Do you want to add or remove the terms and conditions on your WooCommerce checkout page?
While adding terms and conditions isn’t a legal necessity, it serves as a vital agreement that safeguards your business against potential legal disputes and ensures your customers understand their rights and responsibilities.
By clearly outlining your policies, you not only set the right expectations but also foster effective communication, reducing the likelihood of misunderstandings.
In this article, we’ll provide a step-by-step guide on how to seamlessly integrate a terms and conditions checkbox into your WooCommerce checkout process.
We’ll also explore alternative ways to add checkout page terms and conditions without a checkbox so you can choose the best approach for your store.
What are WooCommerce Terms and Conditions?
WooCommerce Terms and Conditions are a set of rules outlining the terms of use, sale, and responsibilities for both the seller and the buyer of a WooCommerce online store.
A terms and conditions checkbox on the checkout page serves as a mechanism for obtaining explicit consent from shoppers, acknowledging that they have read and agreed to abide by the mentioned agreement.
It includes the following agreement guidelines:
- Shipping policies
- Returns policy
- Warranties
- Consequences of engaging in abusive activities
- Disclaimers or legal requirements specific to your business or location
Adding terms and conditions to WooCommerce checkout is always a good practice.
Why Add Terms and Conditions to Your WooCommerce Store?
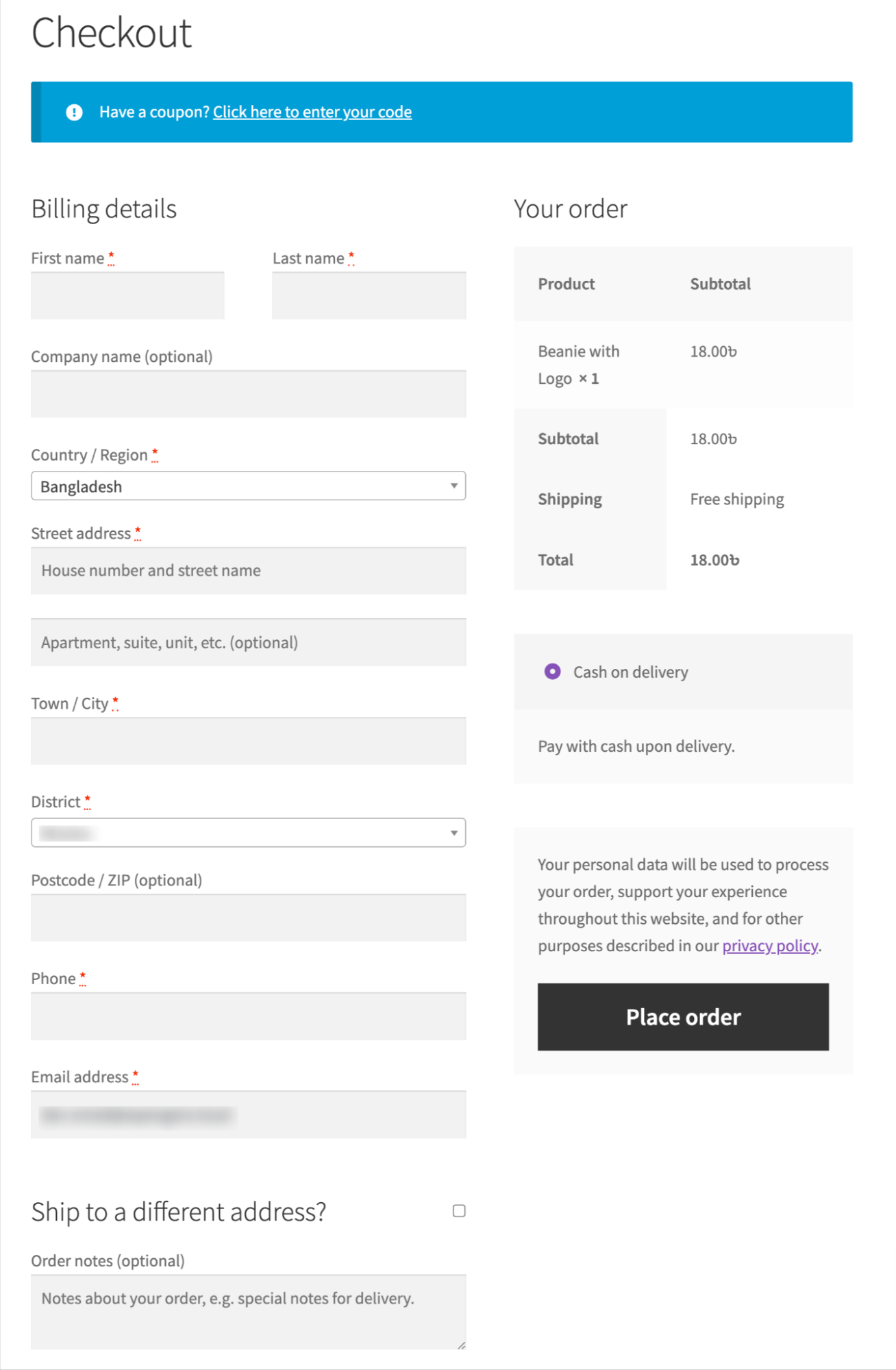
By default, WooCommerce does not include a terms and conditions page or a terms and conditions checkbox on the checkout page.
However, on the checkout page, you will see some text referencing the privacy policy and a direct link to the detailed privacy policy page.
Let’s look at our default WooCommerce checkout page:

Adding a terms and conditions page to your checkout page can benefit you in many ways.
Let’s look at the perks of having terms and conditions on your WooCommerce store:
- Legal protection: Adding Terms and Conditions provides legal protection for the WooCommerce store owner. It does so by serving as a legally binding agreement between the store owner and the customers about the rules, responsibilities, and expectations of both parties.
- Limiting liability: A well-drafted agreement limits legal liability, offering protection from breaches and product failures.
- Guidelines for users: Terms and Conditions offer clear guidelines for acceptable behavior, helping to prevent website misuse. You can inform users that failure to comply with terms may result in account closure, manage expectations, and prevent disputes.
- Intellectual property protection: Clearly define and protect intellectual property (brands, trademarks, patents) owned by the WooCommerce store. You can also outline potential consequences if a user misuses intellectual property, fostering awareness and deterrence.
- Payment and shipping terms: Specify crucial details such as accepted payment methods, payment processing procedures, shipping terms, delivery duration, and protocols for lost or damaged orders.
- Dispute prevention: Setting clear rules and guidelines helps manage user expectations and prevents disputes, making both parties' rights and responsibilities evident.
Method 1: How to Add the Terms and Conditions Checkbox to WooCommerce Checkout?
Follow these steps to add the terms and conditions checkbox to the WooCommerce checkout page:
Step 1: Create a terms and conditions page
First, you need to create a terms and conditions page.
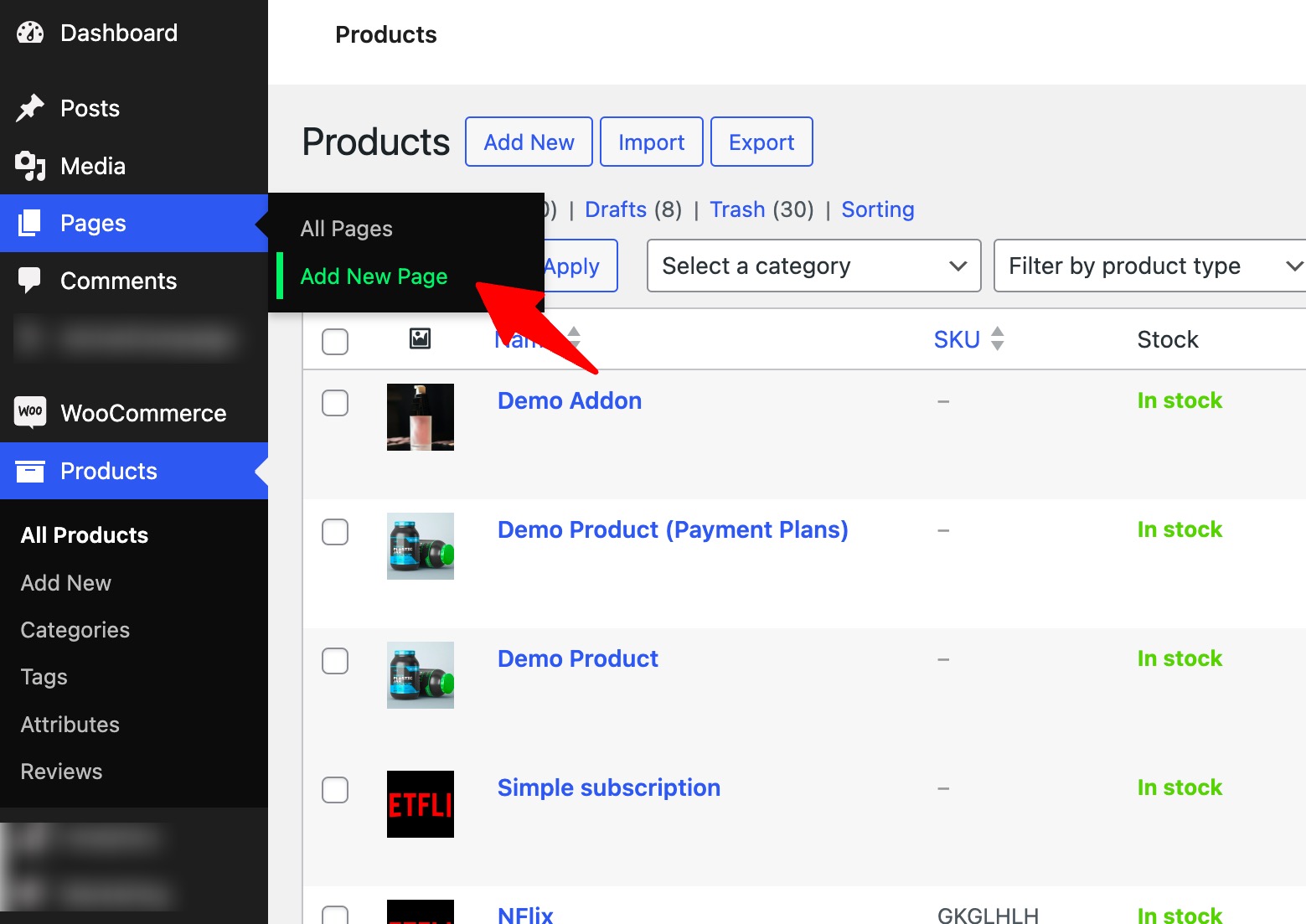
From the WordPress dashboard, go to Pages ⇒ Add New Page.

