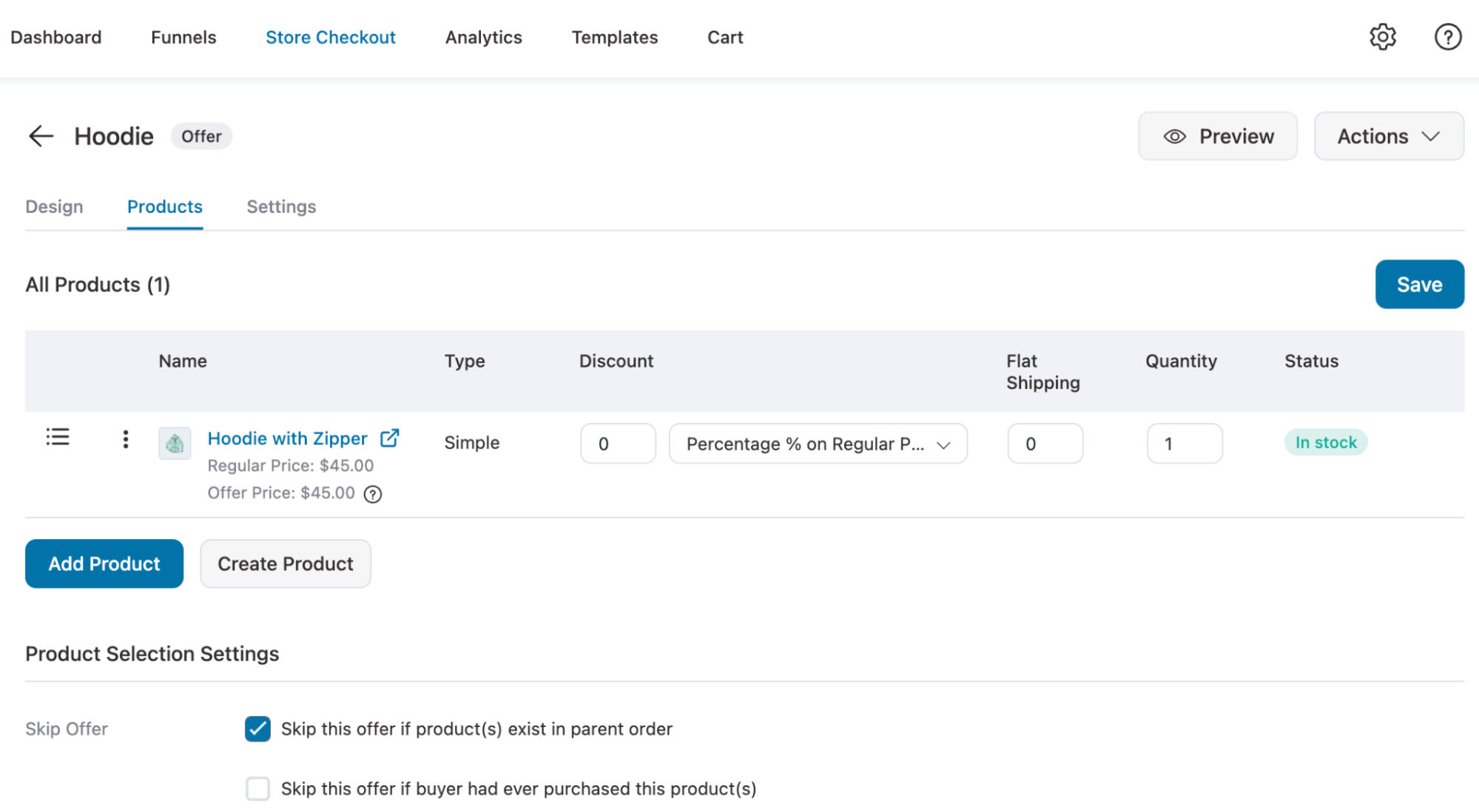
Make sure to check the option “Skip this offer if the product(s) exist in parent order” in product selection settings and hit Save to update.
