Are you looking to simplify your WooCommerce checkout process?
If you run a WooCommerce store, the default checkout might ask for more information than necessary. For example, stores selling digital products often don’t need to collect a customer’s address.
Removing the address field from the WooCommerce checkout can simplify the process, reduce friction, and help improve your customers’ experience.
This guide will show you how to easily remove the address field from your checkout page, saving you and your customers time.
Why Remove the Address Field from the WooCommerce Checkout Page?
If you run a WooCommerce store, you may have noticed that the default checkout process requires a lot of information.
However, you might not need all that data.
Removing unnecessary address fields can streamline the process, making it faster and more efficient for your customers, which could improve your store's performance.
Let’s look at why you might want to consider removing these fields:
1. Faster checkout for customers
The fewer fields customers need to fill out, the quicker they can complete their purchase.
Removing address fields you don’t need simplifies the checkout process, making it faster and less overwhelming.
This can lead to faster checkouts, reducing cart abandonment chances.
2. Better for digital products
You don't need to ask for a shipping address if you're selling digital products or services. Customers only need a billing address (if that is even the case).
Removing shipping address fields ensures that the checkout process is relevant to your products, making it more user-friendly.
3. Reduce cart abandonment
A long, complex checkout form is a common reason for cart abandonment. Yes, 22% of shoppers also believe this. According to the study, shoppers abandon their carts due to the long or complicated checkout.
Customers may get frustrated when asked for too much information.
Simplifying the form by removing unnecessary fields can speed up the buying process and reduce frustration, helping to lower cart abandonment rates.
4. Streamlined user experience
A clutter-free checkout page looks cleaner and feels easier to navigate.
Removing unnecessary fields, like the billing or shipping address, offers your shoppers a smoother, more focused experience.
5. Mobile-friendly checkout
Many shoppers now buy from their phones.
If your checkout page has too many fields, it may be difficult for users to fill them out on smaller screens.
Simplifying the checkout by removing address fields can improve the mobile shopping experience and increase conversions.
6. Save time on processing orders
You'll spend less time processing orders by removing unnecessary address fields, especially for digital goods.
With fewer details, your team can focus on quickly fulfilling orders, especially during busy times.
Removing unnecessary address fields makes your store more customer-friendly.
Whether you're selling digital products or just want a simpler buying process, simplifying your checkout page can increase conversions and improve overall customer satisfaction.
Default WooCommerce Checkout Page with Address Field
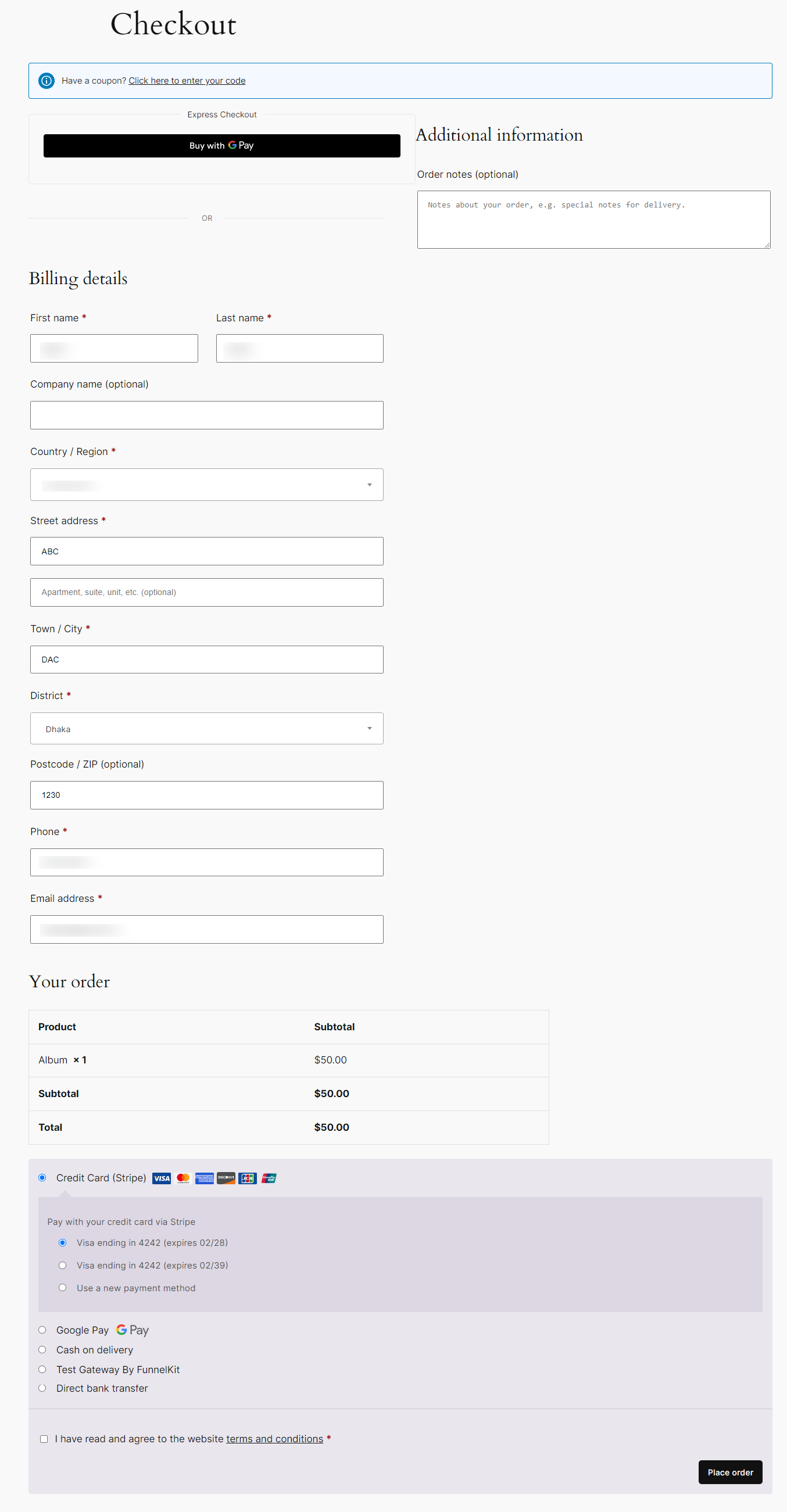
Let’s look at the default checkout page of WooCommerce, including the address field.