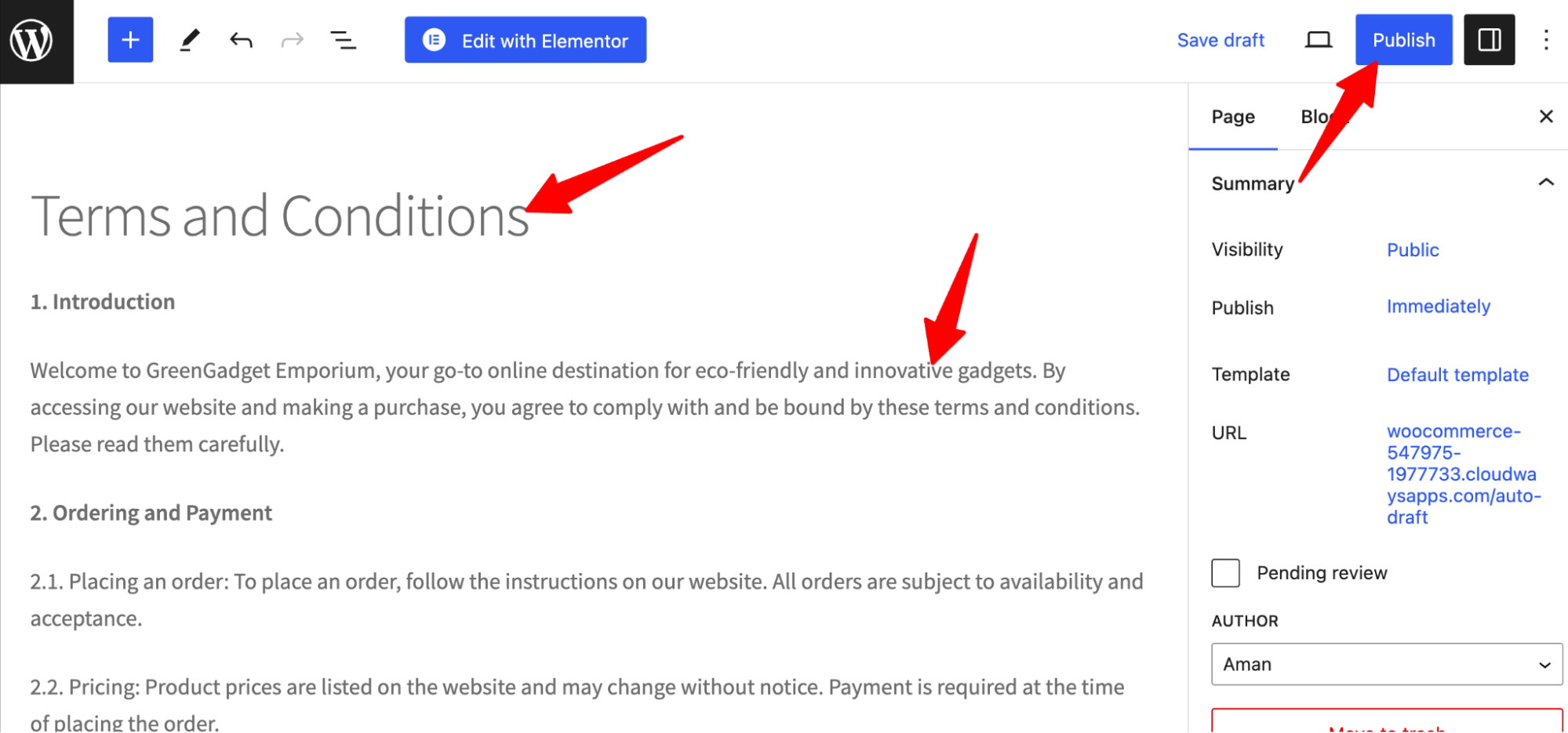
Now, provide a page title, then add the terms and conditions of your WooCommerce business.
Include your business policies, legal obligations, and user responsibilities.
After that, click on the ‘Publish’ button.

This will publish the terms and conditions page on your website.
Step 2: Add WooCommerce terms and conditions checkbox to the checkout page
You can add terms and conditions to checkout in two ways.
Note: You can use either of these two methods.
Option 1: Using WooCommerce advanced settings
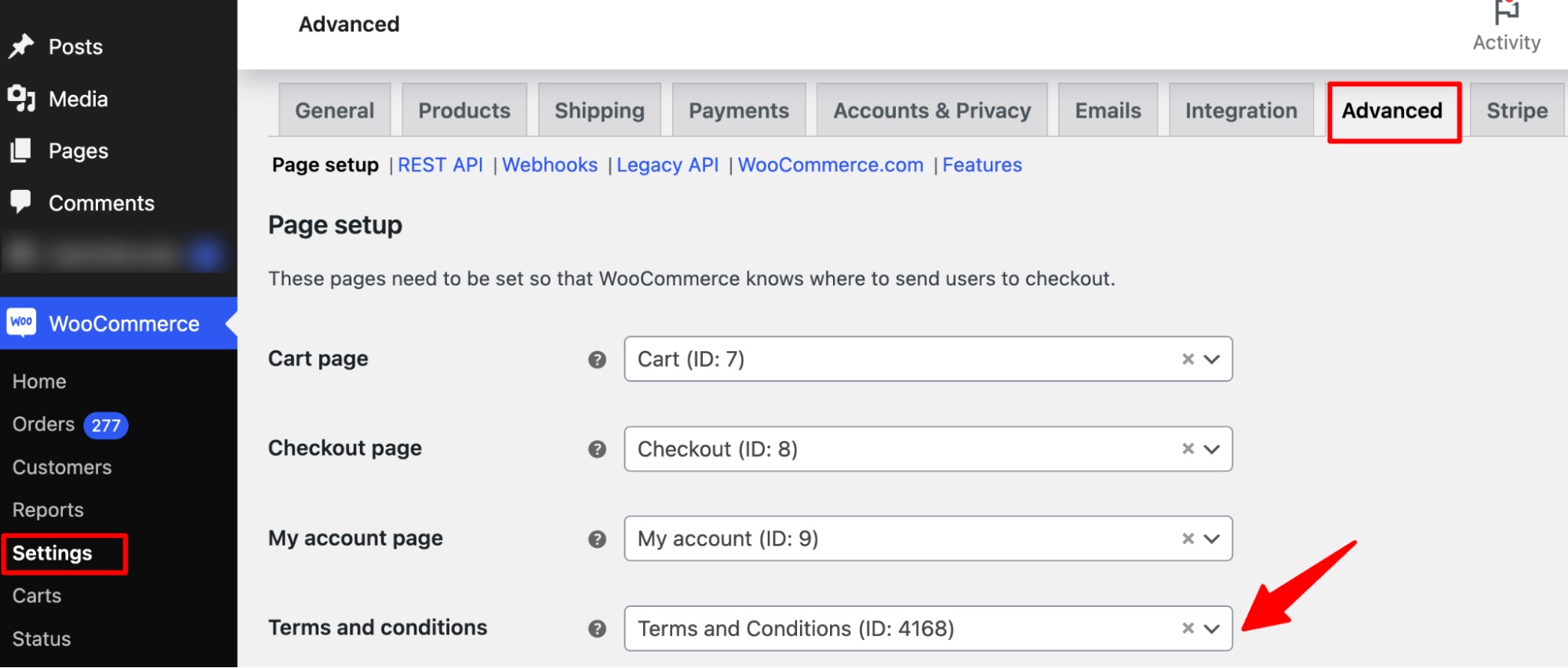
Navigate to WooCommerce ⇒ Settings, then move to the Advanced tab.
Here for the Terms and Conditions option, choose the page you just created.