Step 3: Add a downsell offer (optional)
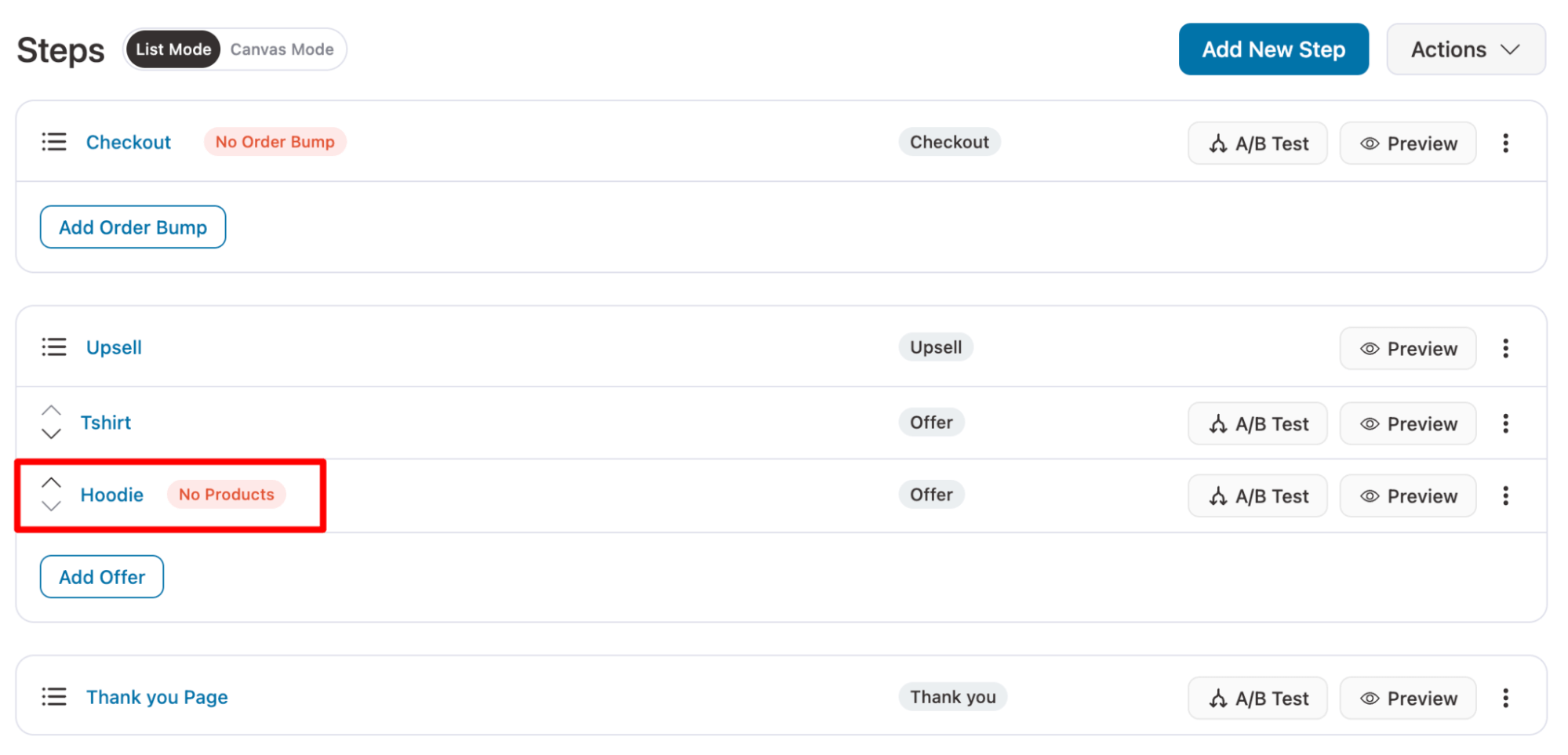
In case customers reject the first order, you can add another upsell. To do this, add a new offer.

Then, as a downsell, add the product you want to offer.

