Want to make your WooCommerce place order button stand out?
One simple way to make a big impact is by customizing your place order button.
This little tweak can make your checkout process more visually appealing and can even help boost your conversion rates. After all, who doesn't love a stylish, easy-to-use checkout experience?
Everyone for sure!
Let us explore the methods by which you can customize this button and why it is entirely beneficial.
Before that, let’s get into the importance of customizing a checkout page and the Place Order button!
Why Customize the WooCommerce Place Order button?
Customizing the WooCommerce Place Order button may seem like a small task. But it can significantly impact your store's success.
Just imagine: this button is the final step in your customer's shopping journey. It's the moment they decide whether to finish their purchase or abandon their cart.
Therefore, by making this button more appealing and user-friendly, you can:
- Enhance the overall shopping experience.
- Reduce cart abandonment.
- Ultimately, it drives more sales.
What’s more?

Delivers uniqueness
With countless online stores, having a unique and eye-catching button helps your store deliver uniqueness. It adds value and makes your site more impactful for customers.
Improves the overall user experience
A well-designed button can guide your customers smoothly through the checkout process. If it’s easy to spot and pursue, people can easily complete their purchases without hesitation.
Increase conversion rates
The look of your checkout button can influence whether or not a customer decides to buy. A clear, attractive button can make customers feel more confident in their purchase. This can lead to higher conversion rates by 161%.
Ensures branding
Customizing your button to match your brand’s colors, fonts, and style reinforces your brand identity. It shows attention to detail and makes your site look more professional and trustworthy.
Enhances the mobile experience
A customized button can be optimized for mobile users, ensuring that it looks great and functions well on all devices. With so many people shopping on their phones, a mobile-friendly button is a must-have for a smooth checkout process.
So, upon saying that the place-order button is more than just a design choice—it's a smart business move!
Let's get into how you can make it happen.
How to Customize the WooCommerce Place Order Button in 4 Simple Steps?
It’s time to show how you can easily customize the Place Order button in your WooCommerce store.
Using a CMS like WordPress makes this process easy, whether you're customizing a full page or just a single section. Plus, there are tons of plugins to help guide you along the way.
For this tutorial, we’ll use FunnelKit, a WordPress funnel builder, to customize your store’s Place Order button.
FunnelKit is a WordPress funnel builder that helps you create high-converting sales funnels easily. It offers a range of customizable templates and powerful tools to help optimize the buying process for more sales and conversions.
Therefore, make sure to install and activate FunnelKit on your WordPress site.
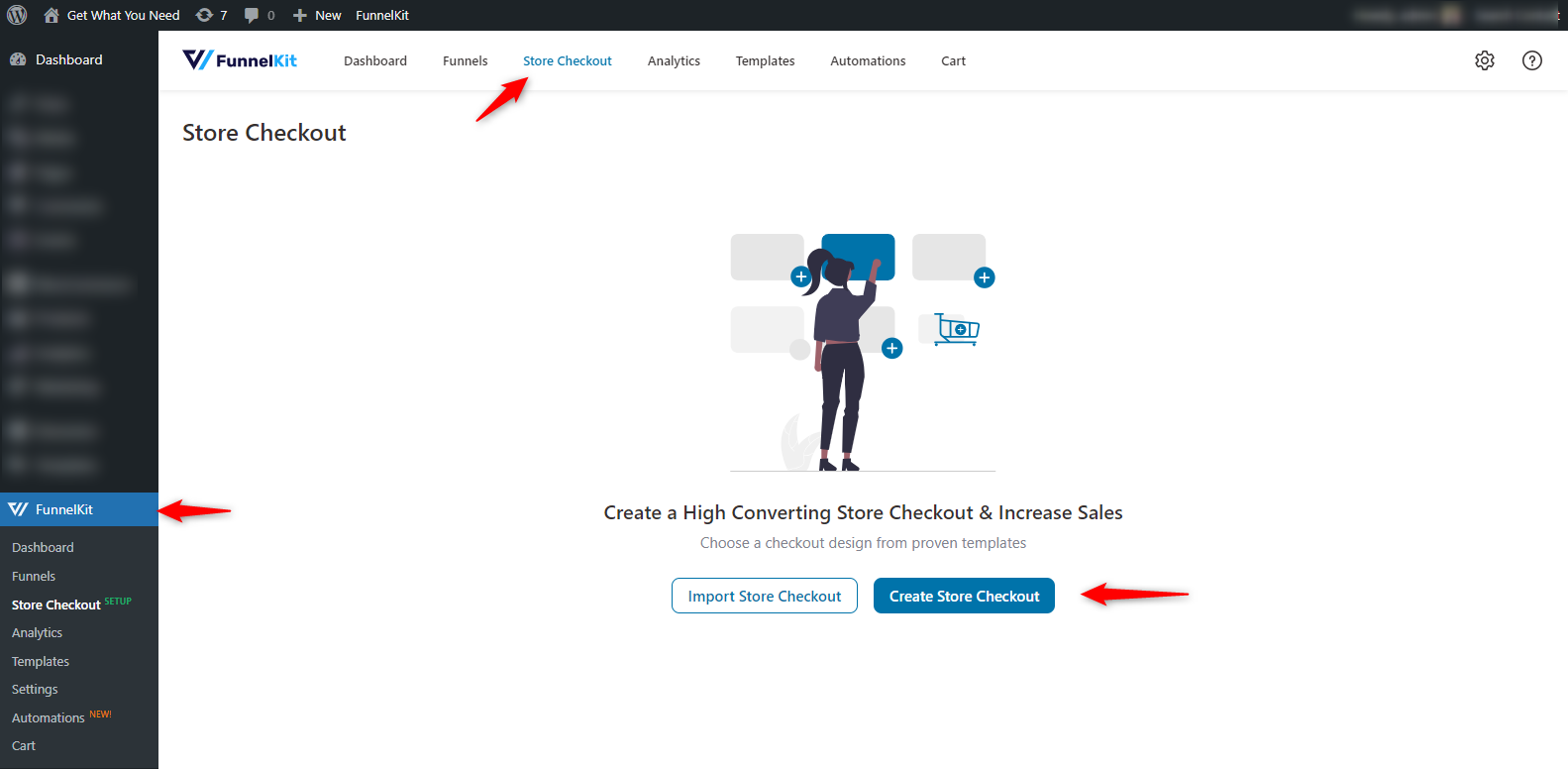
Step 1: Create a store checkout
First, navigate to the FunnelKit page and then Store Checkout. Here you’ll get a button to create a “Store Checkout”.

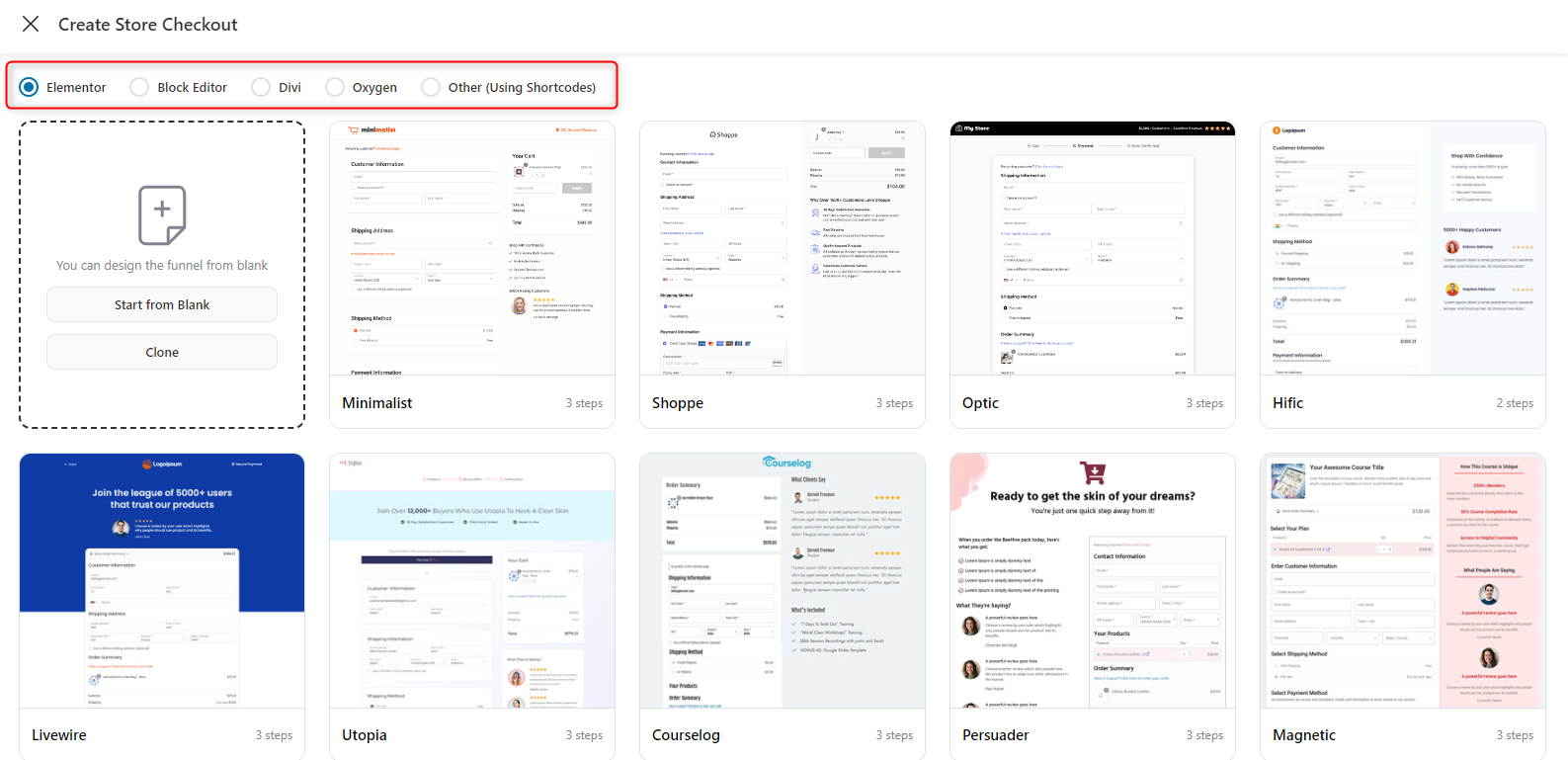
You need to choose your preferred template for your store’s checkout page. Here, you can see that different page builders are available at the top.
Choose your preferred page builder option and start customizing it. You can also start from scratch. However, we’ll use the pre-built template.