After that, click on ‘Save Changes’ to update.
Option 2: From WordPress customization options
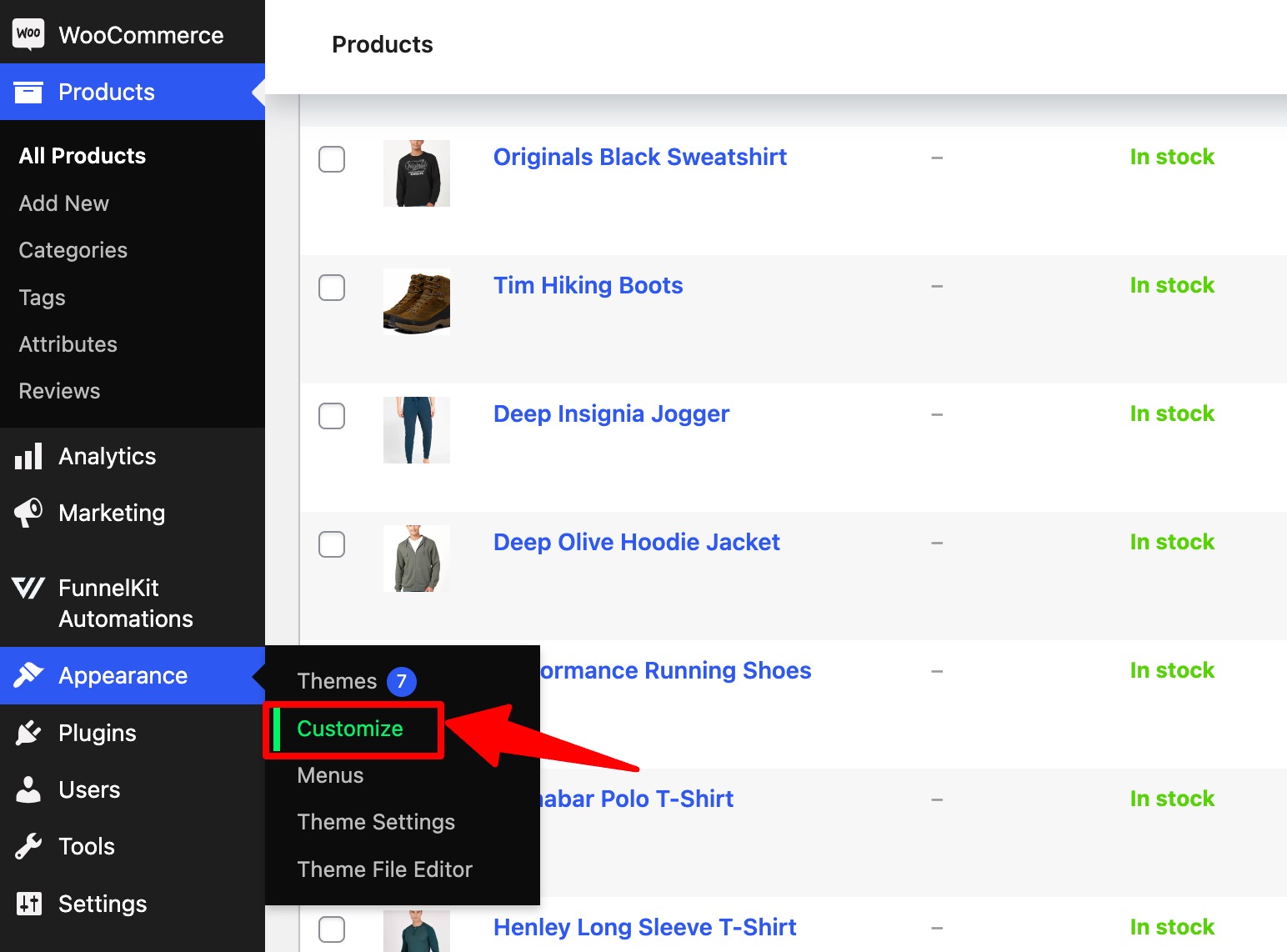
To use this option, Go to Appearance ⇒ Customize from the WordPress menu.

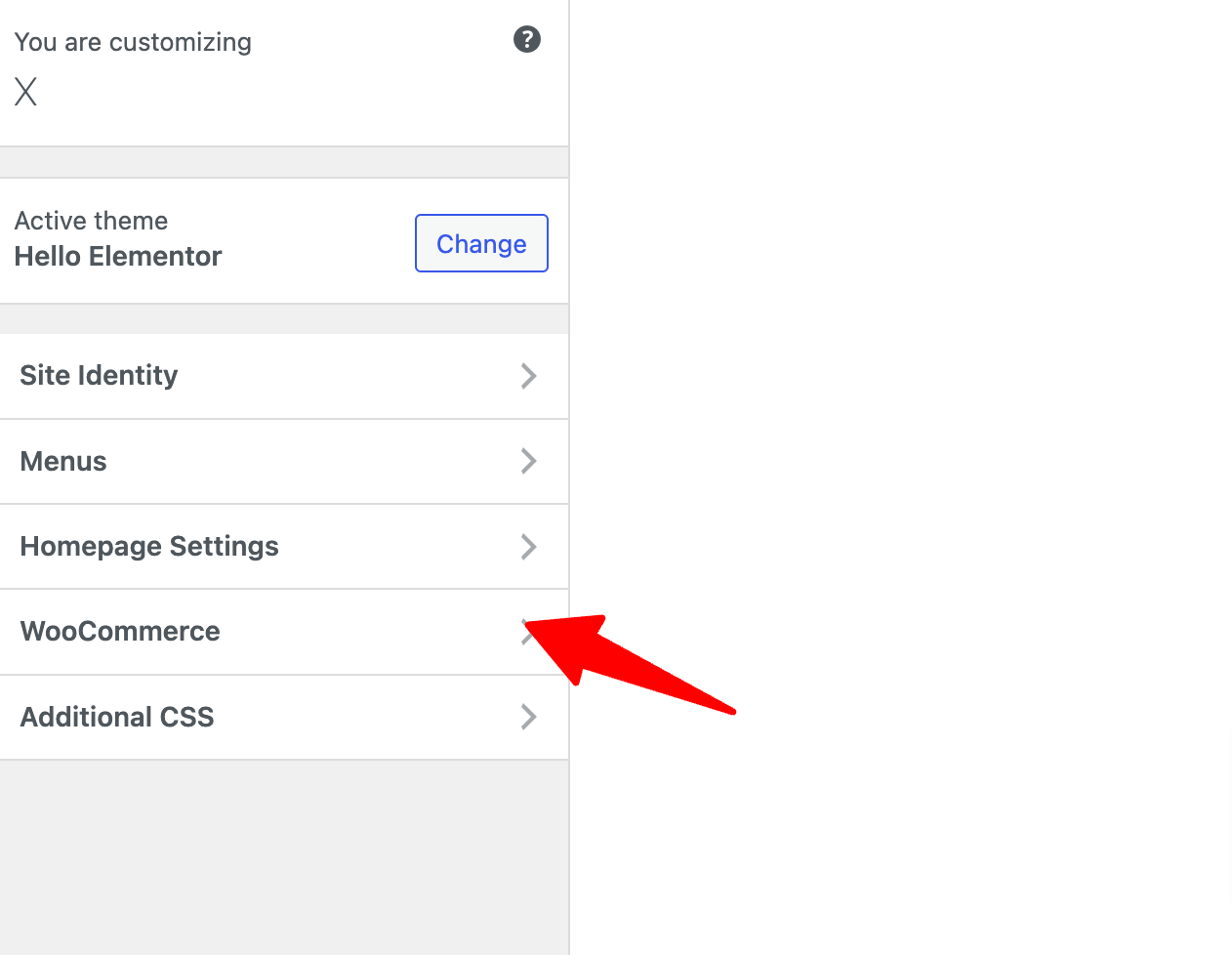
Then, click on WooCommerce to expand and see all the options.