Step 4: Add conditions to upsell offer
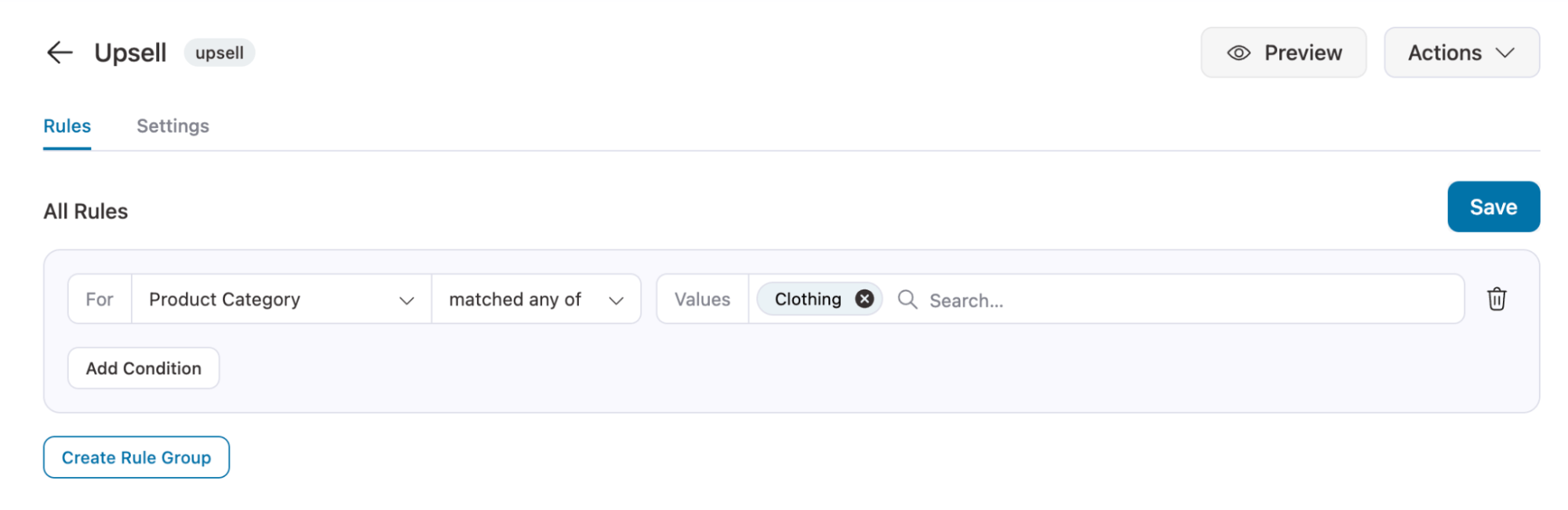
You can set different conditions for your upsell offers. To do this, select the upsell option.

Then add the rules you want to apply. For example, we have implemented a rule that restricts the display of this upsell offer to customers who have purchased products in the clothing category.
Because our upsells are also from the clothing category, the offer is highly relevant, increasing the likelihood that users will accept it.