When installing WooCommerce, the default checkout page may seem functional, but it lacks user experience (UX).
Here's why it doesn't always offer the best experience for your customers and how you can improve it:
- There are too many fields: Fields like billing address (street address, city, and postal code) are important for physical products, not digital products or services. Other fields, like Company Name or Order Notes, are often irrelevant for most transactions and can be removed. By removing these fields, you can streamline the experience, reduce distractions, and make it easier for customers to complete their purchases, ultimately boosting conversion rates.
- No personalization: The default layout feels generic, and there’s little room to personalize the experience for different customer groups. For instance, if you sell digital products, asking for a full address feels irrelevant and can confuse or frustrate customers.
- Redundant for returning customers: If someone has bought a product from you before, they shouldn’t have to fill out their info again. However, the default page doesn’t save them time, which can be annoying.
- Cluttered layout: The page feels overwhelmed with lots of sections. A cleaner, simpler design would make it easier for customers to get through the checkout quickly.
- Limited payment options: The default checkout doesn’t fully support modern payment methods like Google Pay or Apple Pay. Offering these options makes checkout faster and more convenient.
By addressing these issues, you can create a checkout page that is more intuitive, faster, and designed with your customers' needs in mind.
How to Remove Address Field from the WooCommerce Checkout Page?
Now, it’s time to show how to remove address fields from the WooCommerce checkout page. To do that, you need to follow some simple steps.
We’ll be showing you three methods:
- Method 1: Remove the address field using the WooCommerce settings
- Method 2: Remove the address field using the custom codes
- Method 3: Remove the address field using FunnelKit Funnel Builder
Let’s explore all these methods one by one.
Method 1: Remove the Address Field using the WooCommerce Settings
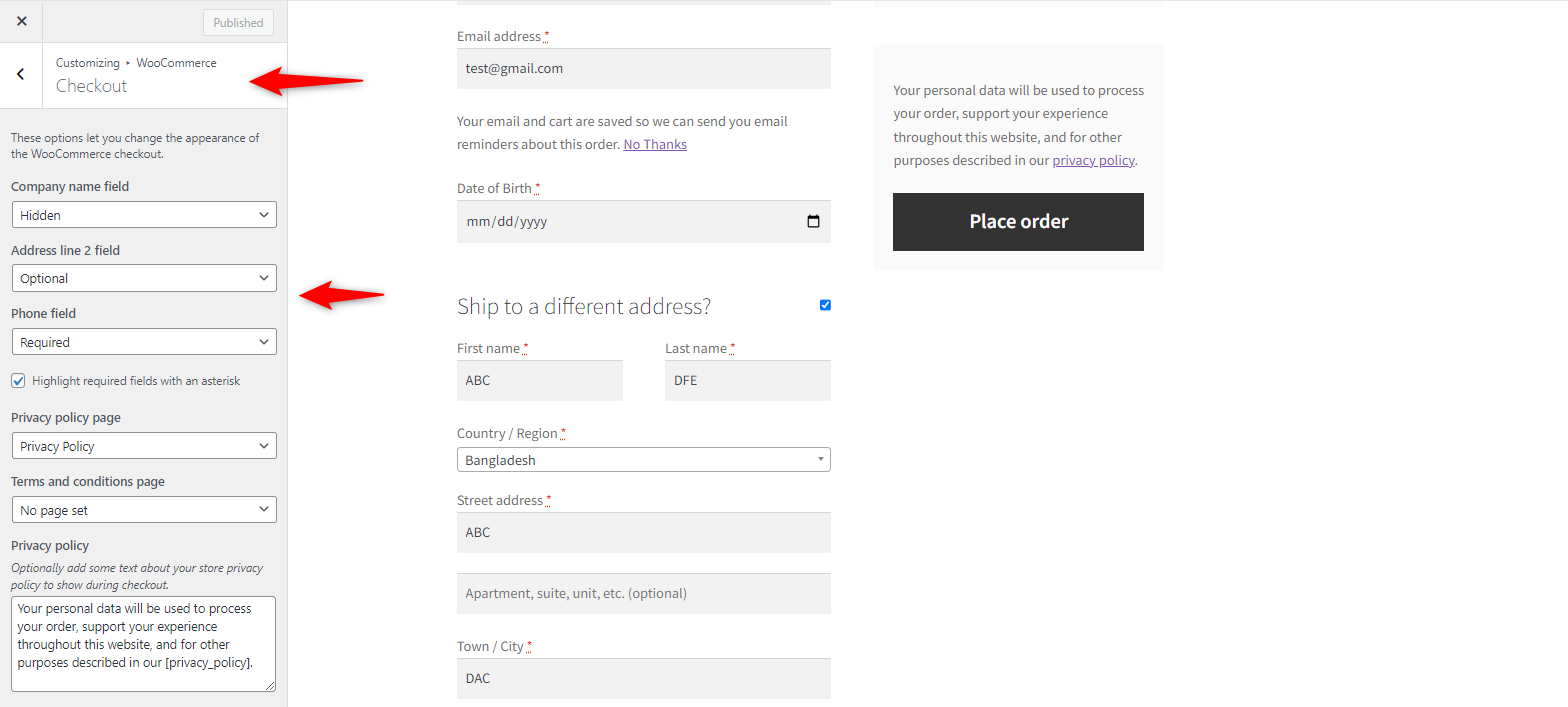
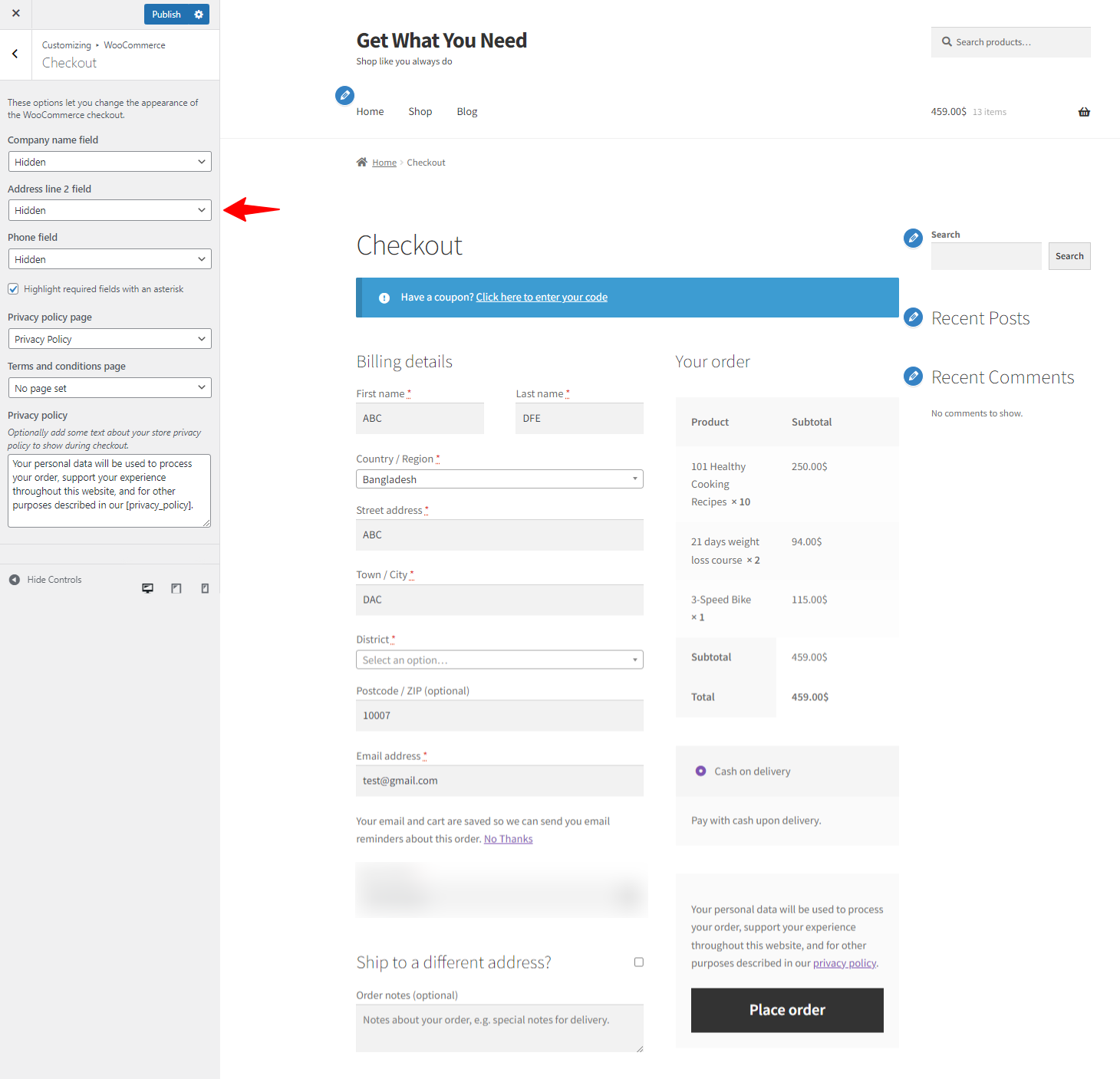
To remove the address field using the settings, navigate to Appearance > Themes > Customize and select the checkout option under WooCommerce.

📝 Note: Different themes have different options for theme customization. Check out your theme to find the theme editor. Here, we’re using the StoreFront theme.
Here, make address line 2 hidden. The extra address line is disabled from the checkout page.