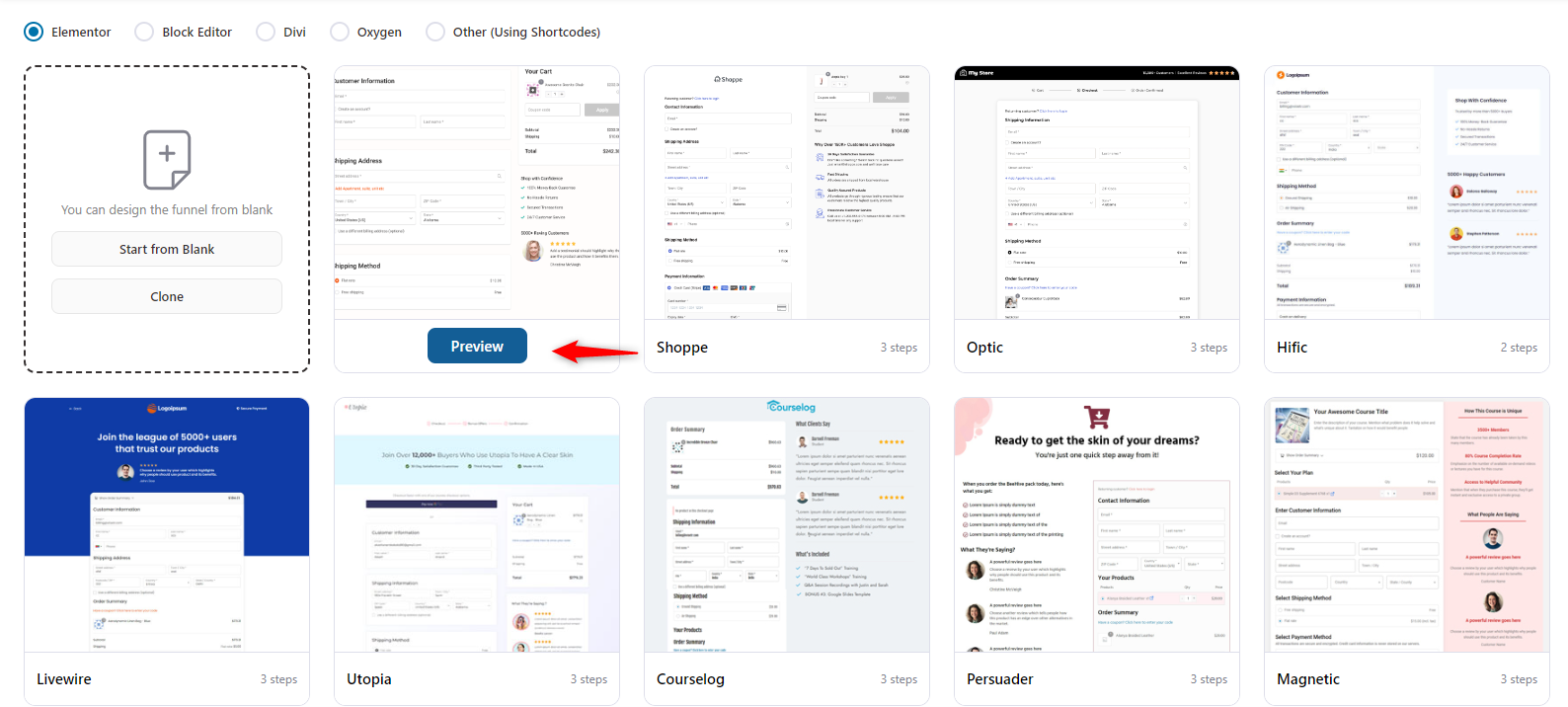
Click on the “Preview” button.

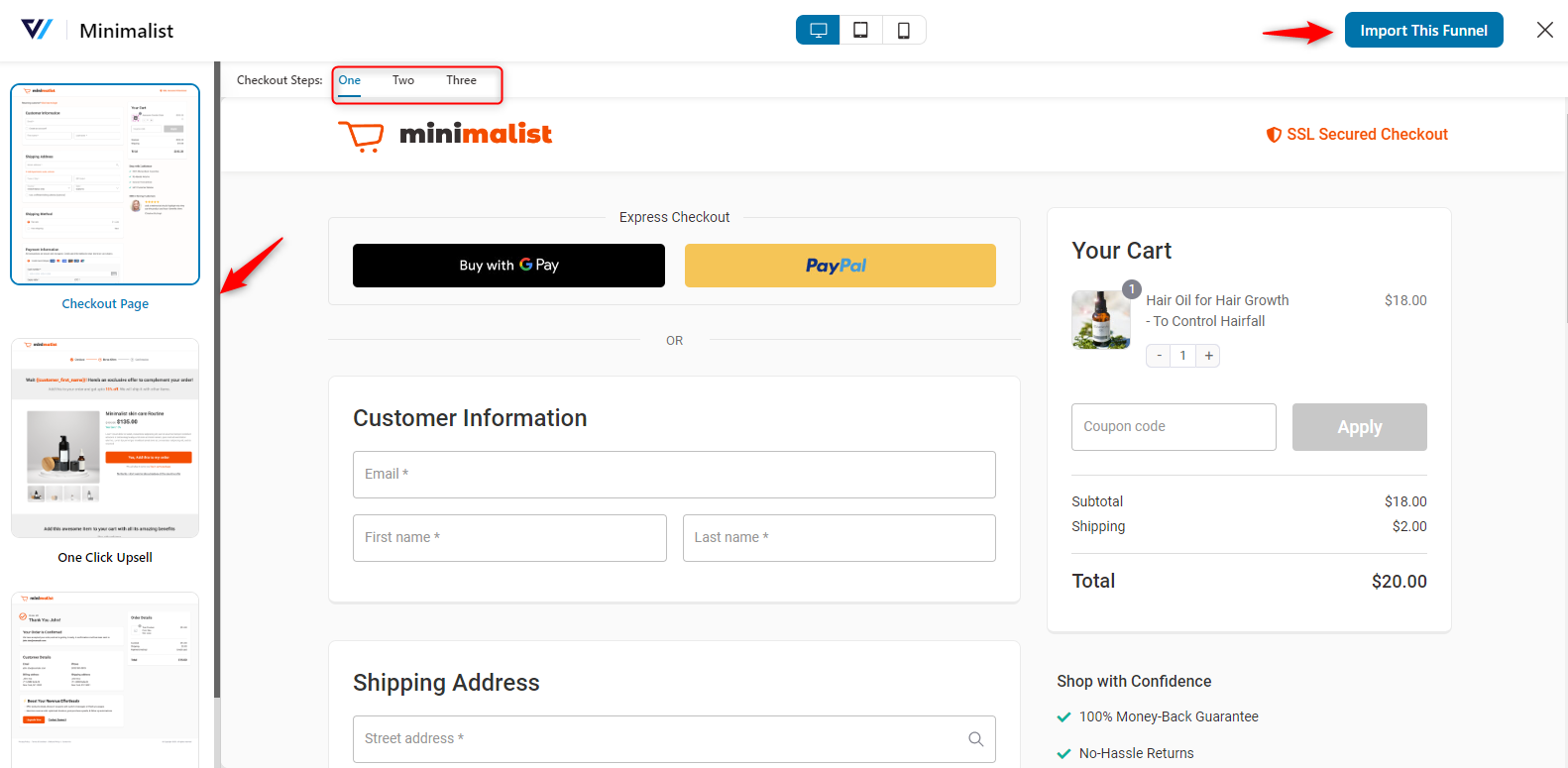
Here you can see other related pages of this template. One by one, you can check them out here.
Once you’re happy, click on the “Import This Funnel” button.