You can add multiple rules according to your strategy.
Don’t forget to save the changes.
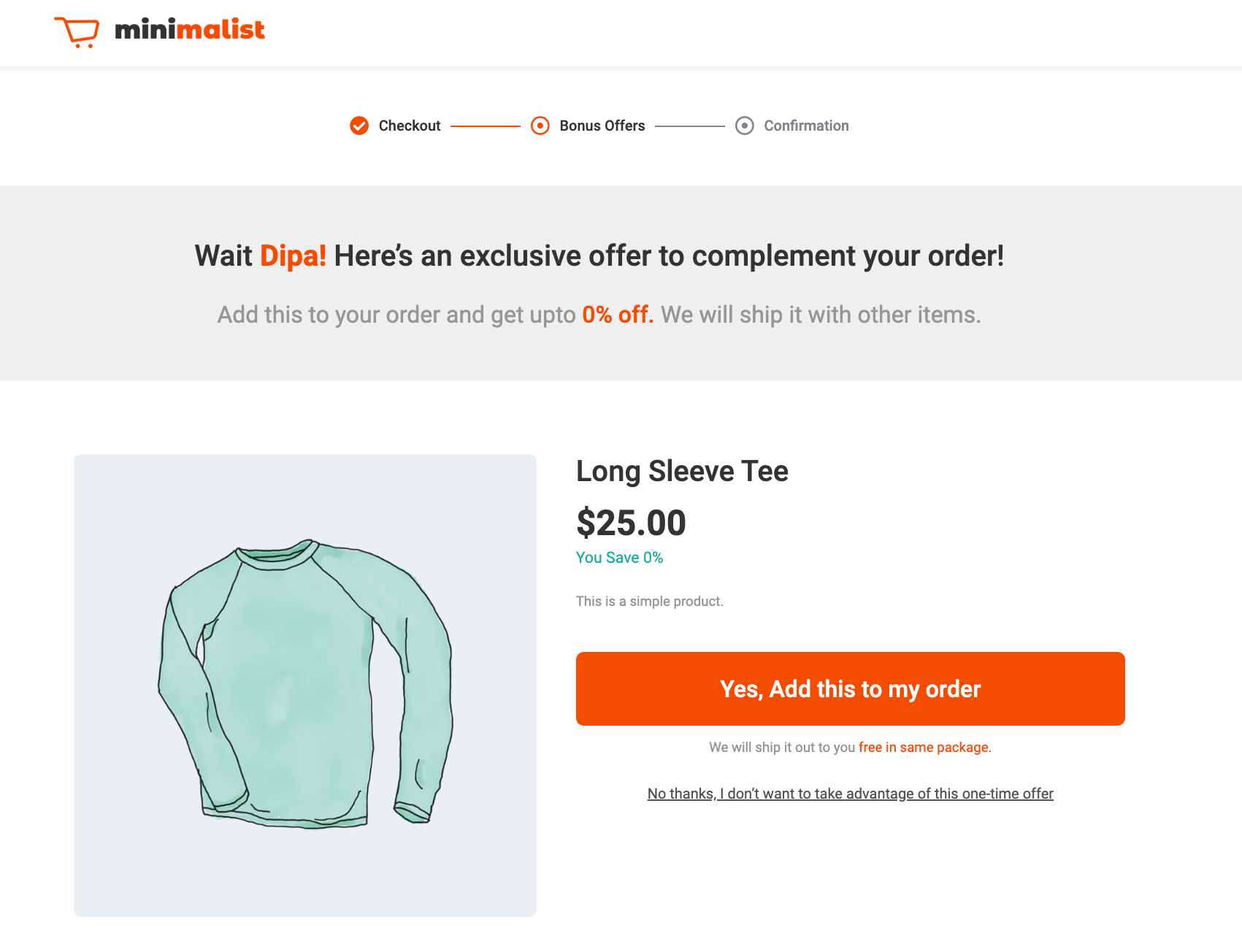
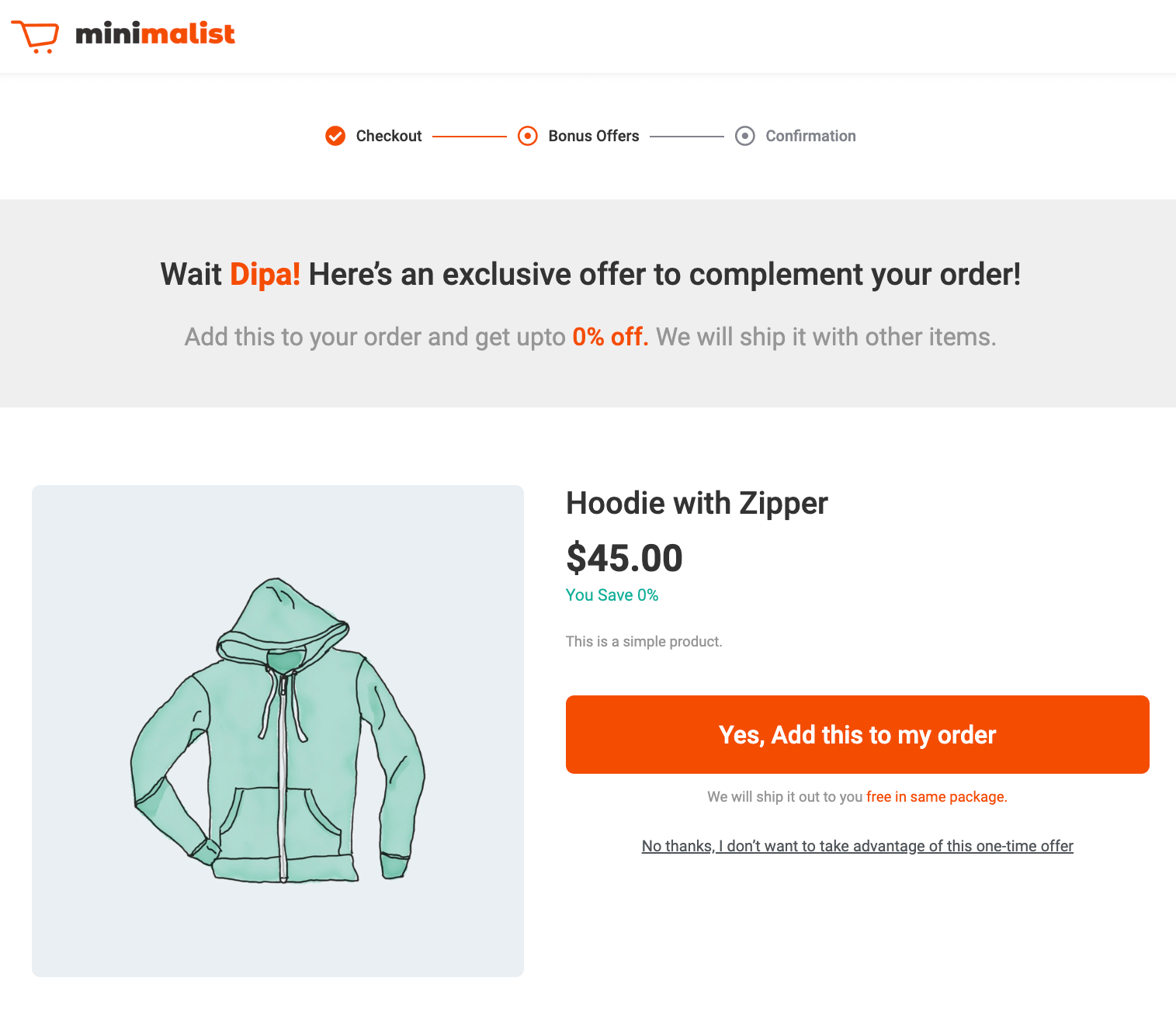
After checkout, your customers will now see the upsell offers.

If a user declines the initial offer, they will receive the second upsell offer.

After accepting or rejecting the upsell offers, a custom thank you page will appear.
The thank you page will present all the order details, including the accepted upsell offers.

Frequently Asked Questions (FAQs) About WooCommerce Redirect After Checkout