This is a way to remove the address field. However, you can still see the address fields on the checkout form. Let’s move a bit in advance and see how to remove it.
Method 2: Remove the Address Field Using the Custom Codes
If you want more control over the checkout fields in WooCommerce, you can remove the address fields using custom PHP code.
This method is great for store owners who are comfortable working with code and want a more tailored solution.
Using custom code, here’s a step-by-step guide to help you remove the address fields (billing and/or shipping).
Step 1: Access Your theme’s functions.php file
The first thing you need to do is access your theme’s functions.php file. This is where you'll add the custom PHP code to modify the checkout fields.
- Go to your WordPress admin dashboard.
- Navigate to Appearance > Theme File Editor.
- In the right-hand sidebar, locate and click on the functions.php file. This file is usually listed under Theme Functions.
📝 Quick Tip: Before editing any code, it’s always a good idea to back up your functions.php file. This ensures you can restore it if anything goes wrong.
Step 2: Add the custom code to remove billing and/or shipping fields
Once in the functions.php file, you’ll add the code to remove specific address fields.
A. Remove billing address fields
To remove the billing address fields from the checkout page, add this code to your functions.php file:
// Remove billing address fields
function remove_billing_address_fields($fields) {
unset($fields['billing_address_1']);
unset($fields['billing_address_2']);
unset($fields['billing_city']);
unset($fields['billing_postcode']);
unset($fields['billing_country']);
unset($fields['billing_state']);
return $fields;
}
add_filter('woocommerce_checkout_fields', 'remove_billing_address_fields');
B. Remove shipping address fields
You can use a similar approach to remove the shipping address fields. Add this code to the same functions.php file:
// Remove shipping address fields
function remove_shipping_address_fields($fields) {
unset($fields['shipping_address_1']);
unset($fields['shipping_address_2']);
unset($fields['shipping_city']);
unset($fields['shipping_postcode']);
unset($fields['shipping_country']);
unset($fields['shipping_state']);
return $fields;
}
add_filter('woocommerce_checkout_fields', 'remove_shipping_address_fields');
After adding the code to your functions.php file, don’t forget to click Update File to save the changes. This will immediately remove the selected address fields from the WooCommerce checkout page.
Step 3: Test your checkout page
Once you’ve saved the changes, testing the checkout page to ensure the fields have been removed correctly is important.
Go to your WooCommerce store and add a product to the cart.
Go to the checkout page and check whether the billing and/or shipping address fields have been removed.
Try completing the checkout process as a customer to make sure the checkout flow works without issues.
Some additional things to check
If you notice any issues, like certain fields still appearing or the checkout not working correctly, here are a few troubleshooting tips:
- Clear your cache: If using caching plugins, clear the cache to ensure your changes take effect.
- Check for theme or plugin conflicts: Other plugins or themes can sometimes conflict with WooCommerce. Try deactivating all plugins except WooCommerce and switching to a default theme (like Storefront) to see if that resolves the issue.
- Debugging: If something isn’t working, consider enabling WP_DEBUG in WordPress to see if any errors are being logged.
Now, the fact is that wrongly implemented code can ruin all your efforts and time. As a result, the entire checkout process can break down, creating a bad reputation in your store.
Our expert suggests you choose option 3 to ensure your store checkout process runs smoothly.
Method 3: Remove the Address Field using FunnelKit Funnel Builder
When you're done with the manual process, but if you’re looking for a more user-friendly way to remove the address field from your checkout page, FunnelKit Funnel Builder is the perfect solution.
It’s designed for anyone, even those with zero technical experience, to customize their checkout effortlessly. With its intuitive drag-and-drop interface, you can make changes quickly and create a seamless and professional checkout experience without any coding knowledge.
It's a powerful tool for optimizing the WooCommerce checkout process by allowing you to create customized sales funnels. One of its key features is the ability to easily modify the WooCommerce checkout page, including removing unnecessary address fields—no coding or technical skills required.
With FunnelKit, you can design a streamlined, user-friendly checkout experience by simply toggling off billing and shipping address fields without writing any code.
This makes it perfect for store owners who want a faster, more efficient digital product or service checkout process.
Don’t forget to download and install FunnelKit Funnel Builder for your WordPress site.
Let’s see how to do it with ease.
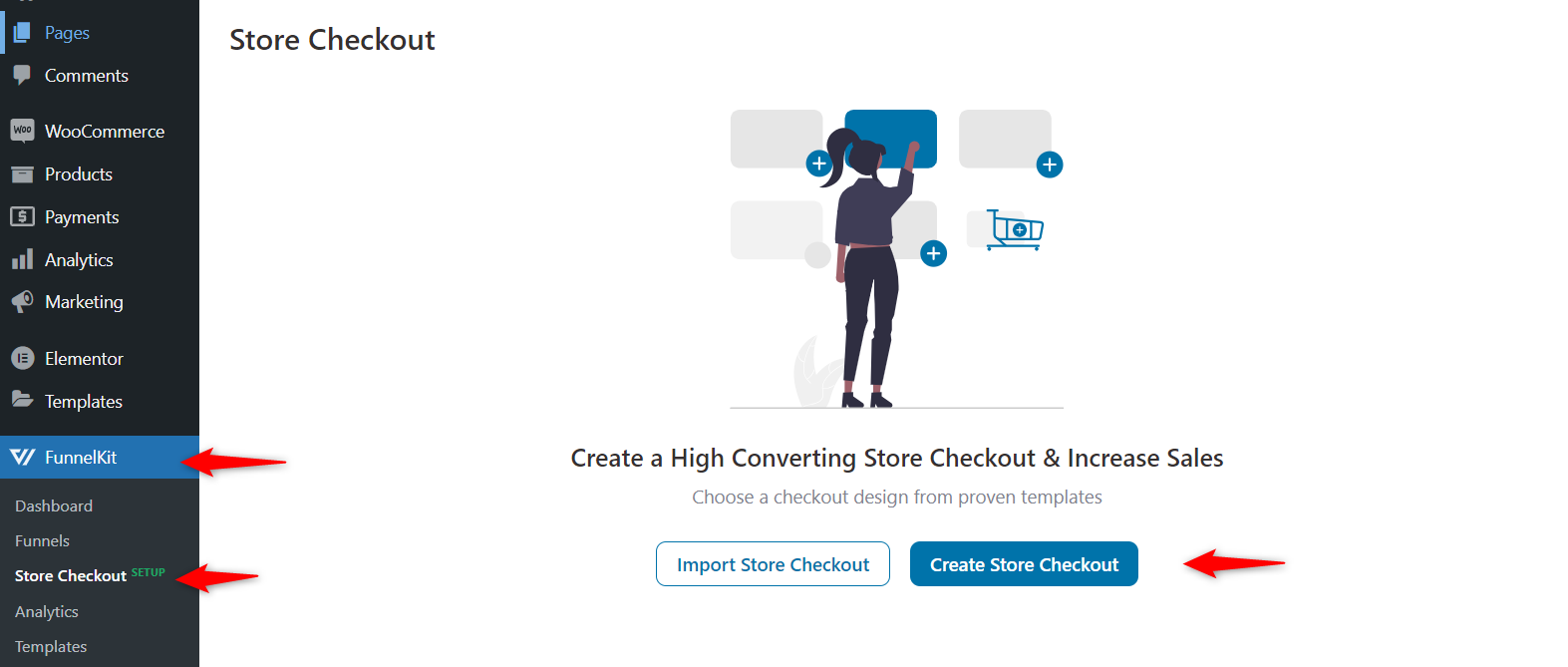
Step 1: Create a store checkout
First, you need to create a store checkout page.
Navigate to the FunnelKit > Store Checkout and click on the Create Store Checkout.