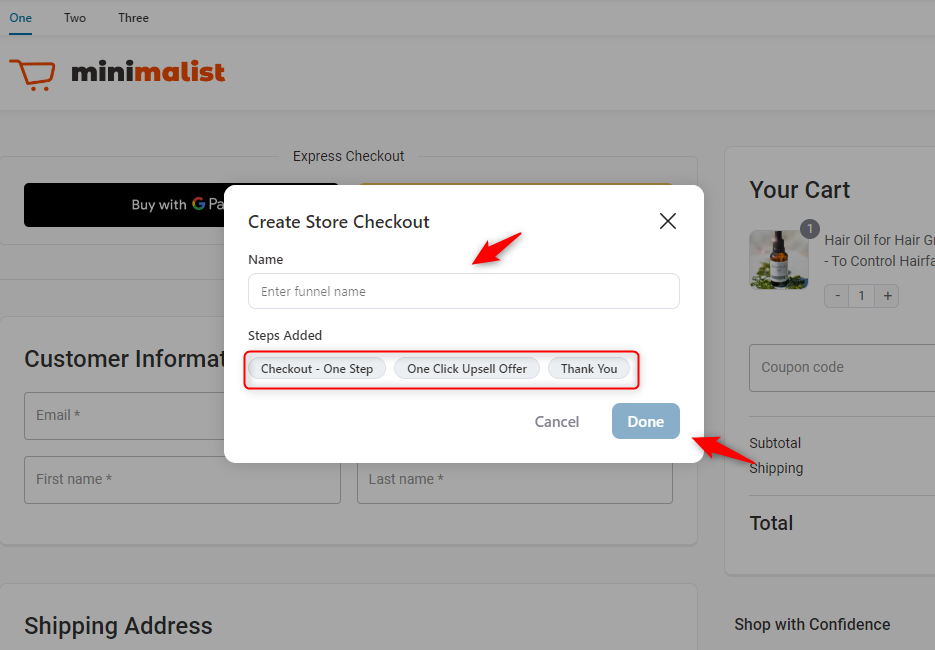
Provide the name of your store at checkout. Also, you can see the steps that have been added to your checkout template.

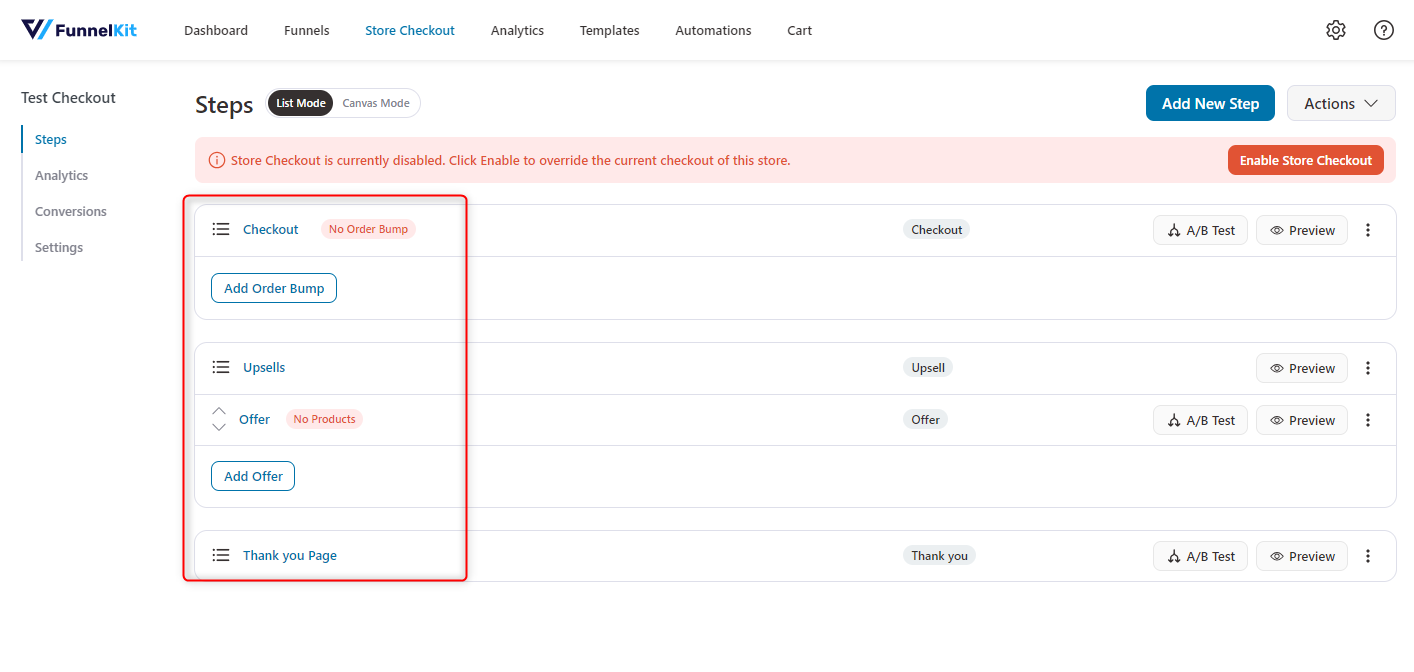
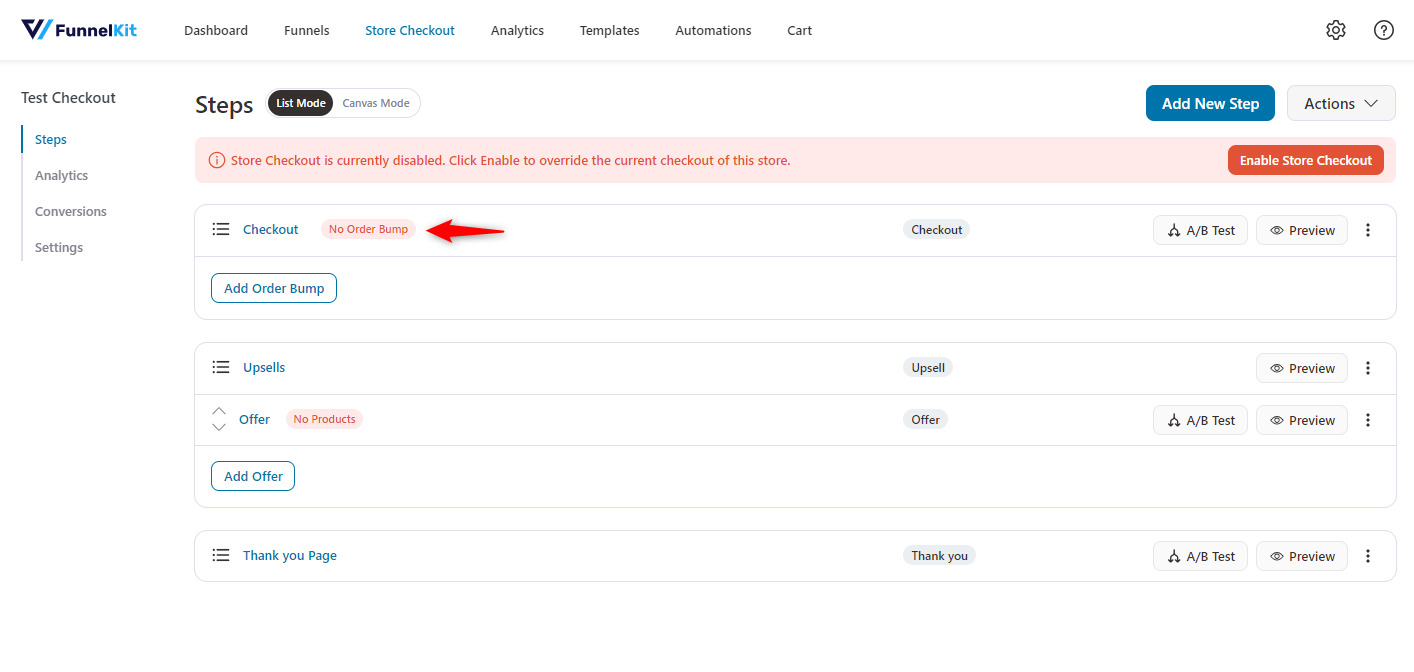
After adding the template, you can see that the pages inside the funnel are listed here.

Step 2: Design the checkout page template
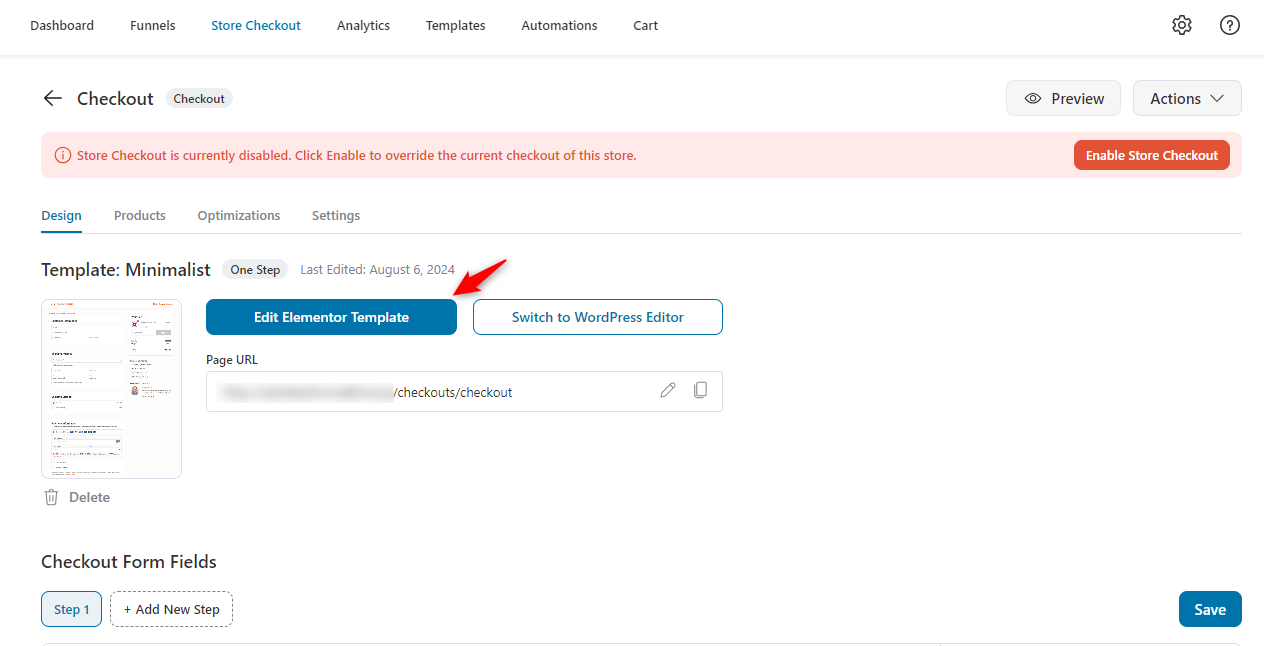
Now, click on the “Checkout” page to design the page.