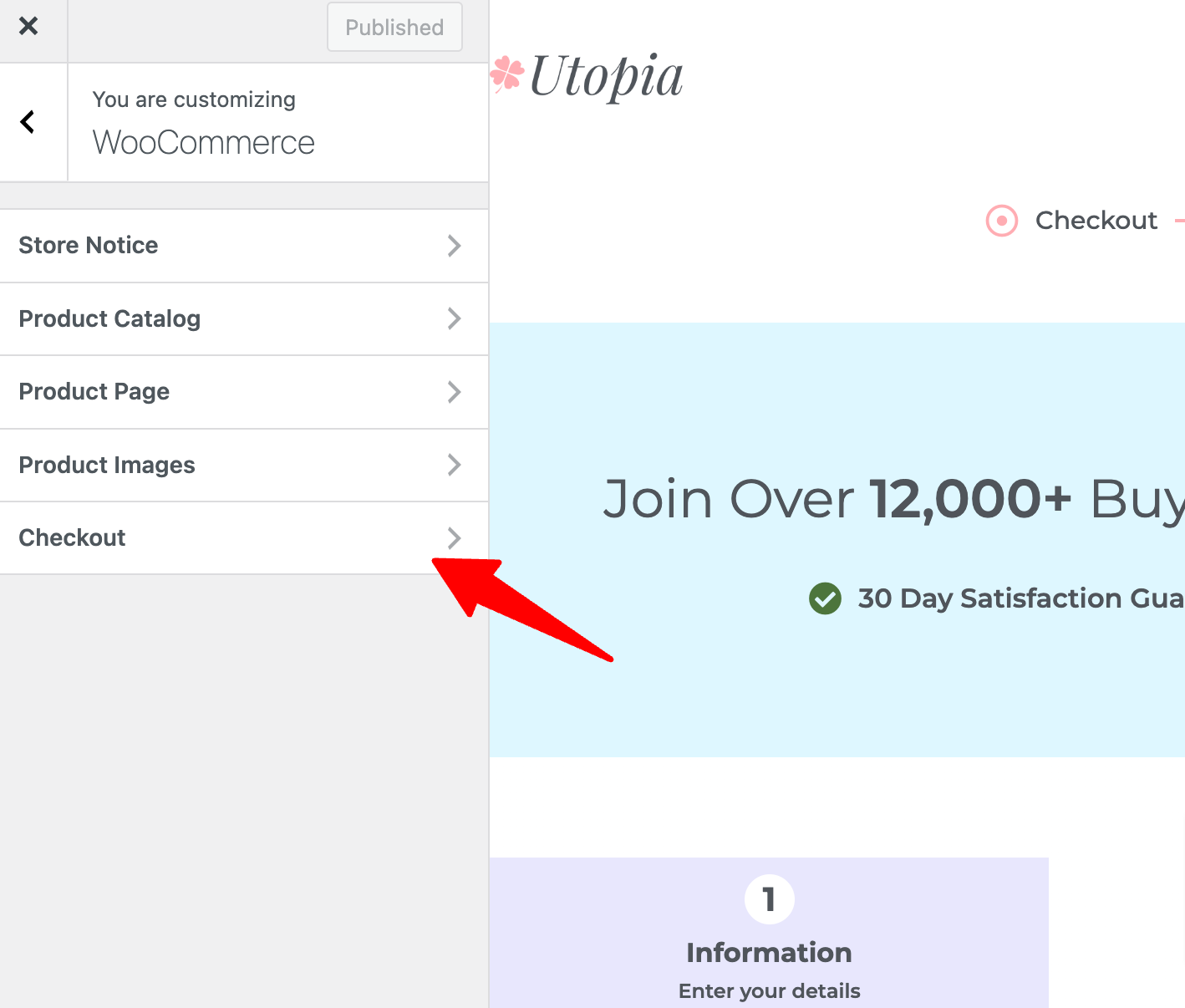
Now click on the “Checkout” option to access the related settings.

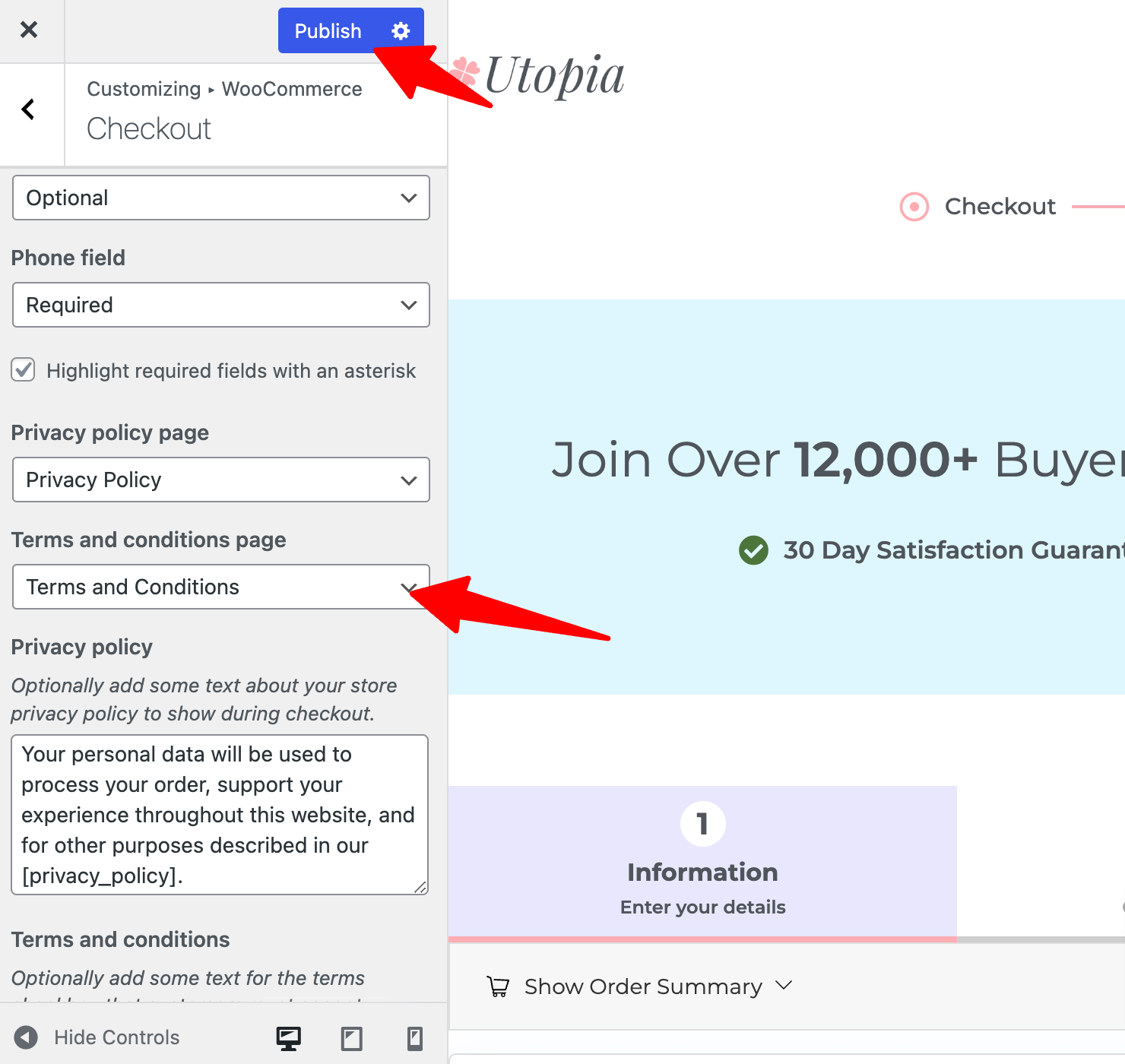
For the Terms and Conditions page option, choose the page you created and click on Publish to update the changes.