Step 2: Import the store checkout template
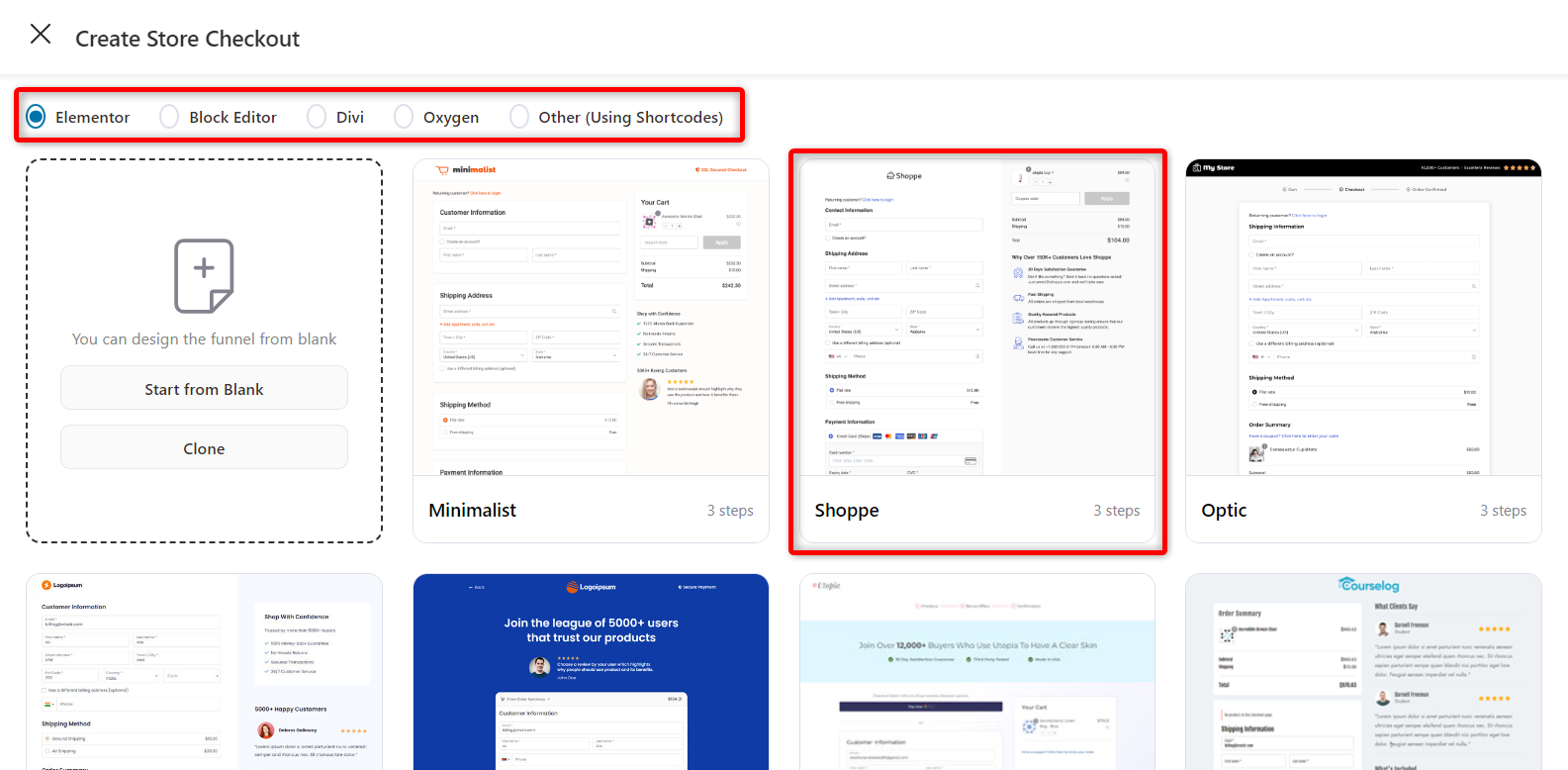
The next step is to choose a template for your checkout page.
Choose the best one that fits your needs. We recommend using the “Shoppe”. Because it’s sleek, elegant and seems nice.
You can also choose which editor to use for your page. We have Elementor, Block Editor, Bricks, Divi, Oxygen, and Shortcodes.
Now click on the template.

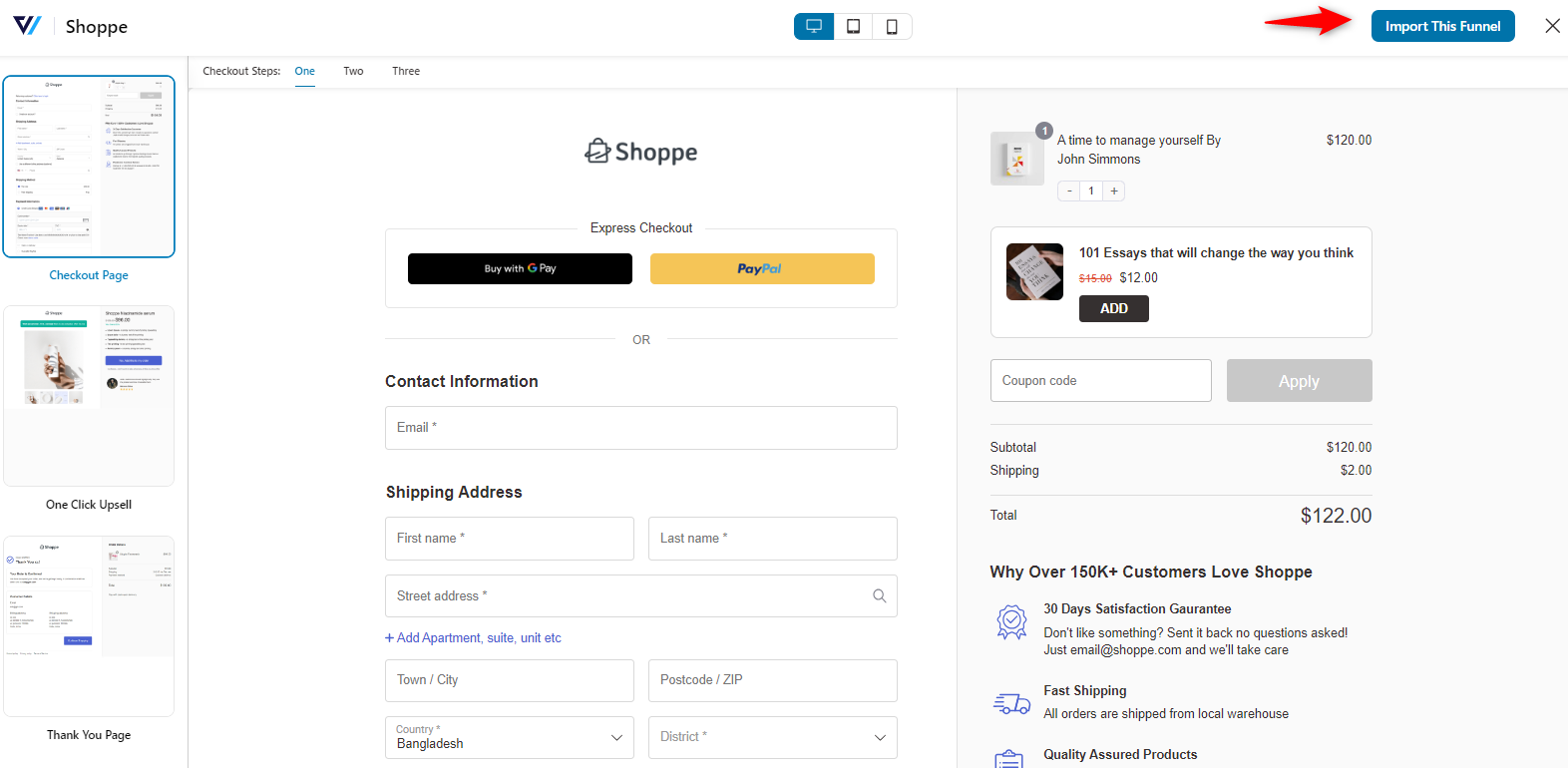
Once you have checked everything, click on “Import this Funnel”.