To edit the checkout page, click on the “Edit Elementor Template” button.

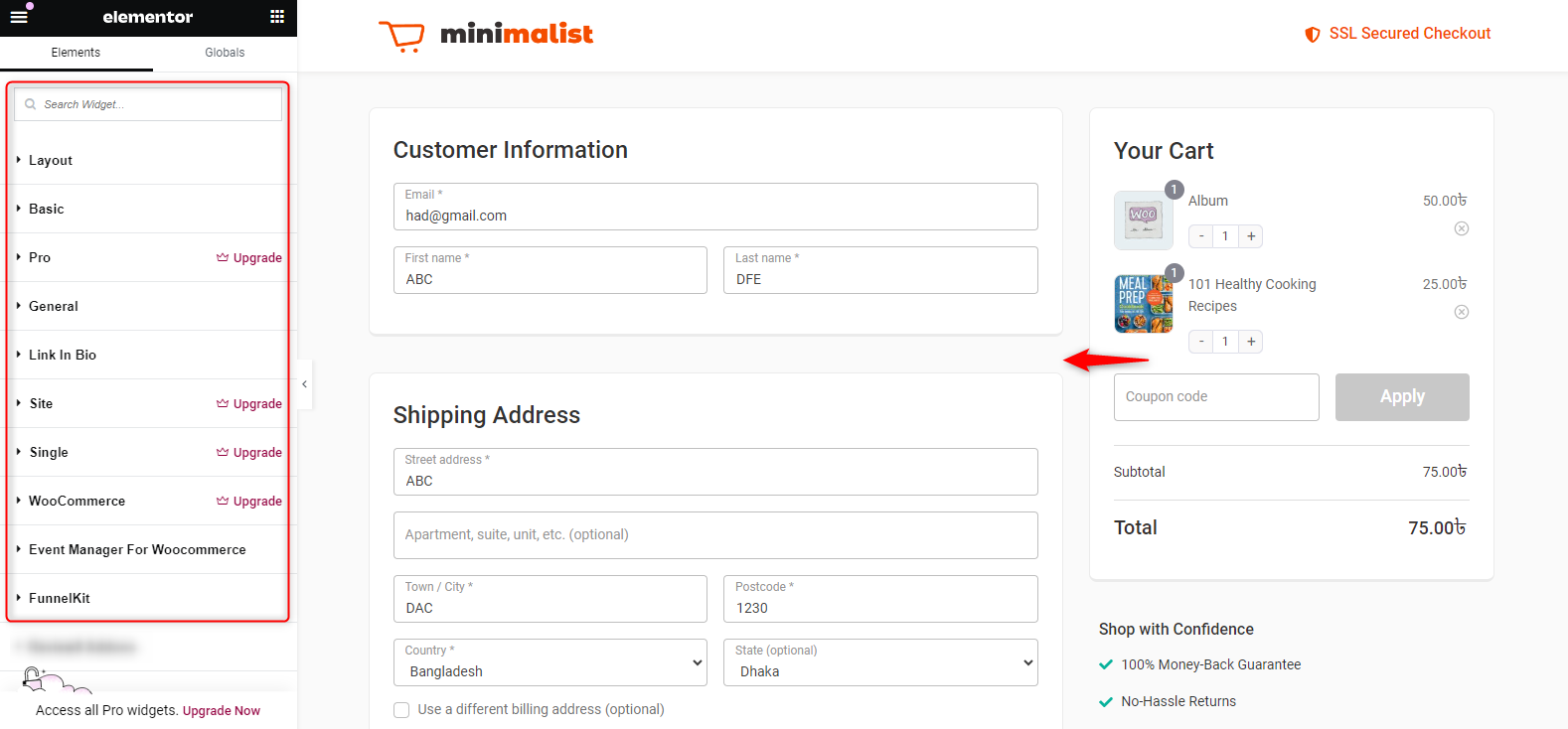
Once you open the Elementor editing panel, you’ll get all the details to customize your checkout page.

So, one by one, check each option and customize your checkout page. However, we have a dedicated post on how to customize the checkout page of a WooCommerce store.
In the article, we discussed why it’s important to customize a checkout page and some useful case studies.
👉 Or else, you can check out the video tutorial to unlock more information and ideas about a checkout page.
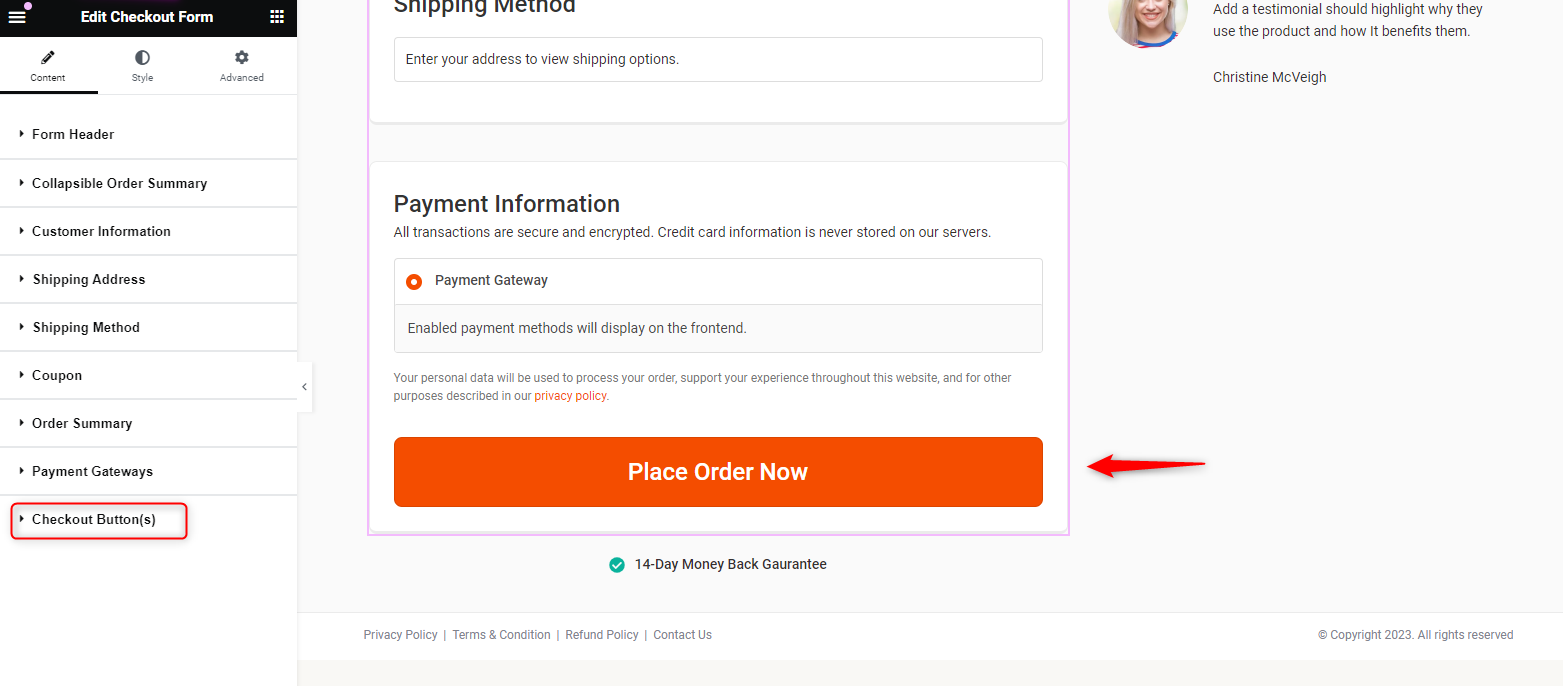
Step 3: Customize your “Place Order” button
Let’s now come to our main topic: customizing the WooCommerce place order button.
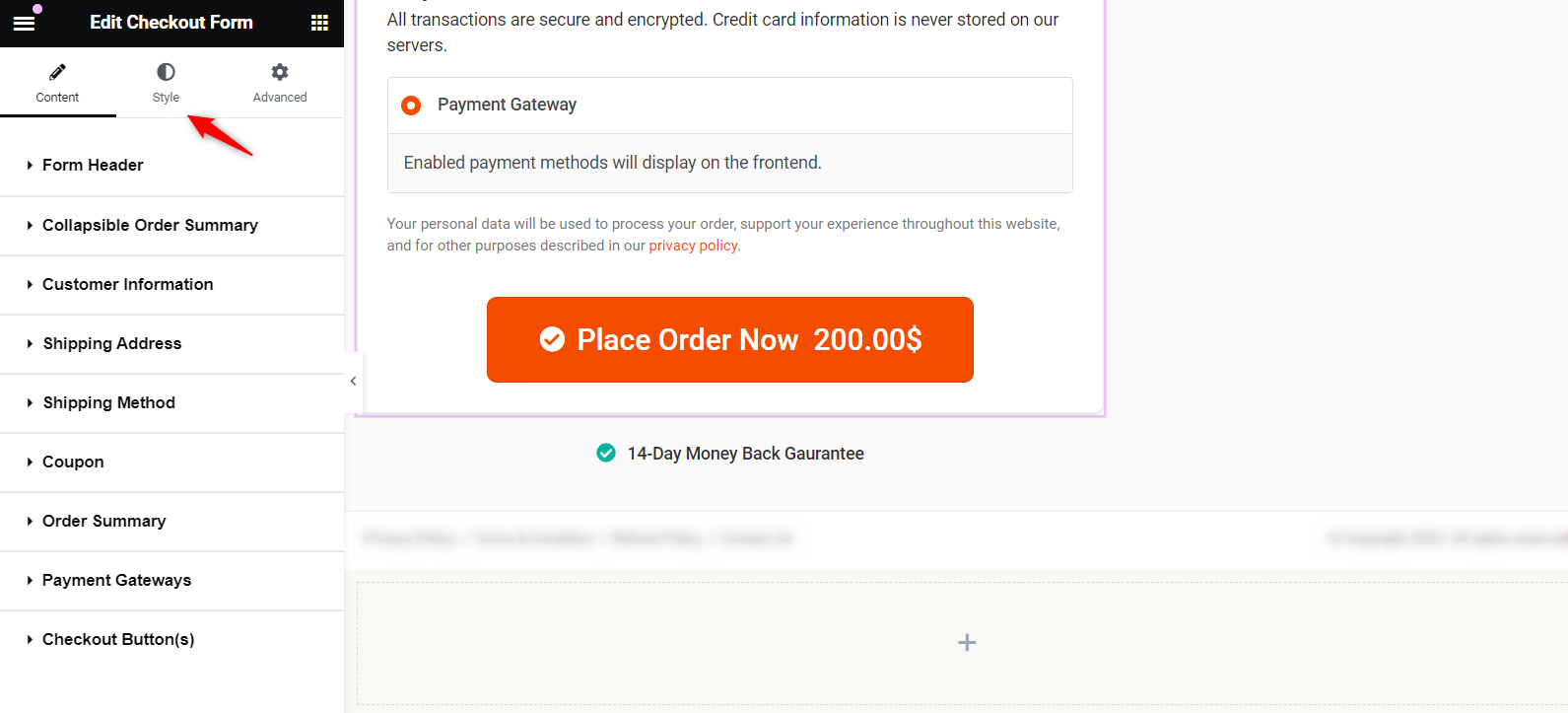
Scroll down and you’ll find the “Place Order” button. Also, on the left side, you’ll find the related options to customize the button.