Step 3: Test terms and conditions on WooCommerce checkout
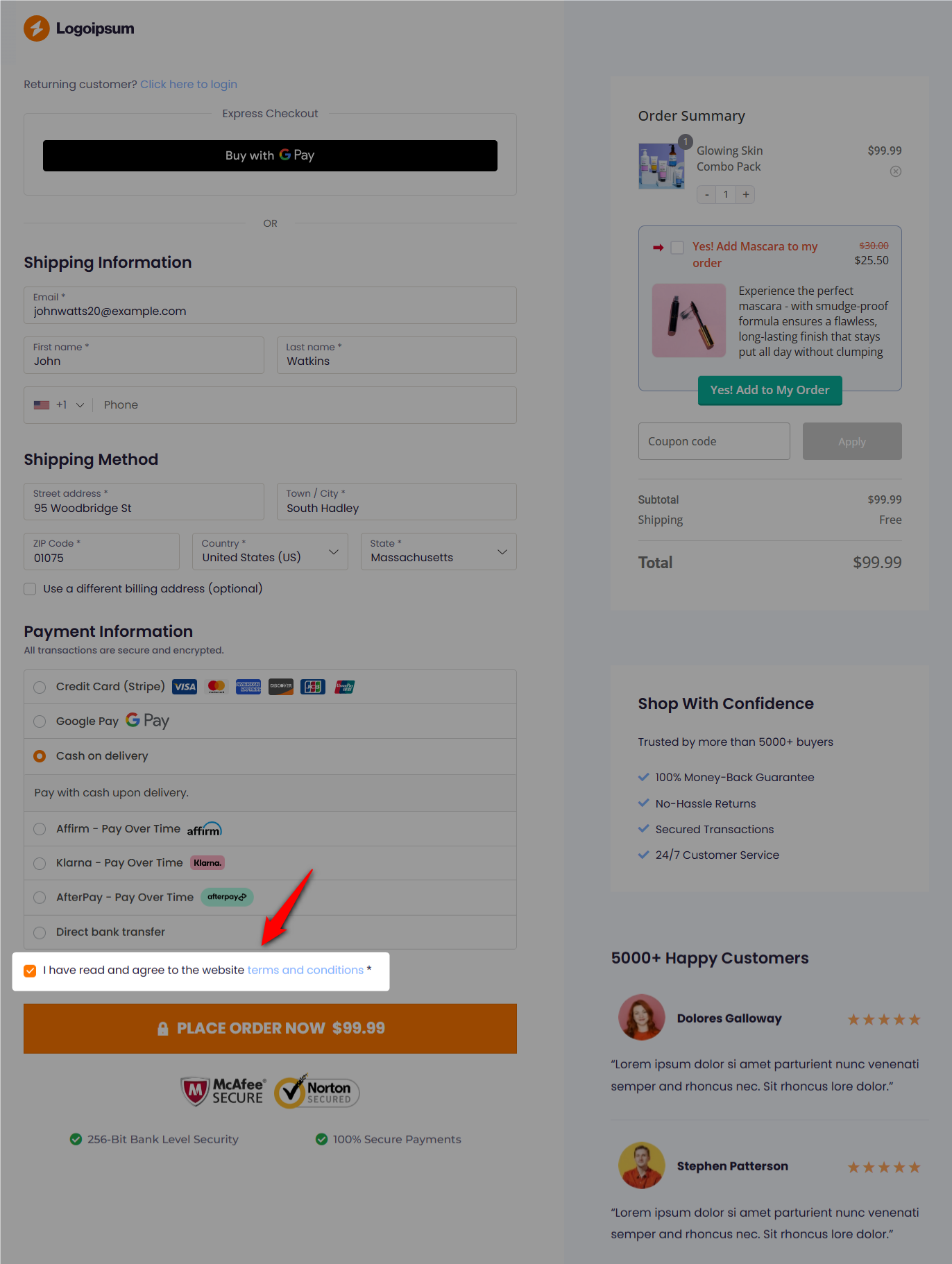
Now, if you go to the checkout page, you should see a checkbox asking users to confirm that they have read the terms and conditions of the WooCommerce store.

Well done! This is how you can add the terms and conditions checkbox to the WooCommerce checkout page.
The above stunning multi-step checkout page is built with FunnelKit Funnel Builder. To learn more details, check our blog "WooCommerce Multi-Step Checkout”.
Method 2: How to Add the Terms and Conditions to WooCommerce Checkout Without a Checkbox?
Adding a checkbox on the checkout page requires users to check it first and then go on the checkout page, thereby increasing the number of fields they need to fill in to place an order.
What if we told you that you can include terms and conditions on the checkout page without requiring customers to check an additional field?
That’s exactly what we will share here in this section.
To follow along, you need to install and activate the FunnelKit Funnel Builder plugin.
Note: You only need to install the free version of FunnelKit Funnel Builder for this.
Step 1: Remove the default terms and conditions and privacy policy content from the checkout
First, we will remove the terms and conditions default page from settings. We will also remove the privacy policy page because, by default, the checkout page will show the privacy policy text if the terms and conditions page is removed.
We’ll add a custom text field that will link to both the terms and conditions page and the privacy policy page.
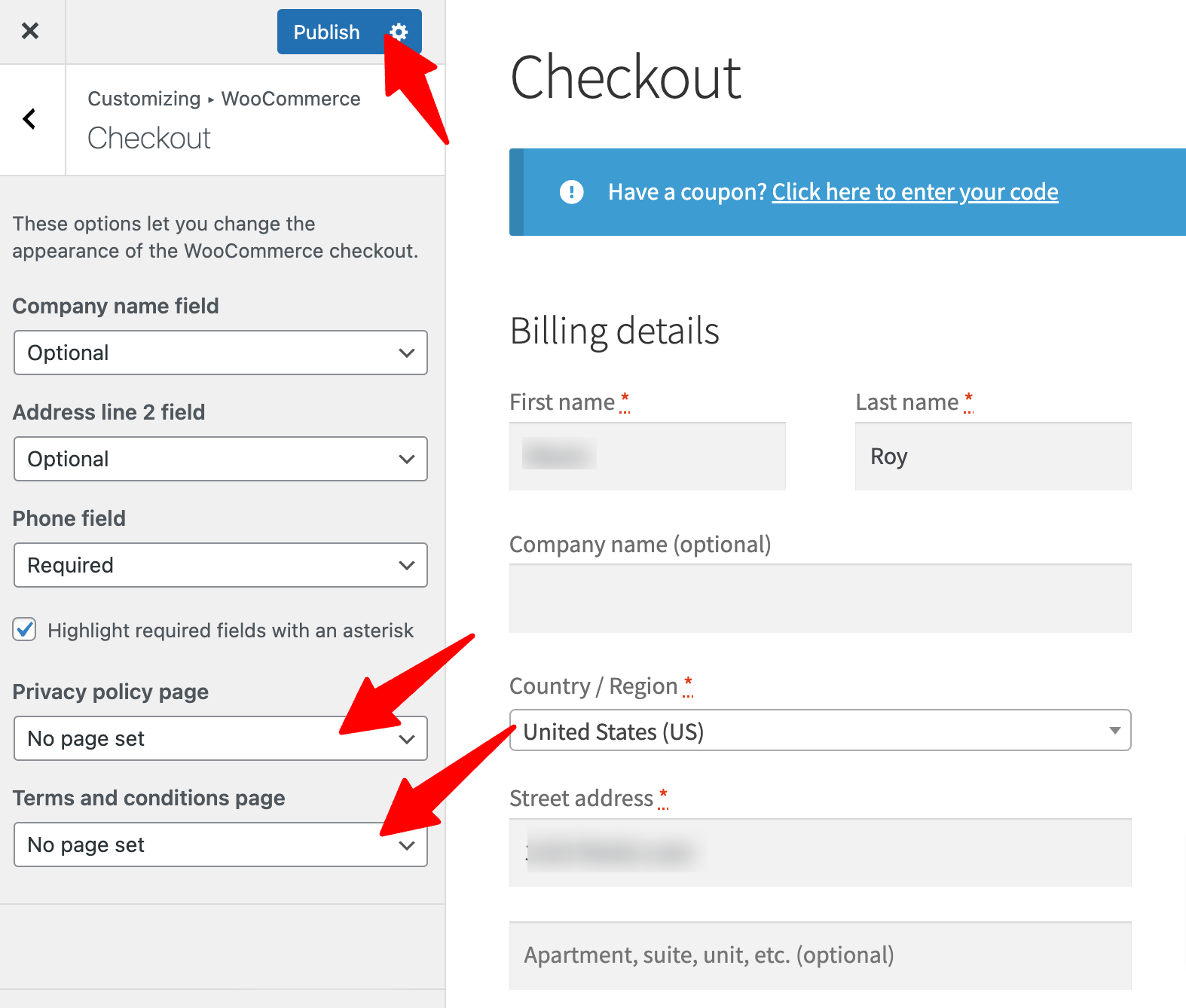
To do so, go to Appearance ⇒ Customize. Then, click on WooCommerce and then on Checkout to expand the relevant options.
On the option Terms and Conditions page, select the option “No page set” from the drop-down menu. Do the same for the Privacy Policy page after. After that, hit Publish and save the changes.