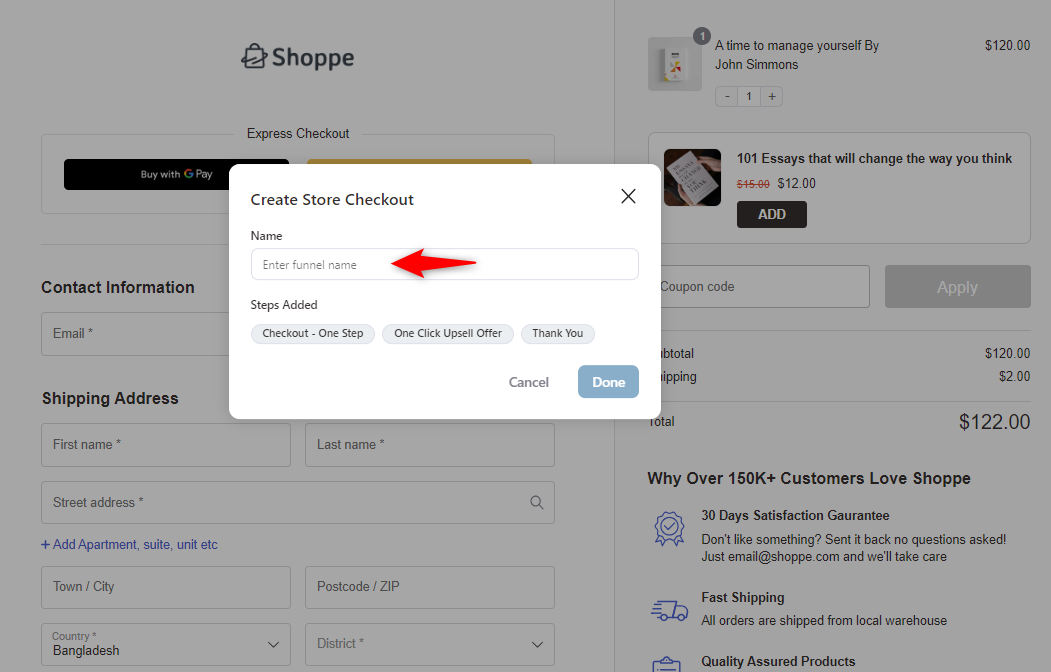
Then, provide a good name for your store checkout page.

Step 3: Customize the store checkout page
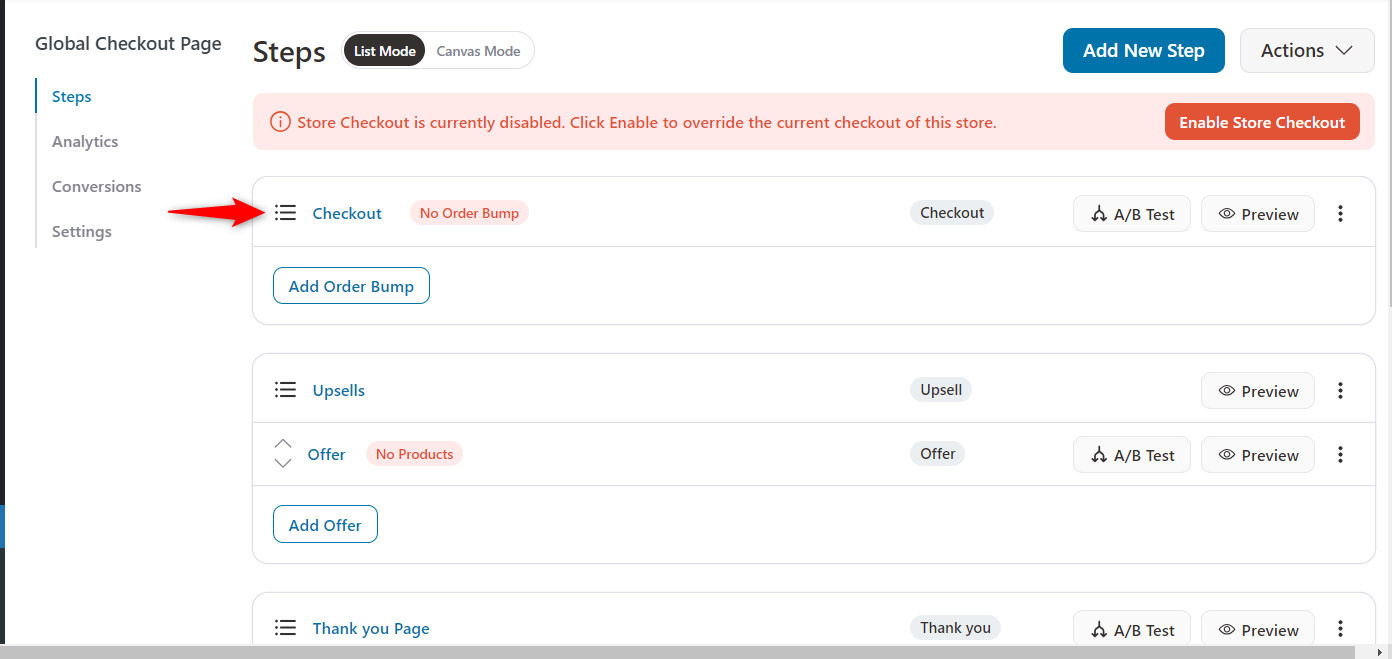
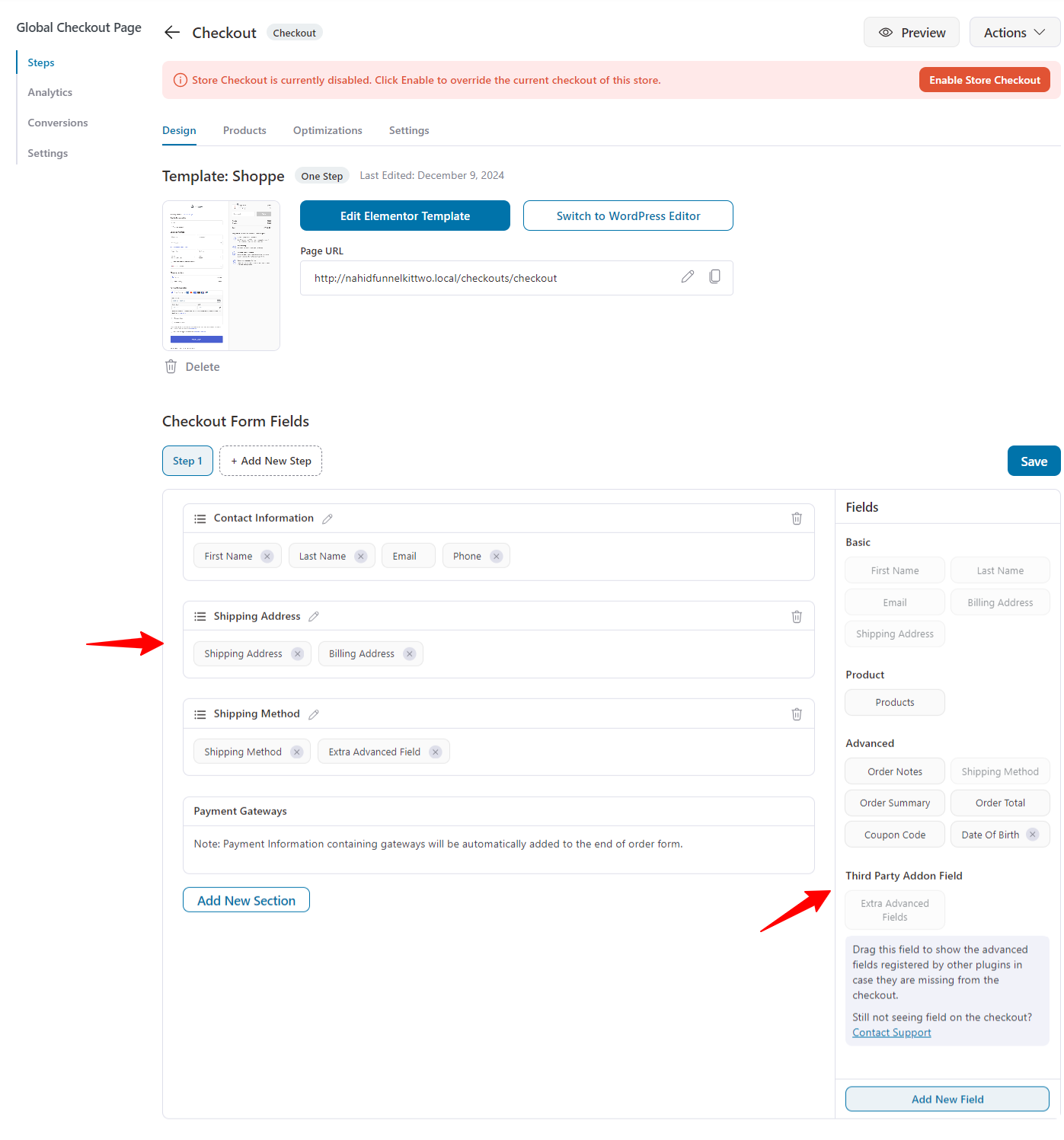
Next, click on the “Checkout” button to customize it.