Expand the collapsed option and check the options.
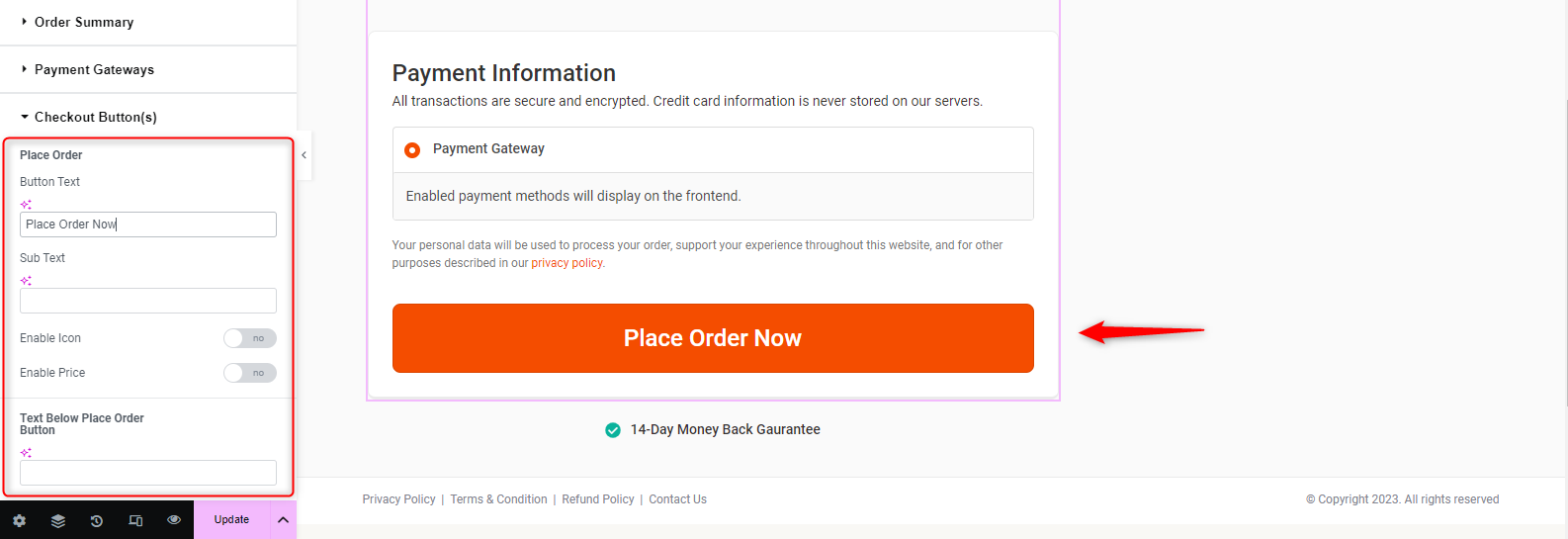
Here, you can customize the:
- Button text
- Subtext (optional)
- Use the icon on the button.
- Add the price amount to the button.
- Add a text below the order button (optional)

Let’s say we’re going to moderate the button. Like:
- “Place Your Order Now”
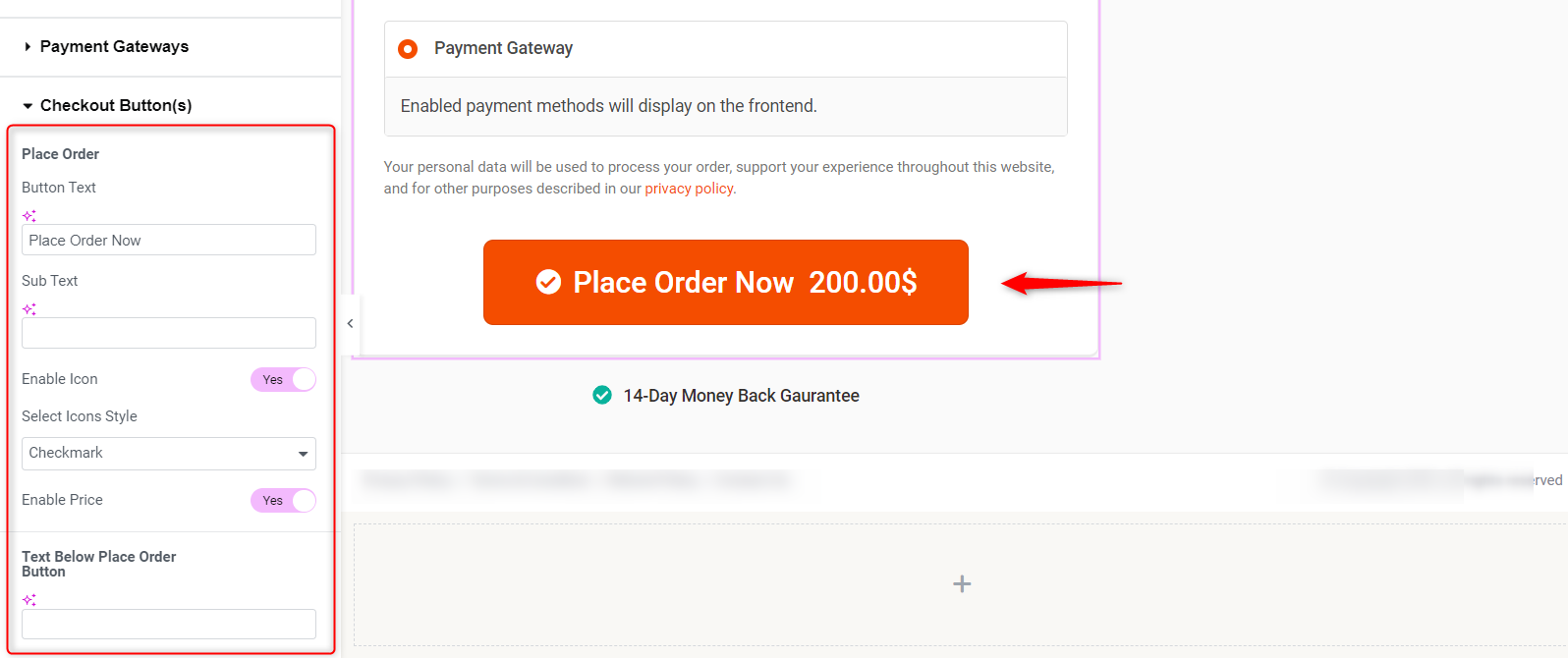
- Enable the icon: By enabling the icon, you can show the icon on the button.
- Enable price: By enabling it, you can show the total amount of the cart items on the button.