This will remove the default privacy policy statement from the checkout page.
Step 2: Create a store checkout
Now we need to create a store checkout that will replace the default WooCommerce checkout page.
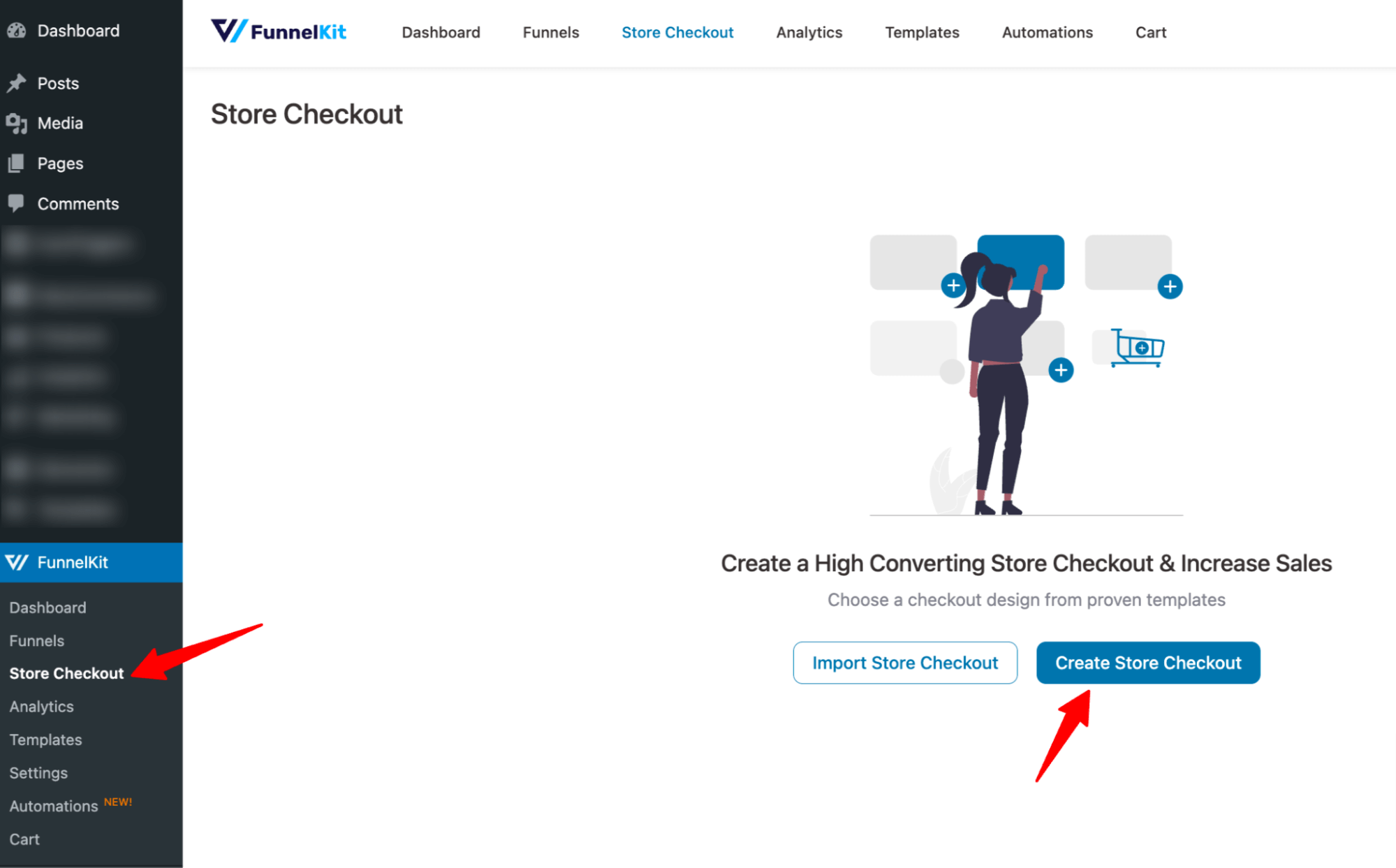
For that, navigate to FunnelKit ⇒ Store Checkout and click on the ‘Create Store Checkout’ button.

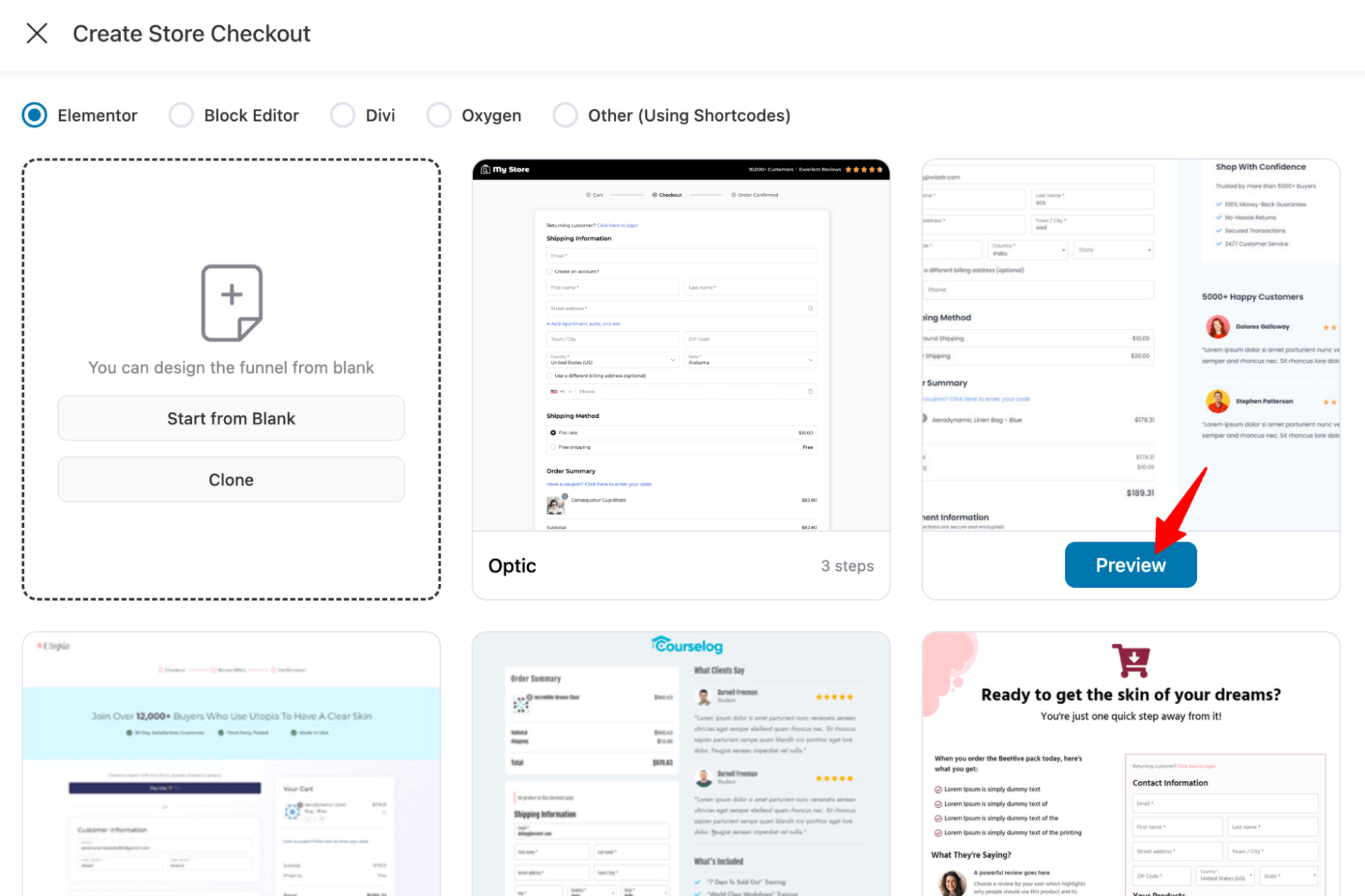
After that, Select your page favourite page builder and choose a template from the list of prebuilt checkout templates FunnelKit provides.
Feel free to choose your favourite page builder, like Elementor, Gutenberg, Oxygen, etc., or use shortcodes with any builder you want.
To select one, hover on the template you like and click on Preview. Here we are choosing the Elementor page builder and going with the Hific template.