- How can I redirect customers to a custom thank-you page after checkout in WooCommerce using code?
You can set up a custom thank-you page by adding a redirect code to your theme’s functions.php file. However, experts don’t recommend it. Instead of altering the code, you can use a safe, renowned plugin like FunnelKit Funnel Builder to redirect customers to a thank-you page after checkout.
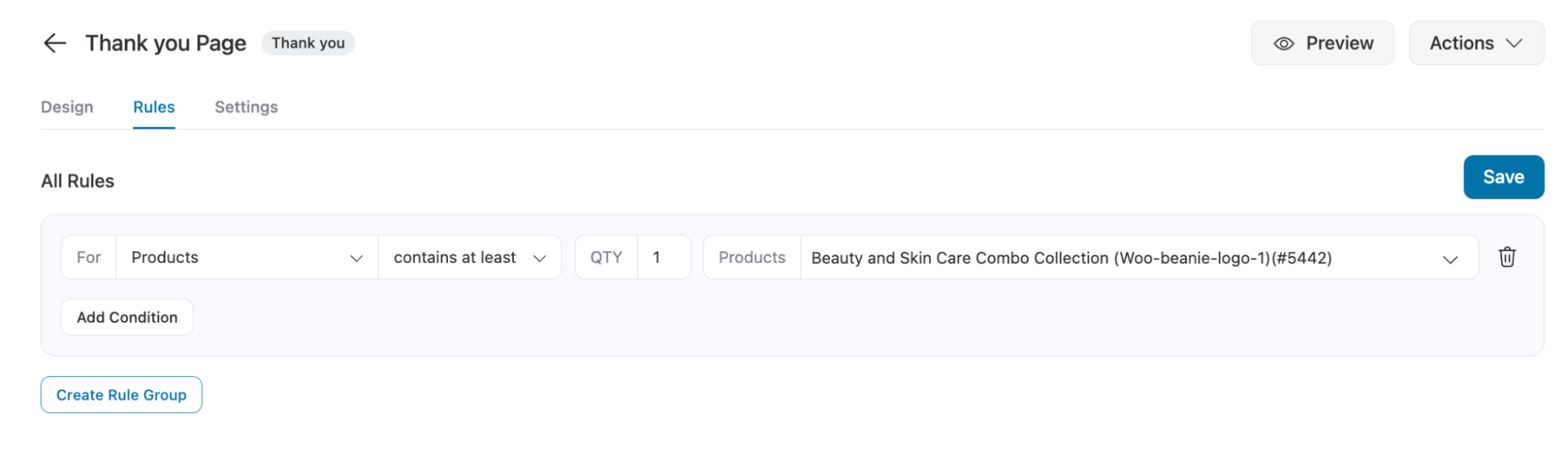
- Can I redirect users to different pages based on the product they purchased?