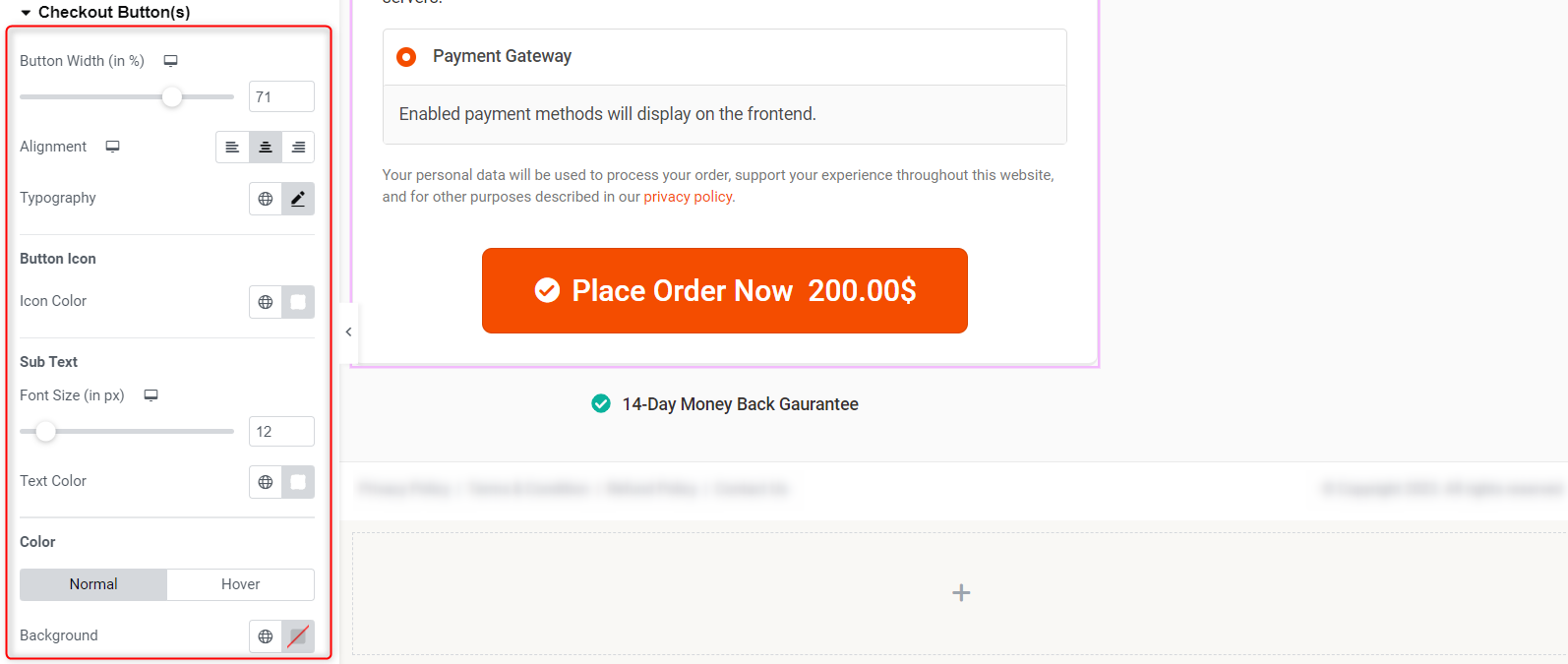
Once you’re done with the content part, click on the style icon to stylize the button.

Expand it and apply the options one by one.
- Adjust the width of the button.
- Select the typography.
- Choose the button text color.
- Button background and hover color

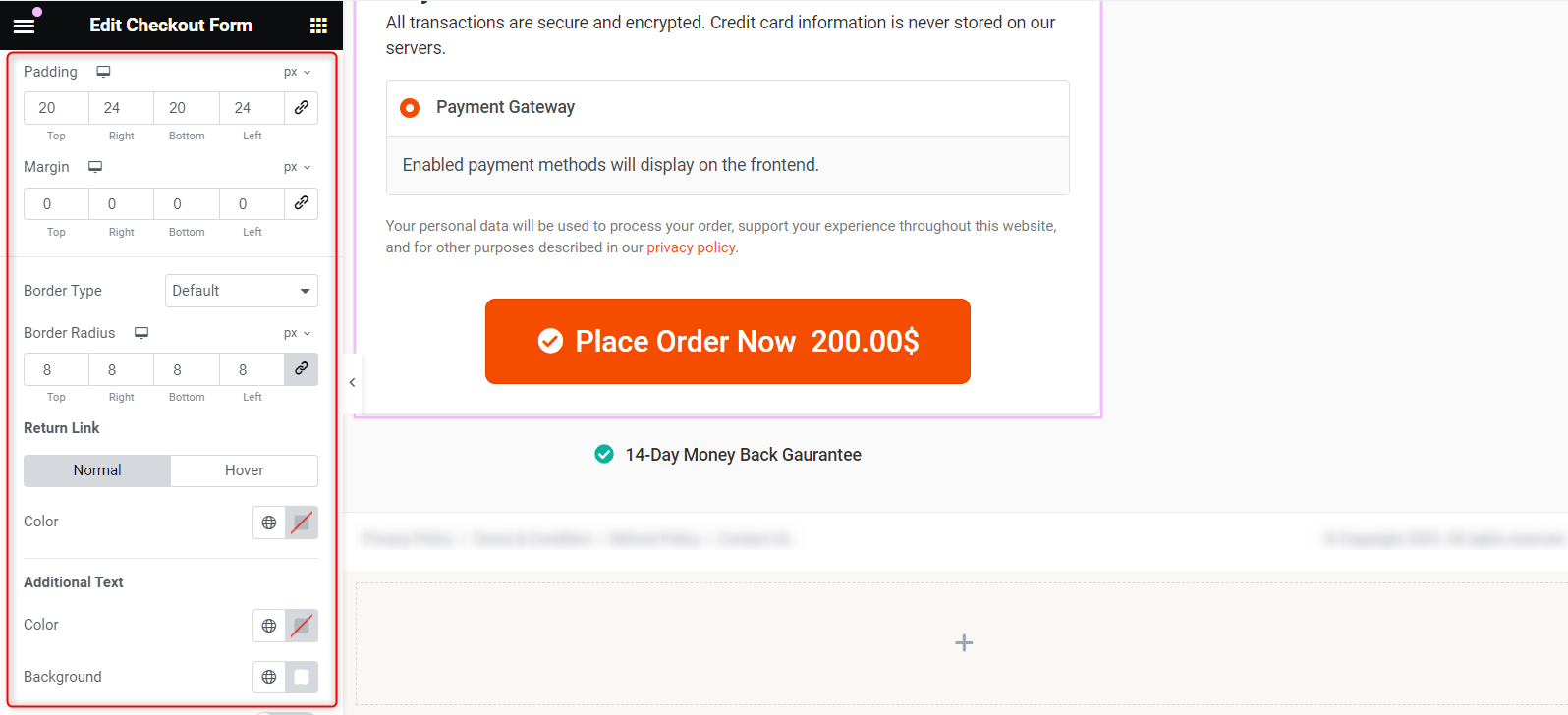
Here are some of the options to stylize your WooCommerce place order button.
For example,
- Padding
- Margin
- Border type
- Border radius
- And other stuff
💡PRO TIPS: Try to use the right color combination to match your brand tone and identity.
Once you’re happy with the design, hit the “Update” button.

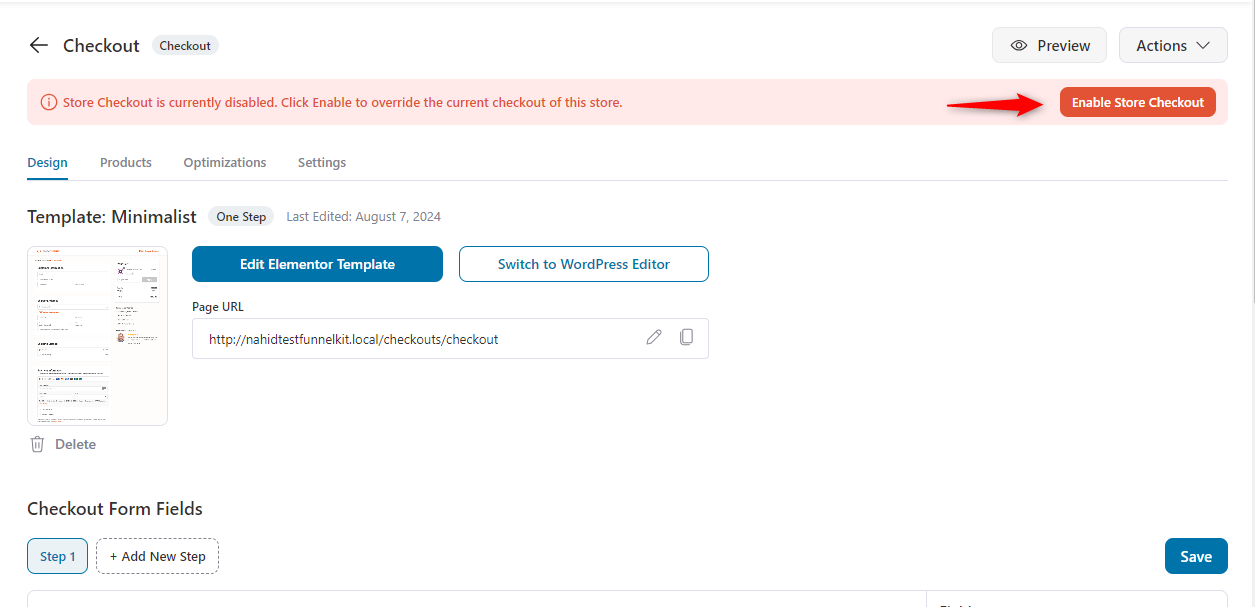
Step 4. Activate the store checkout and test it
Now, you need to enable and publish your checkout page. To do that, click on the “Enable Store Checkout” button.