On the checkout page, you’ll get the available checkout fields.

Now, let’s see how to remove the billing and shipping addresses separately.
Step 4: Remove the billing address from the WooCommerce checkout page
Imagine you sell digital products like eBooks or online courses. Since no shipping is involved, you don't need to ask for a billing address.
With FunnelKit Funnel Builder, you can easily remove the billing address field from the checkout page, making the process faster and simpler for your customers.
Removing this field reduces friction and improves the overall shopping experience. FunnelKit helps you set up a smooth, hassle-free checkout without needing any coding skills.
Let’s see how to do it.
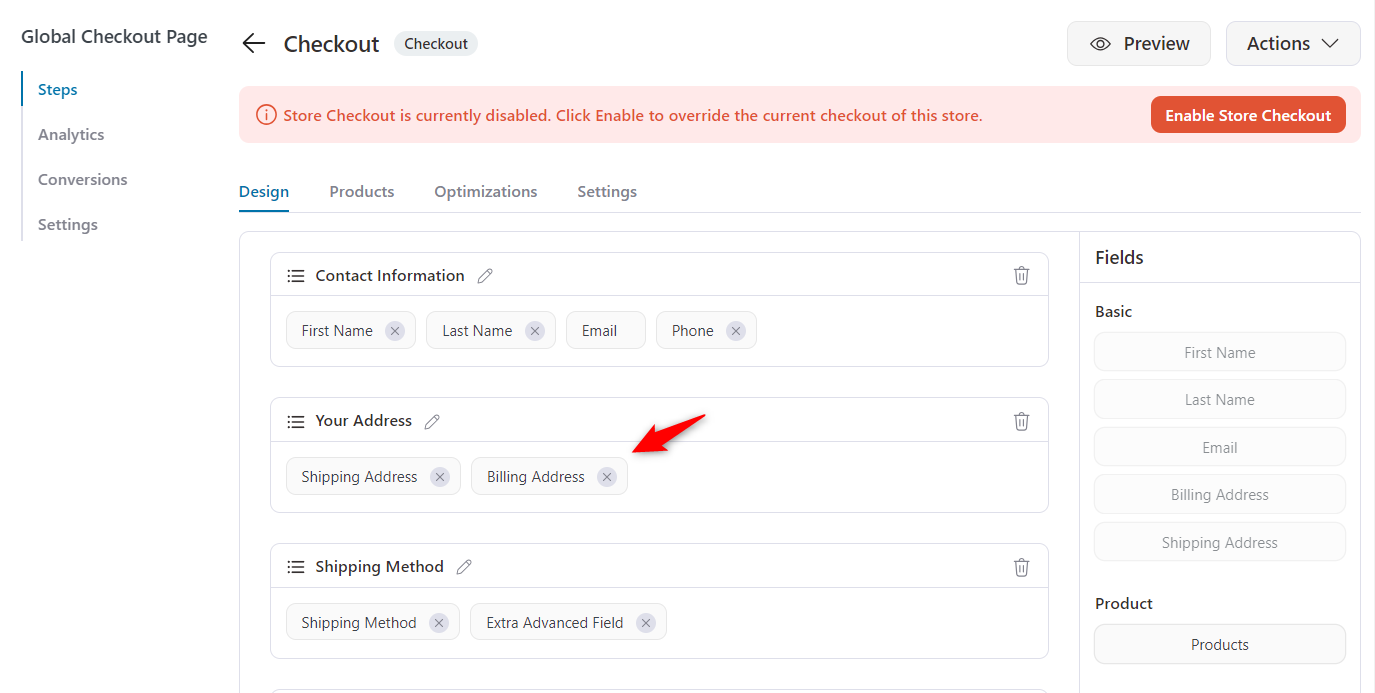
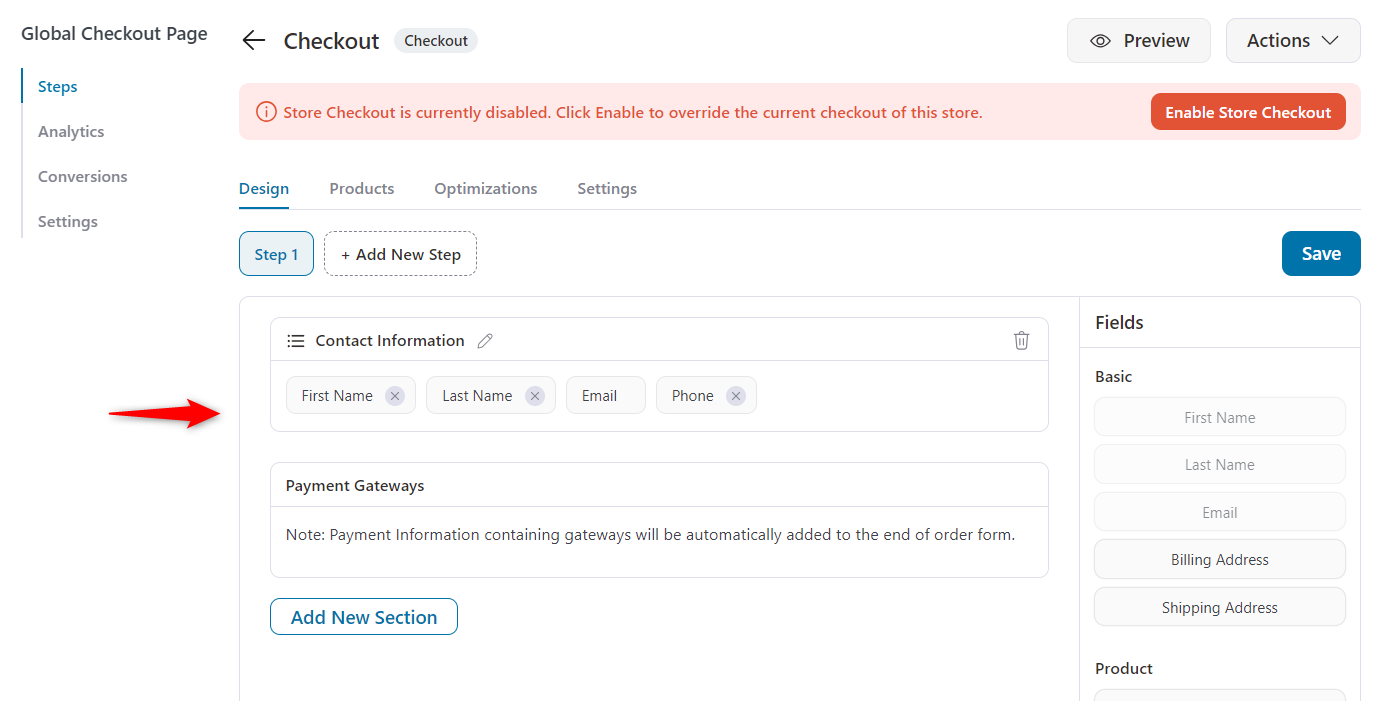
On the customization page, click the cross icon to remove the billing address from the checkout form.

So, it’s removed from the checkout.