We are going with a single-page checkout. Please note that the multi-page checkout option is only available for the pro version.
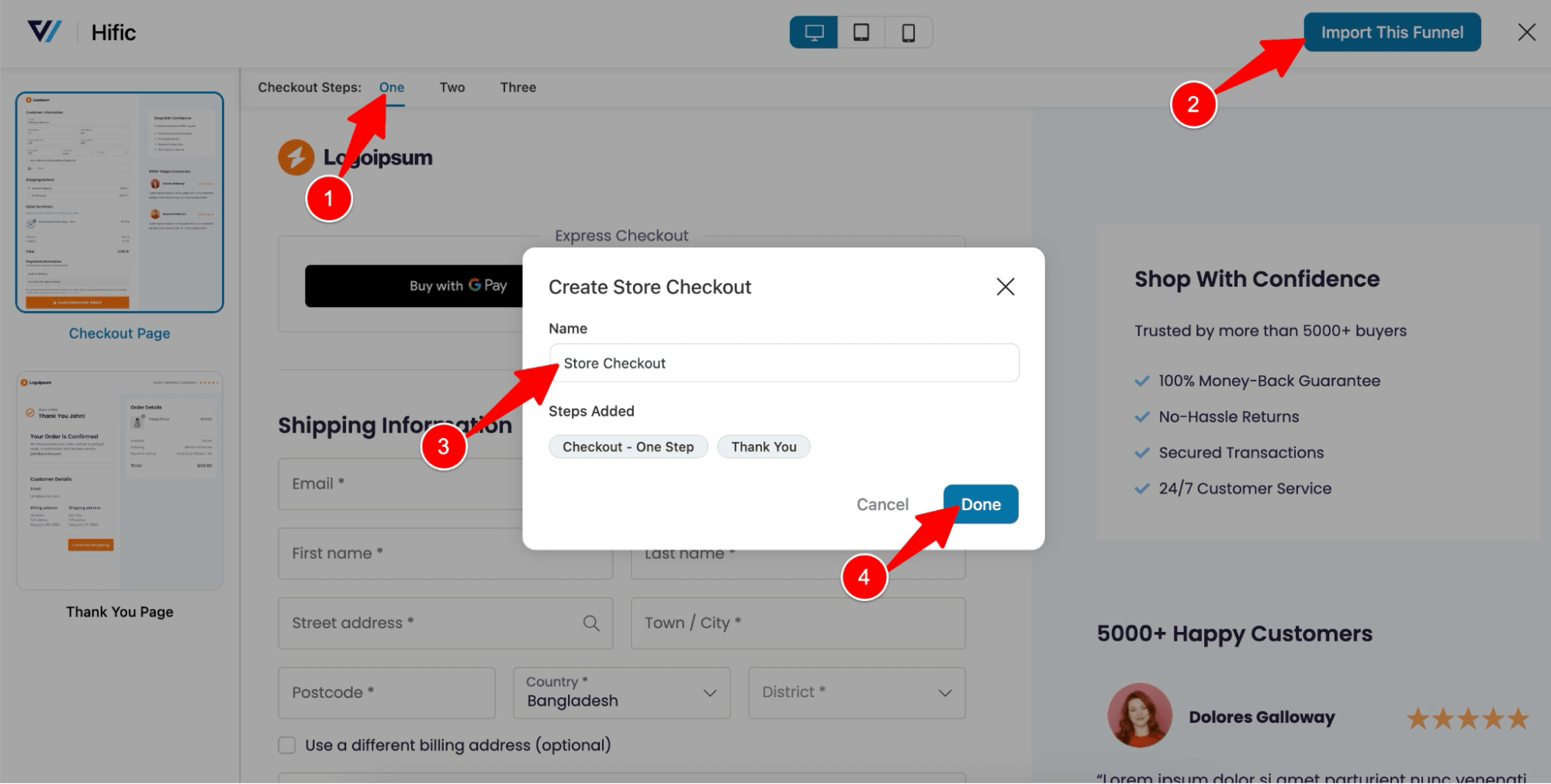
After that, click on “Import This Funnel,” provide a name, and hit the Add button to import your store checkout funnel.

Step 3: Add the terms and conditions section
To customize the checkout page template, click on the checkout step.

Here, you can customize the design and content of the checkout page with the selected page builder and add a new section.
For that, click on the “Edit Template” option.

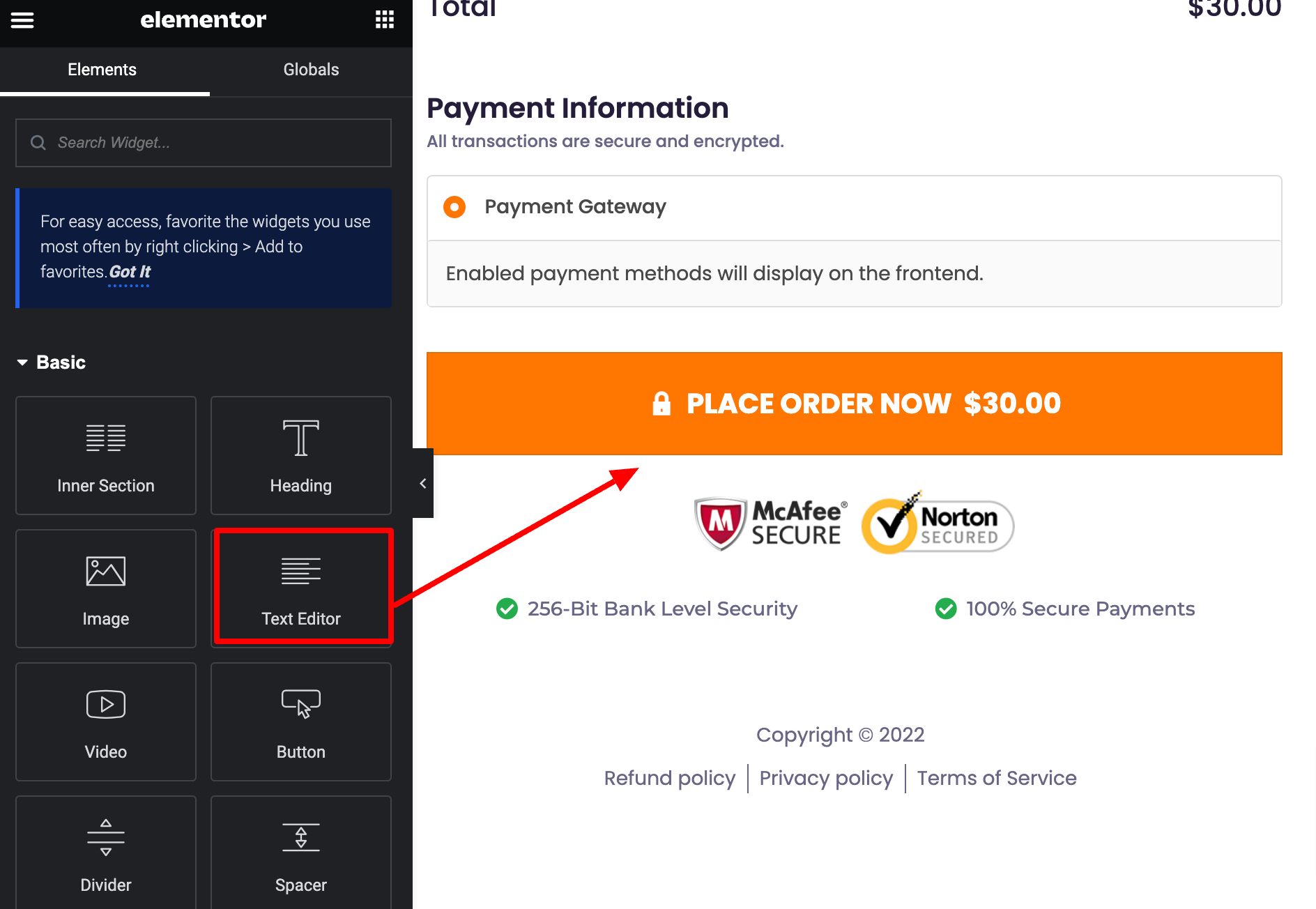
You can drag and drop the Text Editor widget from the left panel to the checkout page, right below the “Place Order” button.