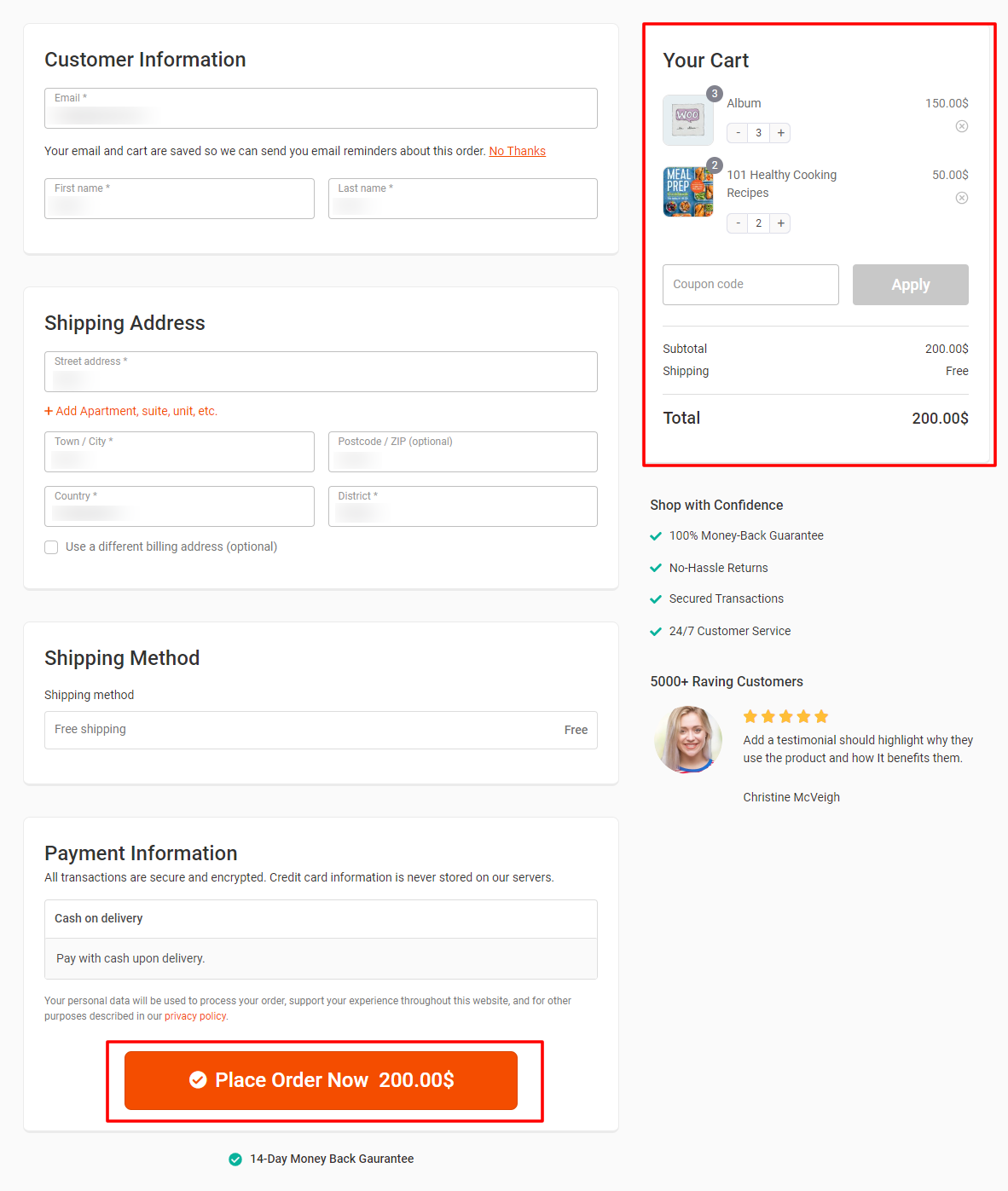
Open your store from the incognito window of your browser. Then add some products to the cart and proceed to the checkout page.
You can see the WooCommerce place order button is working perfectly along with other options.

So this is how you can customize the WooCommerce place order button on your checkout page.
WooCommerce Place Order Button: Additional Considerations for Your Checkout Page
Once you've customized everything, there are a few more tweaks you can make to your checkout page. FunnelKit lets you handle all the customization details to get the most out of your setup.
Let’s check them out.
1. Optimize your store checkout
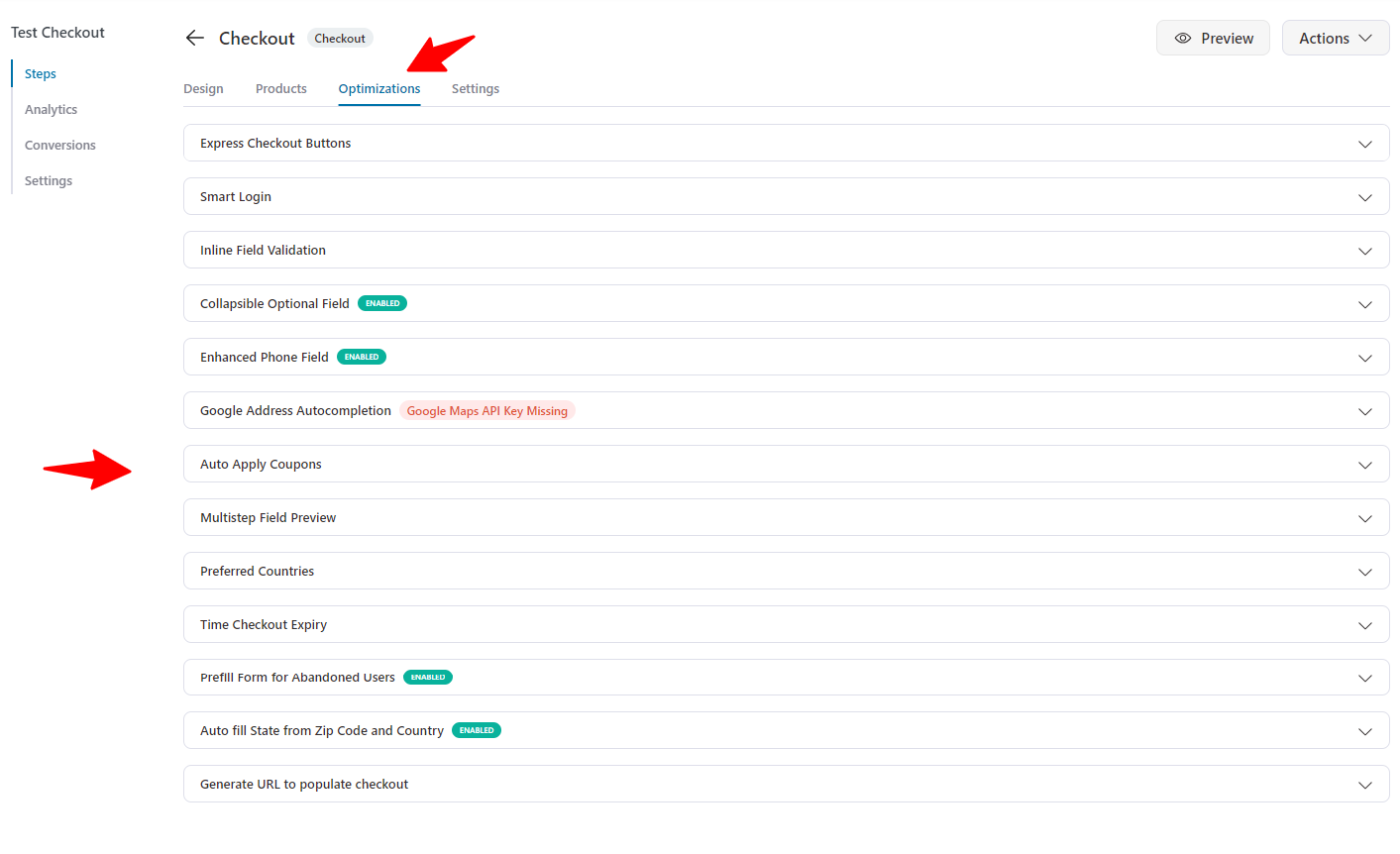
Tap on the optimizations. Here, you will find several options to optimize your checkout page.
Let’s highlight some of the cool features.
You can add cool features to your checkout page, like:
- Smart login: It helps to choose the login form style and show a message to returning users when they enter the email.
- Enhanced phone fields: It helps to add an enhanced phone field with the country code and its flags.
- Collapsible optional fields: It helps to replace optional fields with a link and decrease form length
- Autofill ZIP and country information: Enable this to auto-fill State from a combination of Zip code and Country