Yes, you can easily do that using rules for the thank you page in FunnelKit Funnel Builder. To do this, go to the Rules tab for the thank-you page and set the rule.

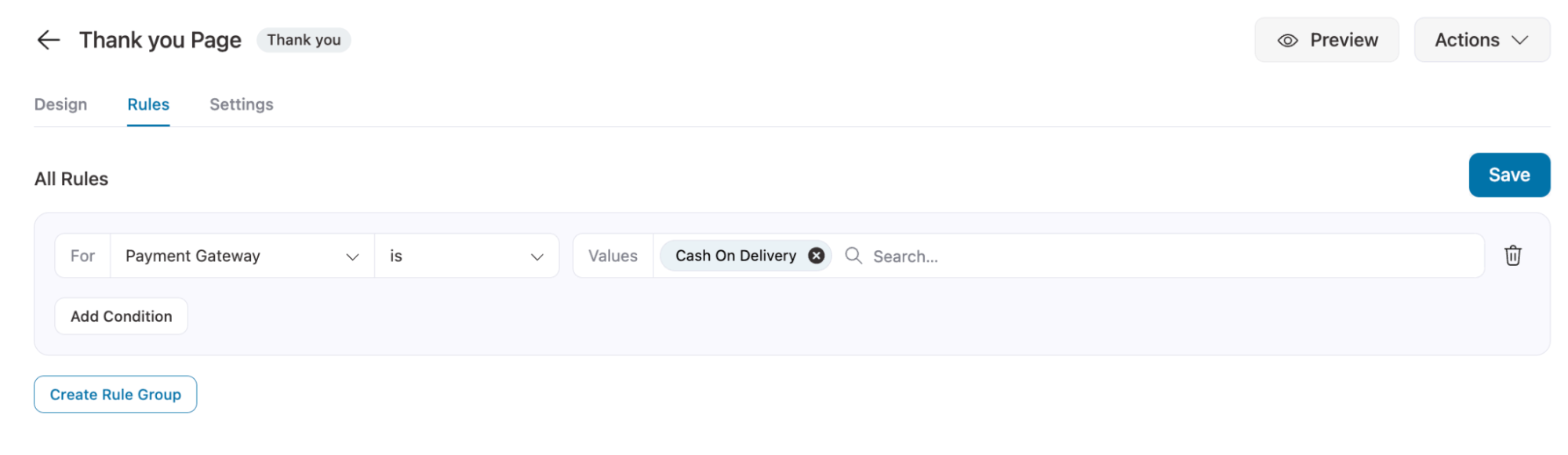
- Is it possible to redirect users after checkout based on their payment method?
Yes. With FunnelKit Funnel Builder, you can set different rules to send users to a custom thank you page based on the payment method they used to place the order.

Last Words on Woocommerce Redirect After Checkout!
Redirecting customers to custom pages after checkout can significantly enhance both the shopping experience and revenue of your WooCommerce store.
A personalized order confirmation page increases engagement with your brand and fosters long-term customer loyalty.
Additionally, directing customers to targeted one-click upsells helps boost revenue without increasing acquisition costs.
Rather than relying on the default thank-you page, guide customers to strategically designed custom pages to accelerate your business growth.
Start optimizing your customer journey with FunnelKit FunnelBuilder today.
The post How to Set Up a Redirect After Checkout in WooCommerce? appeared first on FunnelKit.