After removing the billing address, this is how it looks like:

Step 5: Remove the shipping address from the WooCommerce checkout page
Suppose you sell digital products like software or online memberships.
Since no physical delivery is required, you don’t need a shipping address. With FunnelKit Funnel Builder, you can easily remove the shipping address field from your WooCommerce checkout page.
This simplifies the process, making it faster for your customers to complete their purchases.
Removing this unnecessary field creates a smoother checkout experience, which helps reduce cart abandonment and boost conversions.
FunnelKit makes this change simple without needing any technical knowledge.
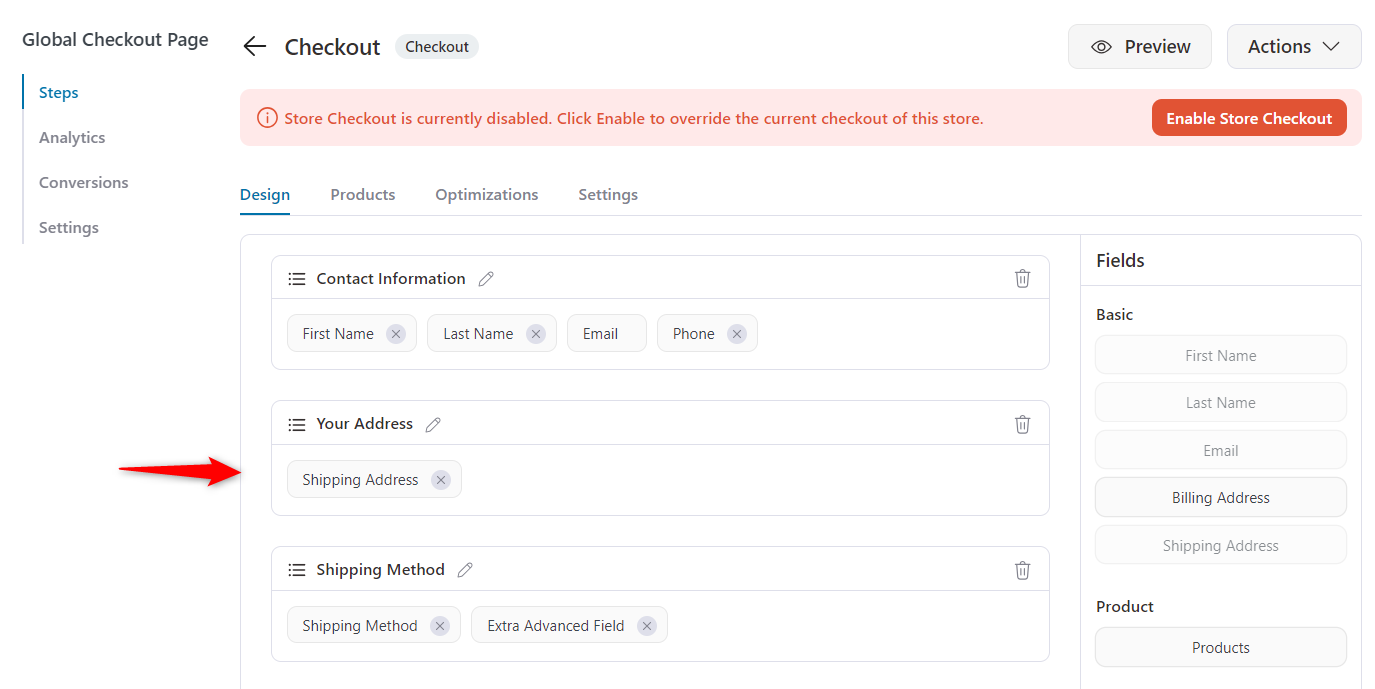
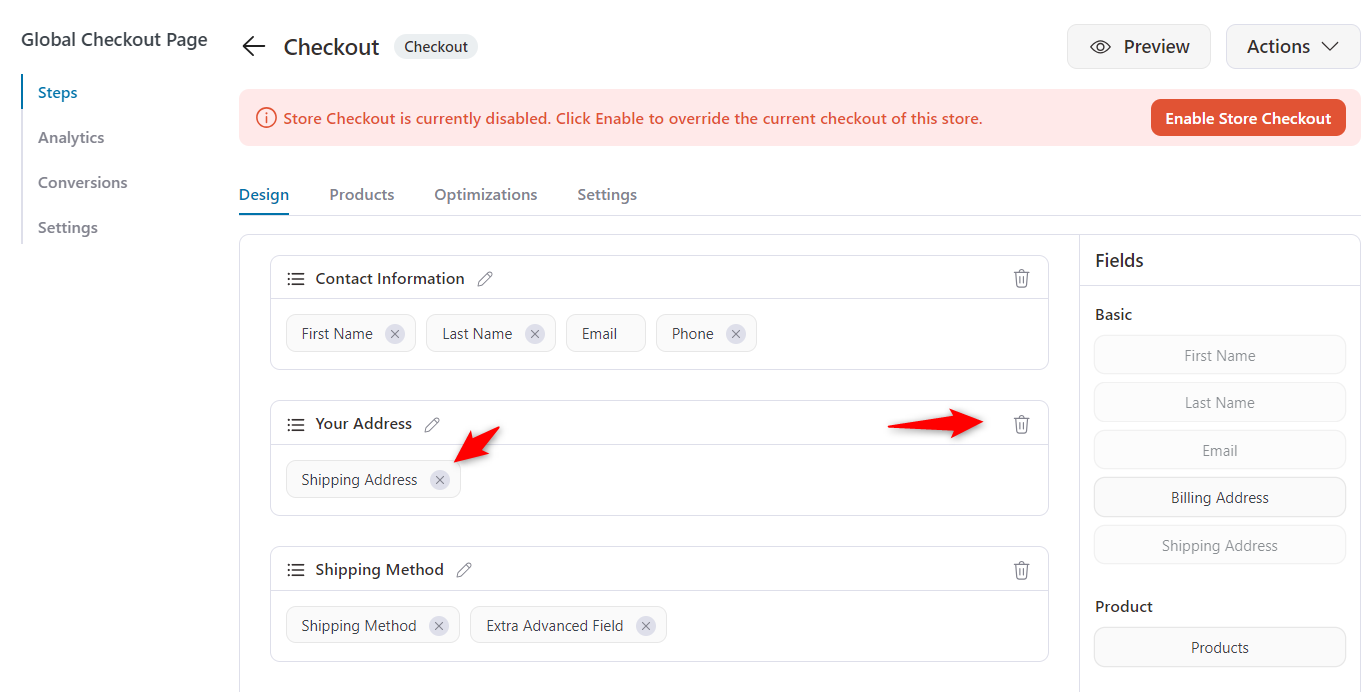
On the same page, just click on the cross button, or you can click on the “Delete” icon to remove the entire address section.

After removing the shipping address, you can see the section is not here.
Since we are removing the shipping address, there is no need to keep the shipping method. So we are also removing it.