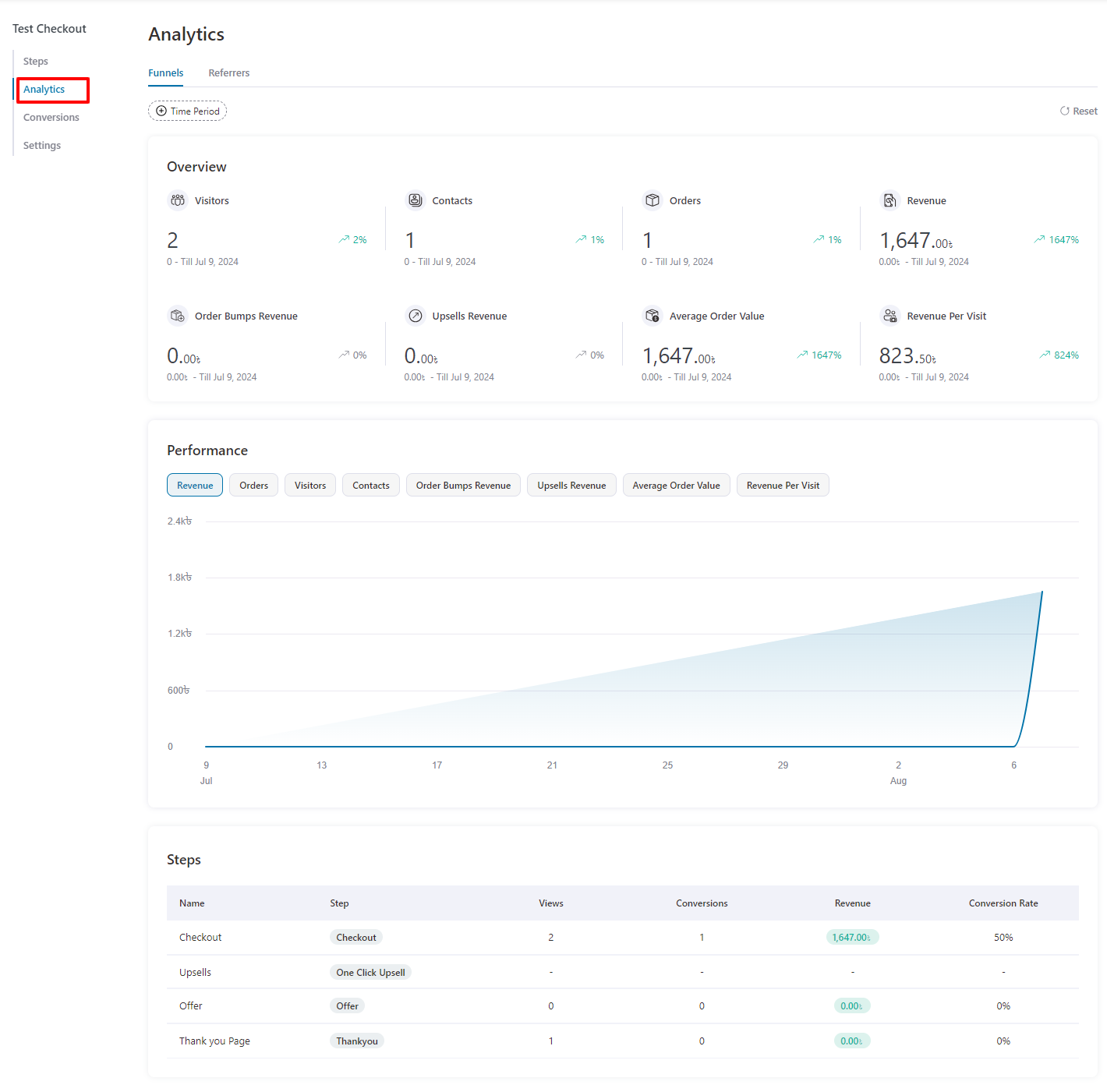
2. Analyze your store data with the analytics
FunnelKit has another awesome option to provide a total picture of your store’s analytics.
You can track things like visitors, contacts, orders, total revenue, upsells, and order bumps. Plus, you can see which pages bring in the most money, helping you decide which ones might need an A/B test to boost sales.

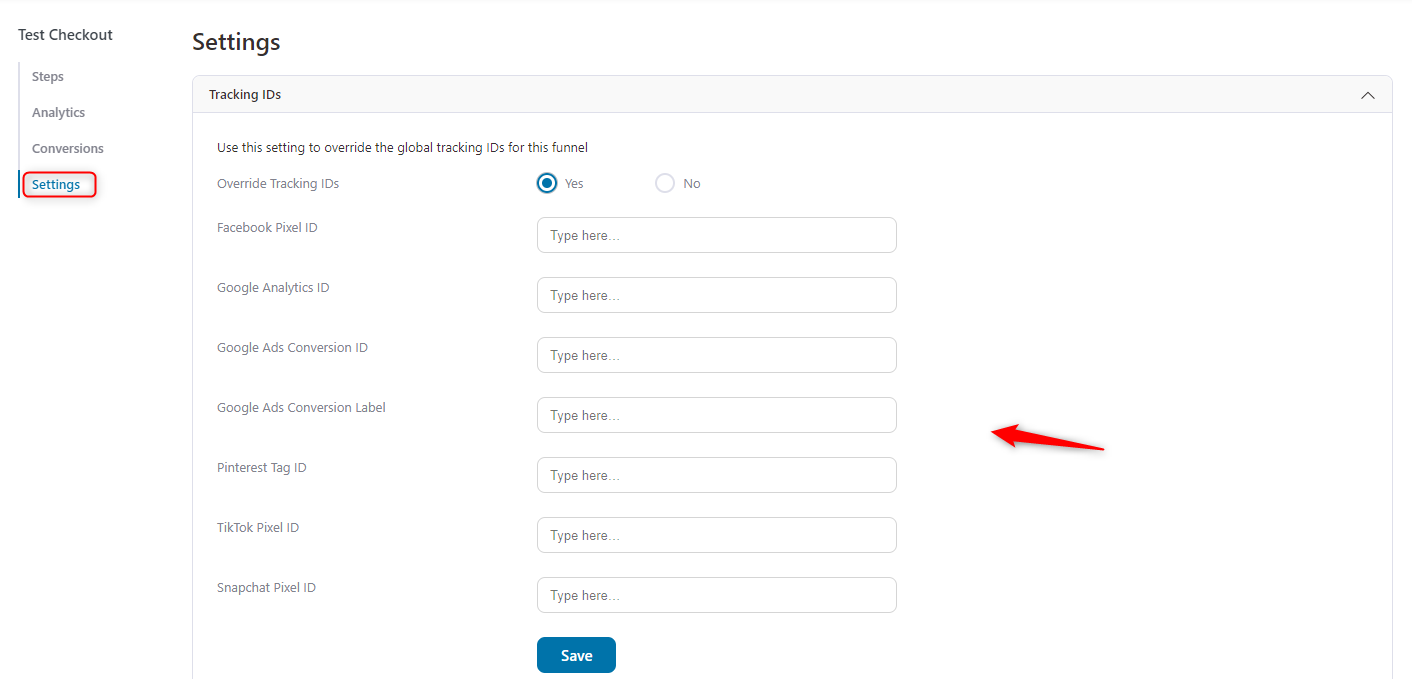
3. Track users’ activities on your WooCommerce store.
In the settings, you can add tracking IDs to do further analysis of your stores. You can add Facebook Pixels, Google Analytics ID, Pinterest Tag ID, TikTok Pixel ID, etc.
👉Here is a detailed documentation for your help. Check it out now!

Here are some extra things you can do with FunnelKit for your checkout page.
👍For more updates and feature-related discussions, join our Facebook group and subscribe to our YouTube channel for more tips and strategies to grow your business.
6 Effective Best Practices to Follow When Customizing the “Place Order” Button in WooCommerce
Customizing the Place Order button in WooCommerce can significantly impact your conversion rates.
A well-designed button can guide your customers smoothly through the checkout process, making it clear and enticing for them to complete their purchases.
Here are some best practices to help you get the most out of your “Place Order” button:
- Keep it simple and clear: Use simple text like "Place Order" or "Complete Purchase." Avoid confusing or lengthy phrases.
- Use contrasting colors: Choose a button color that stands out from the rest of the page to grab attention. Make sure the text color contrasts well with the button color for readability.
- Add a sense of urgency: Phrases like "Order Now" or "Buy Now" can encourage immediate action. Adding a countdown timer can also create urgency.
- Make it mobile-friendly: Ensure the button is large enough to be easily tapped on mobile devices. Test its appearance and functionality on various screen sizes.
- Ensure accessibility: Use alt text, proper labeling, and keyboard navigation to make the button accessible to all users, including those with disabilities.
- Position it prominently: Place the button in a prominent position on the checkout page, where it’s easily visible and accessible without scrolling.
Frequently Asked Questions (FAQs)
1. How can I change the text on the place order button?
There are several ways that you can do it. You can either follow a manual coding process or update the text. For that, you can add a small snippet of code to your theme’s functions.php file.
Or, you can install a page builder plugin like - Elemetor. And then customize the page depending on your needs and requirements.
2. What color should I choose for my place order button?
It depends on your brand colors, website theme, and taste. But we recommend you pick a design that aligns with your purpose and matches your brand color.
For example, your brand logo is a mixture of green and white. And depending on it, your website is also designed. So you should use the green-white color combination for your checkout button.
3. Can I add icons or images to the place order button?
Yes, you can add icons or images to the Place Order button by modifying the button’s HTML and CSS. Also, different checkout optimization tools like FunnelKit offer this option to add an icon to the button. However, adding an image is not ideal for a button.
4. How do I test if my place order button customization is effective?
You can use A/B testing tools to try different designs, colors, and text variations. Track the conversion rates for each version to see which performs the best, making the checkout process smoother for your customers.
Boost Sales by Customizing the Place Order Button in WooCommerce
The article has come to an end. We hope you find this guide helpful for customizing the Place Order button on the checkout page.
Customizing this button is a simple yet powerful way to enhance your online store. By making it more appealing and user-friendly, you can improve the shopping experience, reduce cart abandonment, and ultimately increase sales.
Tools like FunnelKit make the customization process straightforward, offering many options to match your brand's identity.
So, don't hesitate to make these tweaks. A little change can make a big difference in how your customers interact with your store.
Happy customizing, and may your sales soar with the WordPress funnel builder, FunnelKit.
The post How to Customize WooCommerce Place Order Button (4 Simple Steps) appeared first on FunnelKit.