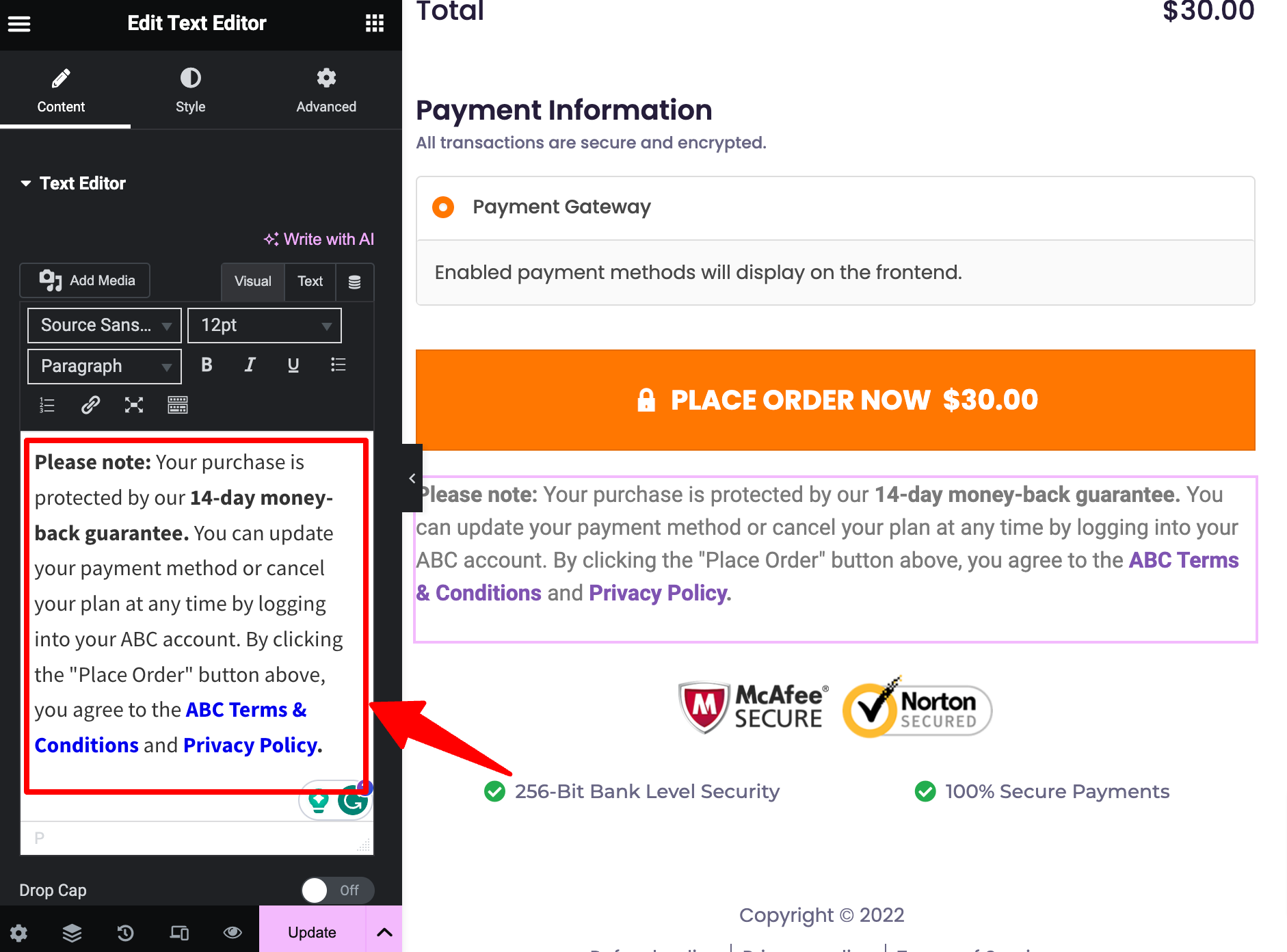
Now, add the content you want to show your customers. Make sure to link the terms and conditions page here. After adding the custom text, click on Update.

This way, customers can check the terms and conditions page without being required to check the terms and conditions checkbox.
For more details on how to customize the checkout page, read our blog “How to Customize WooCommerce Checkout Page without Code.”
You can customize the thank you page further as well.
Step 4: Activate the store checkout
The final step is to activate the store checkout. For that, enable the “Enable Store Checkout” option.

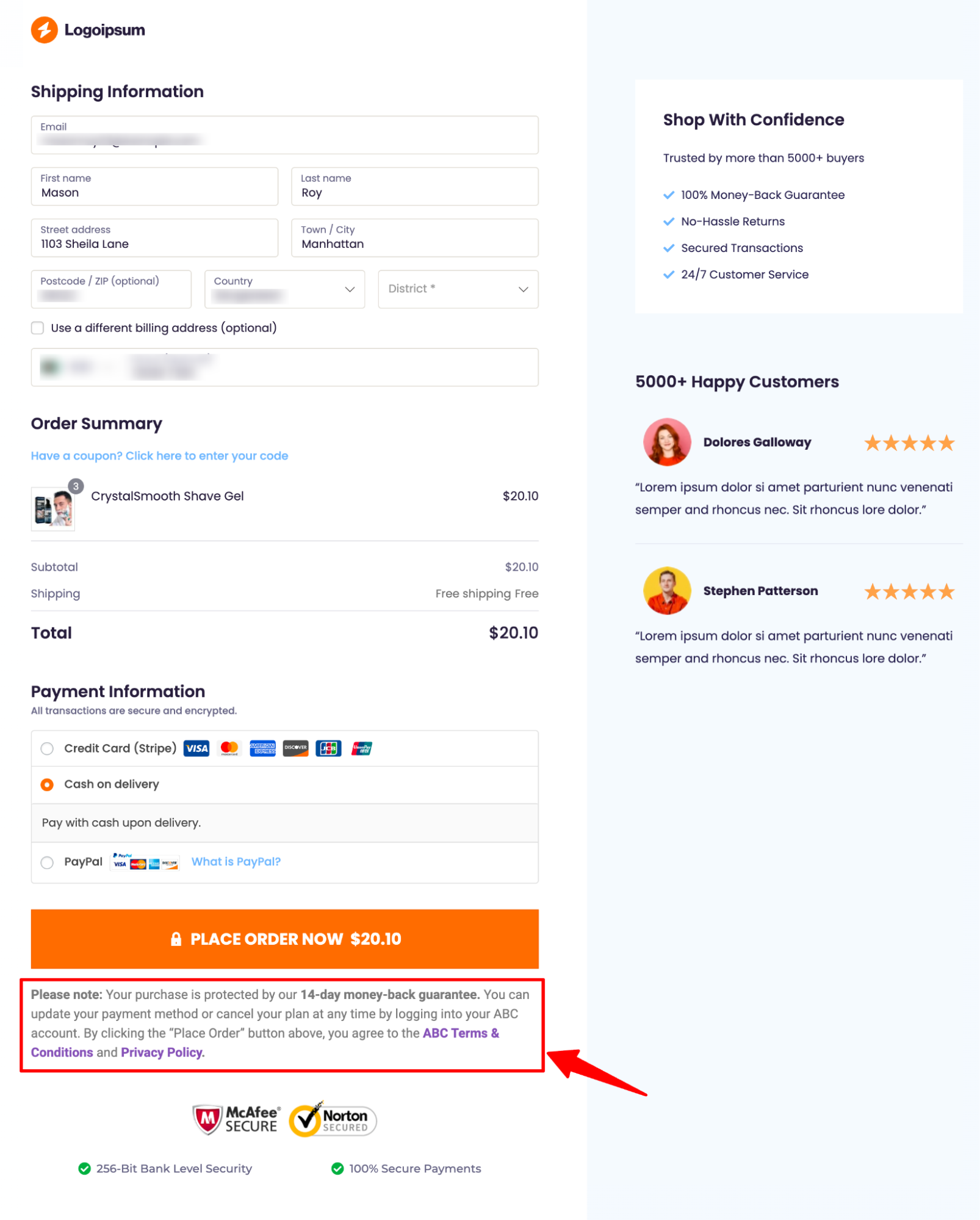
Here is what the WooCommerce checkout page with new terms and conditions text looks like:

These terms and conditions don’t have a checkbox at WooCommerce checkout. It allows users to go to the checkout page and purchase without adding an extra checkbox to click.
This is how you can add the terms and conditions to WooCommerce checkout pages.
Frequently Asked Questions (FAQs)
In this section, our experts have answered some of the most frequently asked questions regarding WooCommerce checkout page terms and conditions checkbox:
1. How do I add terms and conditions to WooCommerce checkout?
You can add terms and conditions to WooCommerce checkout using two methods.
First, create a new terms and conditions page and specify it in the advanced WooCommerce page setup settings. Customize the checkout template in WordPress and assign the terms and conditions page there.
Second, create a store checkout with FunnelKit Funnel Builder and customize your checkout page with any page builder. Add the text editor widget and enter your terms and conditions under the place order button.
2. How do I customize my WooCommerce checkout page?
You can customize your WooCommerce checkout page using FunnelKit Funnel Builder.
It lets you add various elements like text, buttons, images, etc., and customize the button width, alignment, typography, icon colour, font size, background colour, etc., of your checkout page.
You can even customize the checkout form, mini cart, customer testimonials, benefits section, and more to make it high-converting.
3. How to change WooCommerce terms and conditions text?
You can change WooCommerce terms and conditions text by navigating to Appearance > Customize > WooCommerce > Checkout. Edit the terms and conditions text there. You can also hyperlink your terms and conditions page there.
Hit the save changes button when done.
4. How do I remove terms and conditions from the WooCommerce checkbox?
You can remove terms and conditions by not specifying any page under the terms and conditions checkbox option in WooCommerce's advanced settings.
Or you can even remove or make your terms and conditions page private.
5. How do I specify a terms page in WooCommerce settings?
You can specify a terms page by navigating to WooCommerce settings > Advanced. Under the Page Setup tab, click on the drop-down menu next to Terms and Conditions and select your terms page there.
Click on save when done.
Add WooCommerce Checkout Terms and Conditions with Ease!
In an online store, WooCommerce checkout terms and conditions are crucial to establishing a secure and transparent online shopping experience for you and your customers.
By clearly outlining the terms of service, privacy policies, and other important information, you can build trust with your audience.
We hope that after reading this post, you can now add terms and conditions on WooCommerce checkout without any trouble. The best part is that you can now add terms and conditions without requiring customers to fill in extra fields.
So why wait? Add terms and conditions to your WooCommerce checkout page today!
The post How to Add Terms and Conditions on the WooCommerce Checkout Page appeared first on FunnelKit.