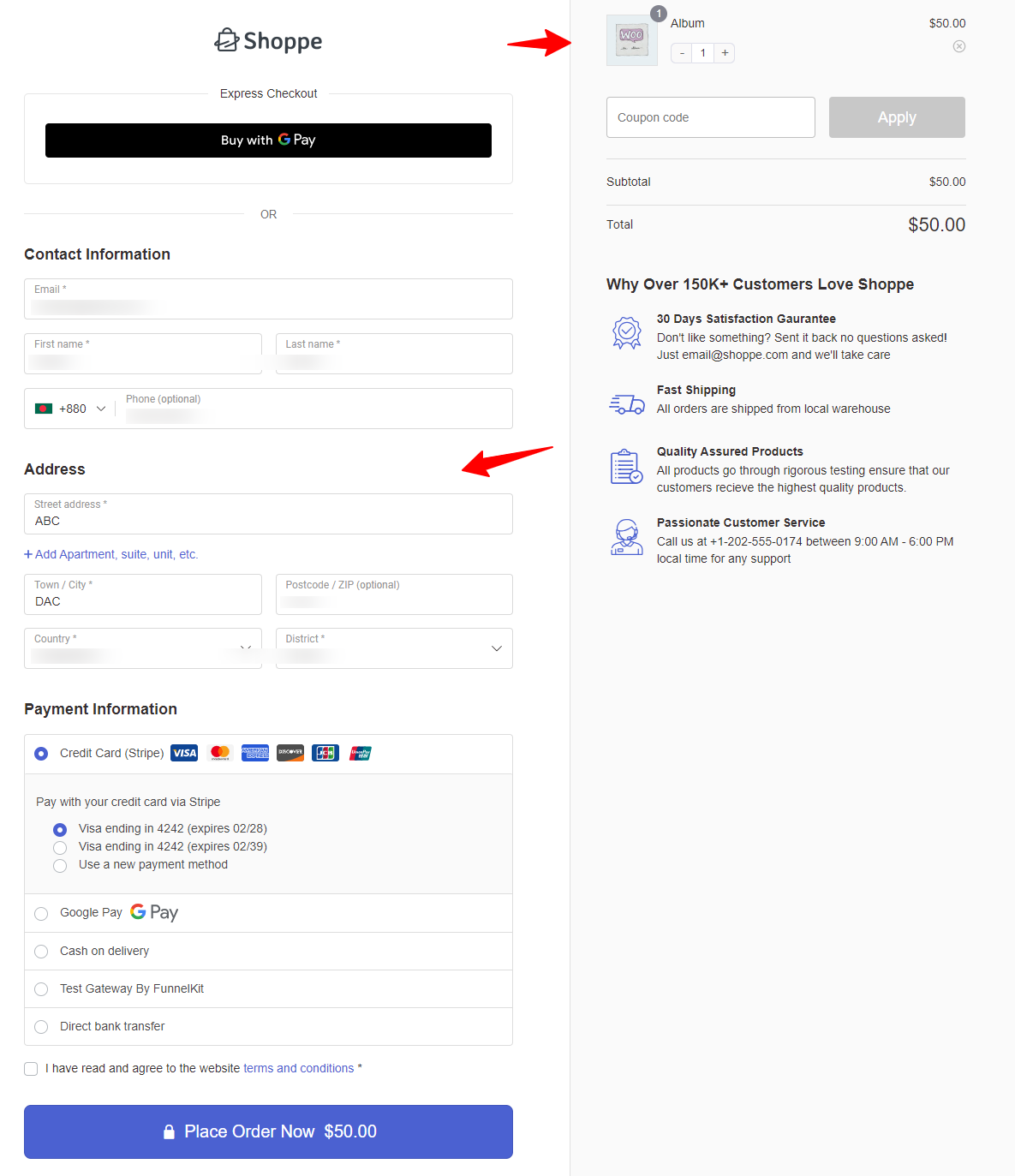
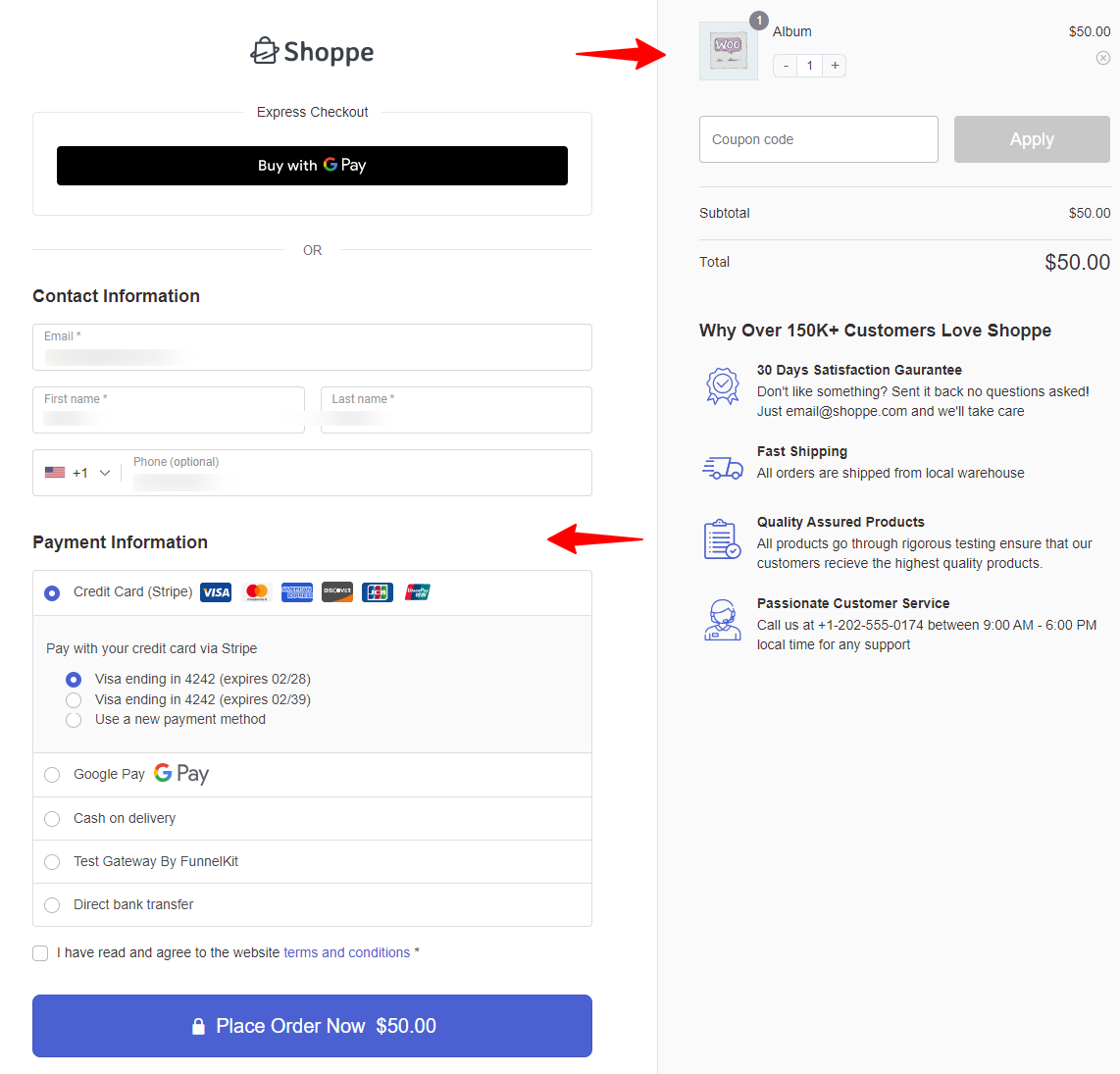
Let’s see how it looks on the checkout page without the shipping address.

So that’s all. You can remove the address from your WooCommerce checkout page using FunnelKit Funnel Builder.
5 Things to Consider While Removing Address Field from the WooCommerce Checkout Page
Removing address fields from your WooCommerce checkout page might seem like an easy way to simplify the process, but there are a few things you should keep in mind before making those changes.
Let’s review some important considerations to ensure you’re doing it right.
1. Are you selling physical products?
Removing address fields entirely isn’t ideal if your store sells physical products. You'll still need accurate shipping details to fulfil orders. However, you can sometimes safely remove shipping and even billing fields for digital products or services.
To optimize the checkout further, consider a multi-step checkout available in FunnelKit Funnel Builder, simplifying the process into steps for a better user experience. You can also A/B test checkout pages with FunnelKit to find the version that converts best, ensuring a smooth and efficient checkout process.
2. Compliance with tax regulations
In some regions, the law may require you to collect billing addresses to calculate taxes properly. For example, collecting the billing address in the EU is important for VAT (Value Added Tax) compliance.
Make sure removing billing address fields doesn’t violate your business region's tax or legal obligations.
3. Fraud prevention
Payment gateways like credit card companies often use billing address information to help detect fraud.
Removing the billing address field could increase the risk of fraudulent orders, especially if you rely on payment methods like credit cards.
Consider how this might impact your ability to verify transactions and protect against fraud.
4. Impact on shipping calculations
Without address fields, you'll no longer have shipping details to calculate shipping costs. If you need to charge customers based on their location, you’ll have to find another way to determine their location.
If you plan to offer shipping, consider using a "one-page checkout" or enabling customers to enter their location another way.
5. Test before going live
Before you change your checkout page live, test it thoroughly. Ensure you can process orders properly, especially if you’ve altered shipping or billing details.
Test it across different devices (especially mobile) and try completing orders as a customer to ensure a smooth user experience. You don't want to make changes that might break your customers' checkout process.
Wrapping Up: Streamlining Your Checkout for Better Conversions
Removing the address field from your WooCommerce checkout page makes the shopping experience faster and easier for your customers.
This simple change can help reduce cart abandonment and increase conversions, especially if you sell digital products.
If you're looking for an easy way to make this change without any coding, FunnelKit Funnel Builder is a great tool. It lets you customize your checkout page, including removing unnecessary fields, all with just a few clicks.
With FunnelKit, you can create a smoother, more efficient checkout experience that drives better results for your store.
So what are you waiting for? Get the FunnelKit Funnel Builder and start streamlining your checkout process!
The post How to Remove the Address Field from WooCommerce Checkout appeared first on FunnelKit.